-
danieljcaterAsked on August 7, 2014 at 1:12 AM
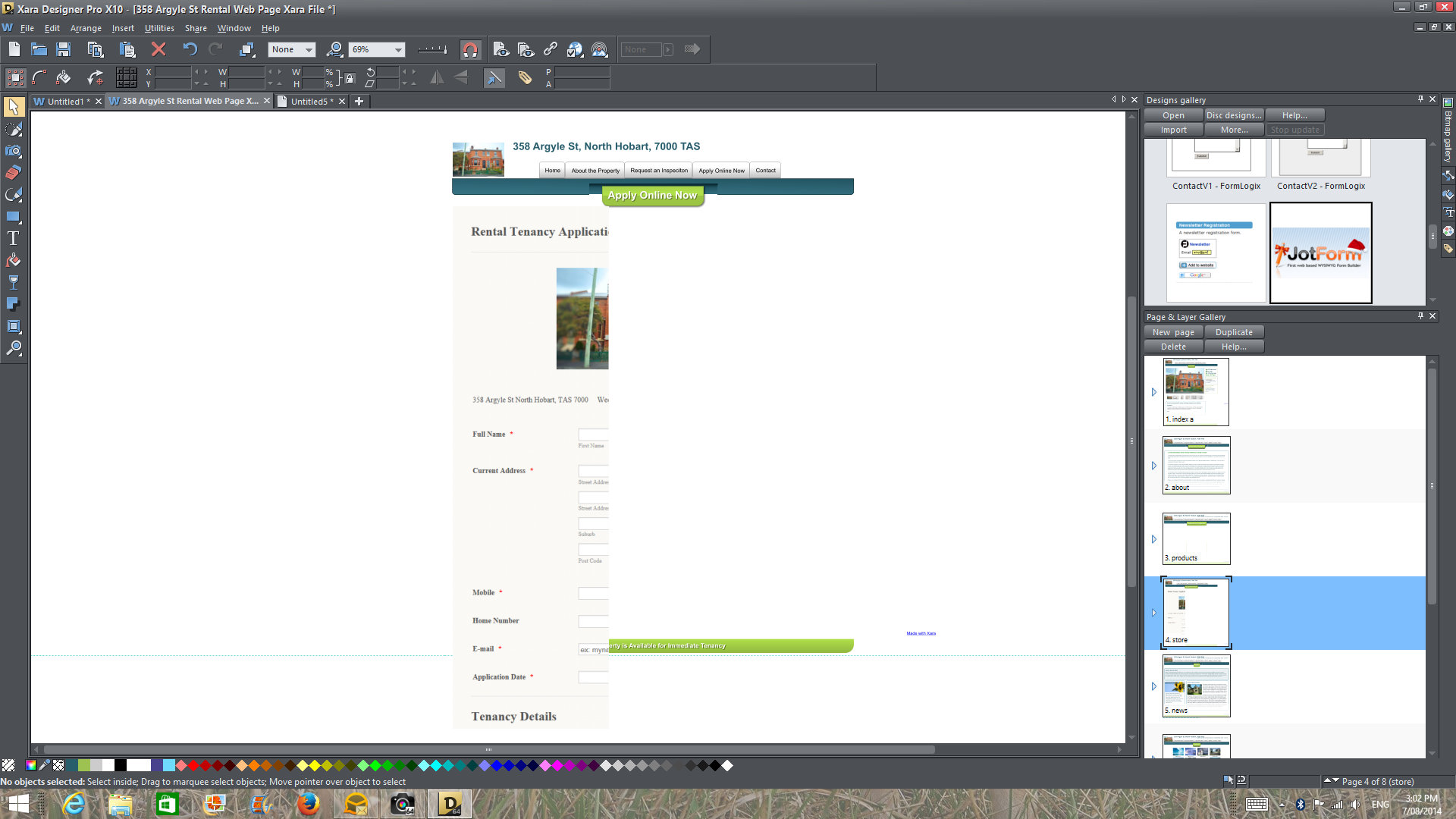
Hi. When I embed my form code into my webpage in Xara Designer Pro X10, only the top left quarter appears. It's fine within JotForm.

-
jonathanReplied on August 7, 2014 at 6:19 AM
Hi,
You probably need to make adjustment on the height of the page itself.
We have a user guide for the Xara 7 version here -Changing-Height-in-Xara-7
In the user guide, it was specially mentioned the requirement for the height adjustment.
I think the process should still be the same for Xara 10 version.
Hope this help. Please inform us if not resolved.
Thanks.
-
danieljcaterReplied on August 7, 2014 at 9:21 AMHi Jonathan
Thanks for the reply.
I did already try adjusting the page height and re-embedding the form.
(In version 10 you just pull the page border downwards.) When I paste
the form code in again, it's still truncated.
I can move it around from side to side, up and down, and it doesn't
change at all. It behaves just like a jpg in design view. In web
preview, the form fields work fine, but the bottom half is missing.
Cheers
Dan
... -
David JotForm SupportReplied on August 7, 2014 at 11:18 AM
Hi,
It appears as though the area you set for your form is not large enough for the form. As you can see in the demo in the link my colleague provided, you would need to drag the perimeter of the space allocated for the form until the full form shows in the space you provided.
From what I understand, it should behave like a JPG in design view. Just make sure this image is large enough to fit the entire form. If not. it will get cut off.
Please let us know if this doesn't work and we will be happy to assist you further.
Thank you for using JotForm!
-
danieljcaterReplied on August 7, 2014 at 9:11 PMHi David
Thanks for your reply.
Allen's video did the trick. The problem wasn't the page size, it was
the way I was pasting the code into the web page.
In Xara Designer Pro X10, you need to first draw a rectangle graphic in
your web page to the approximate size you want the form and adjust it's
web properties to convert it to a placeholder to contain the JotForm
html. To do this, once you have the rectangle graphic in place, right
click inside the graphic to open its "Web Properties" dialogue box.
Click on the "Placeholder" tab then click on the "Replace with html
code" button and paste into the dialogue box the code you copied from
JotForm. Click "OK" to go back to "Web Properties" and check the
"re-generate placeholder image automatically" box. Click OK and the form
will be placed and working. If part of the form is missing, play with
the page boundaries and the form boundaries until you're happy.
View in "Web Preview" mode to see how it behaves in various browsers.
Cheers
Dan
... -
Jeanette JotForm SupportReplied on August 8, 2014 at 12:08 AM
Hello Dan!
Thanks a lot for letting us to know how to embed a JotForm into a webpage made with Xara Designer pro X10. Your steps are very useful, so I think a new guide is much needed to be added to our User Guide collection. We will use those and will add it soon!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































