-
jknorppAsked on April 16, 2014 at 11:30 AM
Dear Sirs or Madams,
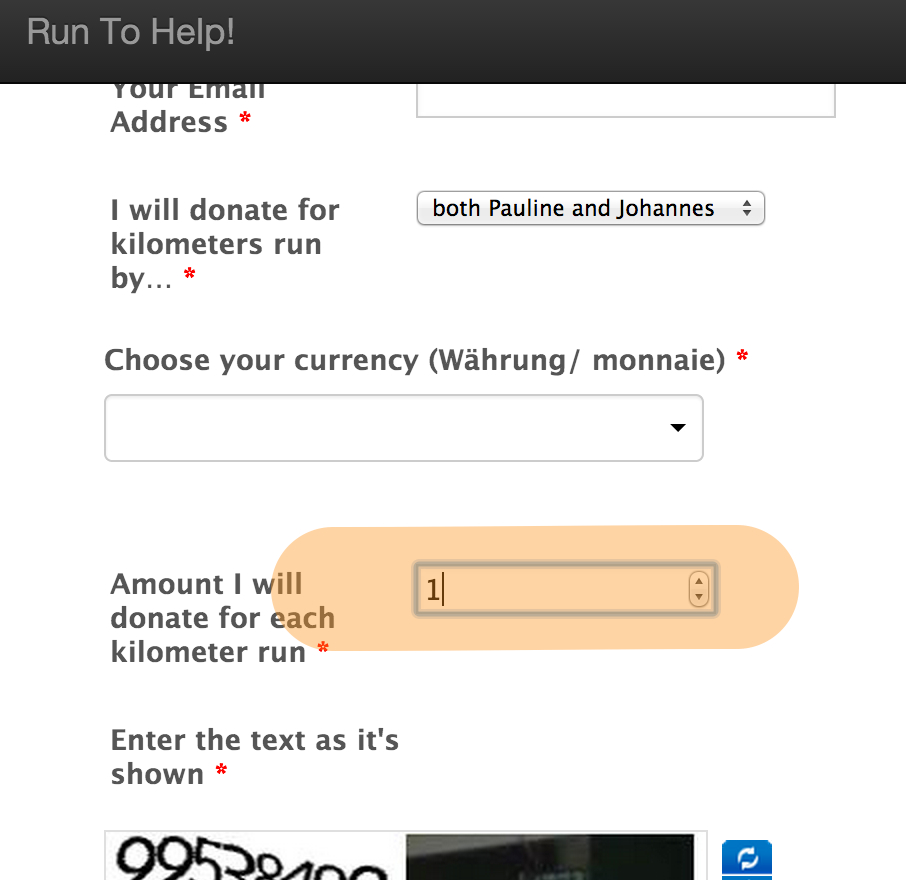
in the following form Item #input_9 refuses to work properly in Chrome since only today in the enbedded version on our website.
http://form.jotformeu.com/form/40767186452360 (everything works fine here)
http://www.run-to-help.org/ (buggi in Chrome)
It should be possible (as it is in Safari) to ad values with steps of 0.01. This works in Safari - in Chrome one can only enter in steps of 1.
We use this form for a running fundraising campaign and realy need this issue toi be solved quickly.
Thanks a lot for any hints!
Best regards
Johannes
 Page URL: http://www.run-to-help.org/
Page URL: http://www.run-to-help.org/ -
jknorppReplied on April 16, 2014 at 12:45 PM
Hi EliezerN,
thanks a lot for your super quick respond.
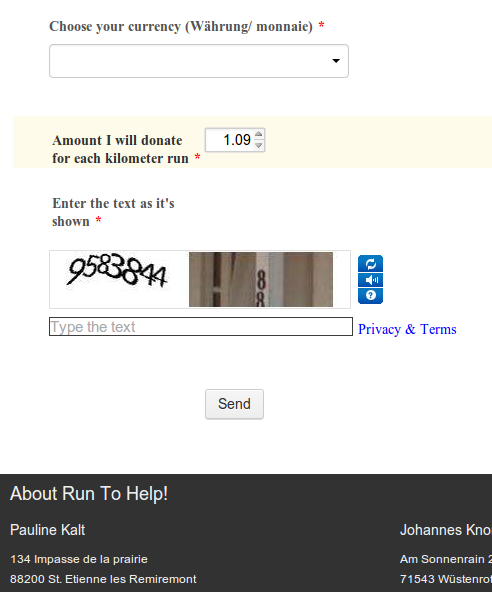
Embadding form as iframe infact solves my very issue - BUT then the submitt-button gets cut at the lower end just below the captcha:

