-
englandconnectAsked on August 19, 2014 at 9:28 PM
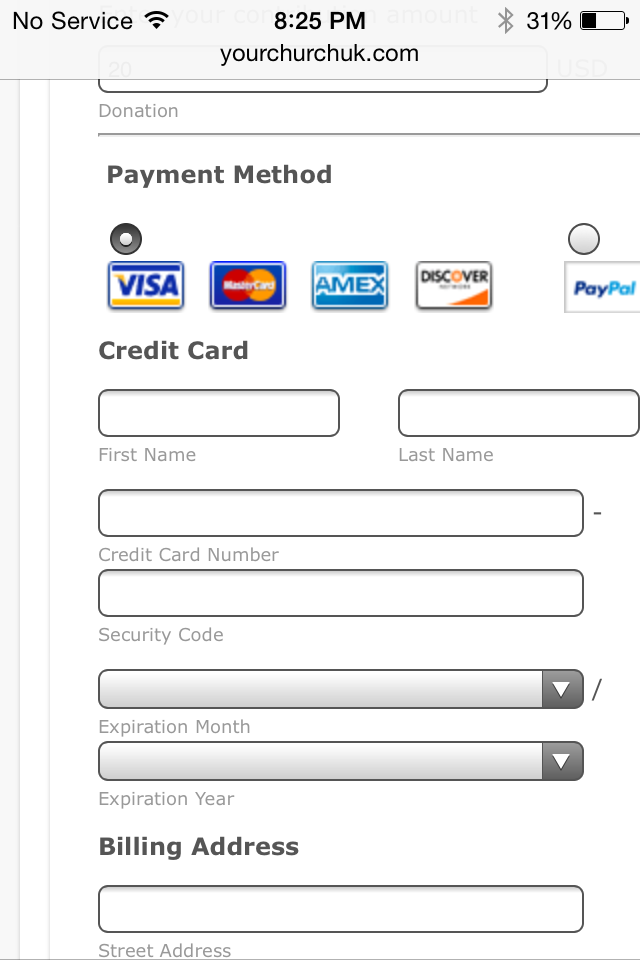
First I want to say hats off to you all. Best form service in the market, great response time and affordable prices! I know you all have responded to this thread before and I added the css codes, however it is still not looking right. You can see my forms in action at http://yourchurchuk.com/donate-2/
 Page URL: http://yourchurchuk.com/donate-2/
Page URL: http://yourchurchuk.com/donate-2/ -
Ashwin JotForm SupportReplied on August 20, 2014 at 2:51 AM
Hello englandconnect,
I am unable to check your web page where you have embedded your form. It gives us "Page not found" error message. Have you removed this page already?
To make your form responsive, I would suggest you to add "Mobile Responsive" widget in your form. This will automatically adjust the width of your from fields based on the mobile device and will not display any horizontal scrolling.
Hope this helps.
Do get back to us if you have any questions.
Thank you!
-
englandconnectReplied on August 20, 2014 at 3:25 AM
-
englandconnectReplied on August 20, 2014 at 3:29 AM
How does that Widget work? Do I make a form in it?
-
Ashwin JotForm SupportReplied on August 20, 2014 at 6:35 AM
Hello englandconnect,
You need to just add the widget in your form. When you access your form in mobile device, it will automatically adjust the field width to display without any horizontal scroll bar.
Please check the screenshot below on how to add the "Mobile Responsive" widget in your form:

Hope this helps.
Do get back to us if you have any questions.
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































