-
marwah2Asked on August 9, 2014 at 9:07 PM
I'm trying to have people make their own custom gift cards and I want them to be able to edit the photo. All I need is for them to be able to move it around in a square and be able to resize it. After they're done and they submit the form, I want the original picture that they uploaded sent to me and the final picture after they edited it sent to me. Is any of this possible or maybe in a different way? It'll be on my site so I can add some separate HTML if I need to.. thanks!

-
jonathanReplied on August 9, 2014 at 11:27 PM
Hi,
The user who uploaded the photo will need to have access to the uploaded file/photo for them to be able to edit the photo.
So, they cannot really do it within the form as the form does not have its own image editor.
Check this process if it achieves what you wanted to do.
Requirement:
Add 2 upload field in your form.
Mention that the 1st upload field will be use for initial upload of photo.
1. In your form where there is an upload field to upload the photo, add an Autoresponder Email
Follow this user guide -Creating-a-Form-Autoresponder
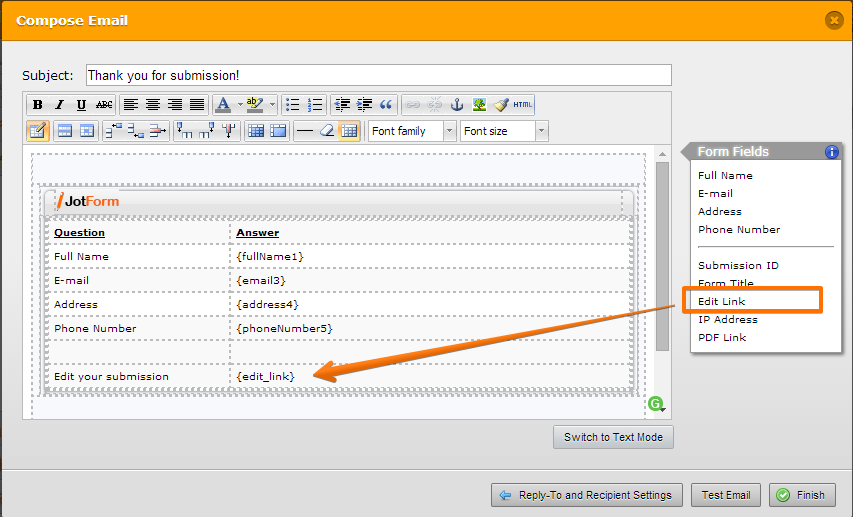
2. Add the Edit Link in the Autoresponder email.
Follow this user guide -How-to-Let-Users-Update-Their-Form-Submissions-at-a-Later-Date

3. Since there is an Autoresponder email on the form, the form respondent should be able to received confirmation email to the email address they provided in the Email field.
The email message will contain the link to the image (uploaded photo).
The user then can use the link to the original uploaded photo to download the photo and edit it on their end.
4. Since the form also have an Edit Link, it allows the form users to re-edit the submission.
5. Before the user re-submit the form, allow them to update the submission by uploading the edited/updated photo using the 2nd upload field.
This process will give you 2 version of the uploaded photo (original and edited by user)
Hope this help. Tell us if you need further assistance on this.
Thanks.
-
marwah2Replied on August 9, 2014 at 11:57 PM
Okay, thank you. I was hoping though that I would be able to make it a simpler process. Do you if there are any programs or ways to do it in a simpler process. The goal for it to be simple, easy, and quick. I can work with API's or any other suggestions you may have.. I was searching for similar stuff, and I was hoping for something sort of like this:
http://www.cardways.com/CP001/Cards/CreateGiftCard.asp?dt=03
Thanks!
-
Elton Support Team LeadReplied on August 10, 2014 at 4:16 AM
Hi,
Sorry but the page you shared with us is not available. (Sorry, the page you requested could not be found.)
Unfortunately, we do not have any other solutions/workaround other than uploading and re-uploading the edited photo using the edit submissions URL.
Thanks!
.
-
SBPromoVidsReplied on November 19, 2014 at 3:59 PM
Im also in need of this feature...
I need an 'upload image' option and the ability to resize/move the image. I have created a HTML5 Canvas with this and other features but have no idea how to implement the canvas to a jotform... -
David JotForm SupportReplied on November 19, 2014 at 5:15 PM
Hi,
Unfortunately any resizing or editing of images needs to be done before uploading the image to a jotform. You can however use a Text(HTML) field to add HTML to your form:
However this will only allow for HTML. Any scripting will automatically be stripped out of the code.
If you have any further questions, please open a new thread so that we may address them separately.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































