-
saabaAsked on September 15, 2014 at 5:55 PM
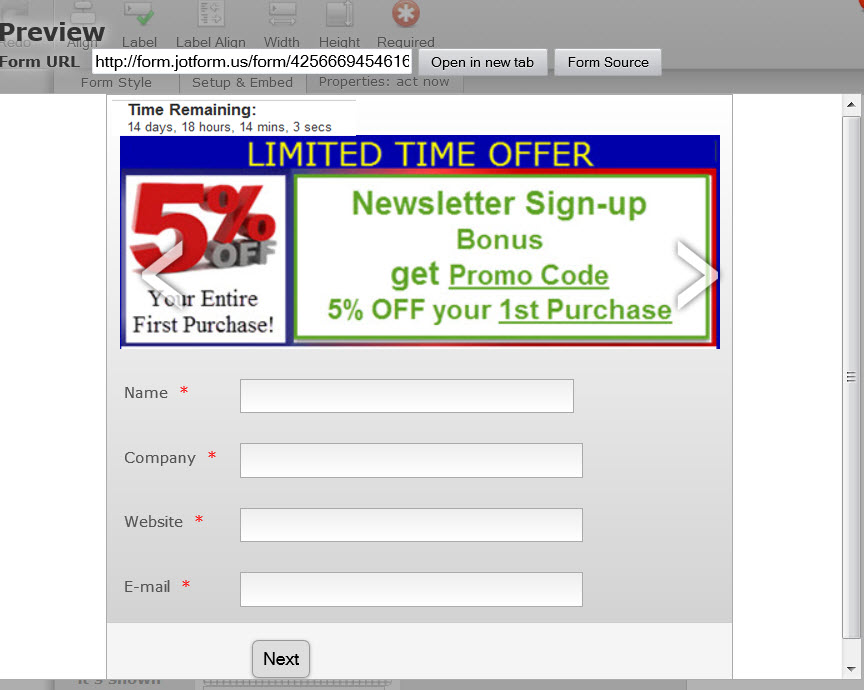
Distortion: form not rendering at 500px wide. and the COUNTDOWN CLOCK SCRIPT is not rendering at all. Does Jostform not function along side of JavaScript??

-
jedcadornaReplied on September 15, 2014 at 6:27 PM
I have cloned a sample of your form and replaced the embed code with an Iframe and it seems to work fine compared with embedding it using form source. Please view the sample here https://shots.jotform.com/jed/forms/Time%20Remaining.html.
Please try the iframe method if it works for you and let us know the result.
-
saabaReplied on September 15, 2014 at 9:07 PM
Thank you Jed,
The form looks great. However, it is most important to have the COUNTDOWN clock working above the form. Is this not possible with Jotform? I've attached the countdown script. I would really like to know if it will or won't work outside the Jotform script and just above the form. If it work, it'll be really terrific for us:)
Could you look at this one more time? Greatly appreciated. Regards,
Joe
https://www.dropbox.com/s/jo3gge7q6jy5iw9/countdown%20timer.txt?dl=0
-
Ashwin JotForm SupportReplied on September 15, 2014 at 11:43 PM
Hello Joe,
We do have a variety of timer widgets. Please take a look at here:
Countdown : http://widgets.jotform.com/widget/countdown
Timer : http://widgets.jotform.com/widget/timer
Fancy Timer : http://widgets.jotform.com/widget/fancy_timer
If the above widgets does not solve your purpose, here are the steps you should follow to embed your JotForm's source code in an iFrame :
1. Download your form's source code and add the custom JavaScript code you have for counter.
2. Open your HTML form in browser and see if it is working as expected.
3. Upload this html file in your own server and grab the URL of the html file .
4. Paste the following iFrame code in your webpage where you want to display your form:
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="XXXXX" frameborder="0" style="width:100%; height:100%; border:none;" scrolling="no"></iframe>
4. Replace the "XXXXX" in the above iFrame code with the html file URL you saved in step #3 above.
Hope this helps.
Do get back to us if you have any questions.
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