http://www.run-to-help.org/
Thanks for further advice!
-
Jeanette JotForm SupportReplied on April 16, 2014 at 2:41 PM
Please adjust the height to 100% and/or change the scrolling property to "yes"
<iframe onDISABLEDload="window.parent.scrollTo(0,0)" src="" allowtransparency="true" name="40767186452360" id="40767186452360" style="width: 100%; border: medium none; height:100 %; " frameborder="0" scrolling="yes"></iframe>
Or you can increase the current height: 1180px to 1210 px or so
-
jknorppReplied on April 16, 2014 at 3:24 PM
Hi Jeanette,
thanks for your respond.
Enabeling scrolling somehow does the job. It's not looking nice, but'll do for now.
What I find really weird is, why no change of hight (neither to 100%, nor to astronimic 5000 px) has any effect. - Why did you asume it was set to 1180 px? - My index.html states it was set to 1462 px.
Am I searching at the wrong place and this trouble is caused by my html framework?
Thanks a lot an best regards!
Johannes
P.S.: I didn't find the time so far to try your hint for reading data from form's databases. I will, of course respond as soon as I was successfuil! :-)
-
Jeanette JotForm SupportReplied on April 16, 2014 at 5:11 PM
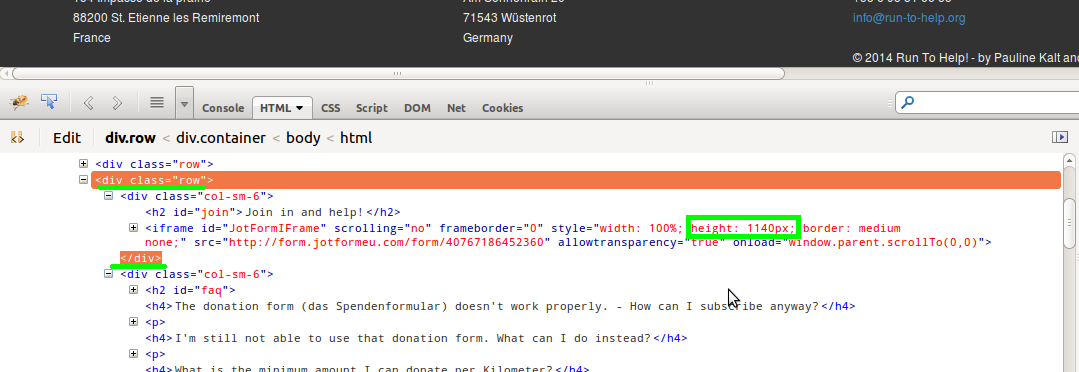
The 1180 px is what the iFrame code renders by default. So far I see you have given 1140px to the height of the iFrame.
But I also see this is between <div> tags, so you should remove those tags in order to let the hight to increase.

-
jknorppReplied on April 18, 2014 at 2:41 AM
This is getting sort of weird…
Checking the html with Chrome I get the following:
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="http://form.jotformeu.com/form/40767186452360" frameborder="0" style="width: 100%; height: 1015px; border: none;" scrolling="yes">
While at the same time my index.html contains the code as follows:
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="//form.jotformeu.com/form/40767186452360" frameborder="0" style="width:100%; height:1426px; border:none;" scrolling="yes"></iframe>
And you receive a hight of 1140 px checked on Firefox.
I guess I need to read some more about what iframes realy do and what browsers do with their settings.
On my website iframe is nested in div-tags, as this produces the grid of my website using bootstrap framework.
-
TitusNReplied on April 18, 2014 at 4:45 AM
The height is changed dynamically based on what is entered on the form using Javascript. If the height is stifled by the containing div, then the content will appear hidden.
You can fix this by adding an overflow style property to the containing div opening tag <div overflow="scroll">
You have other value options with the overflow property as shown here
The other option would be to increase the containing div height to fit the most height the form can adjust to - breathing room, if you will.
However...
I checked your webpage, and it appears you resolved the issue?

****
In any case, this thread seems to address two different issues (related, but different) - The up/down stepping arrows not showing decimal placement, and the height of the form due to the proposed solution.
If the height issue is still persisting, kindly open a new thread by clicking on this link.
Glad to be of service.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































