-
snaplashAsked on September 19, 2014 at 6:36 PM
Please have a look at the css and see what is causing this.
i have decided to get rid of the labels and only use the sub labels.
However this is causing issues on the custom drop down arrows.
can you please help?
I have spent a lot of time seeing what is and isnt do-able in jotform and I thought that this time I have it figured out.
Page URL: http://hanky.businesscatalyst.com/ -
Ashwin JotForm SupportReplied on September 20, 2014 at 2:49 AM
Hello snaplash,
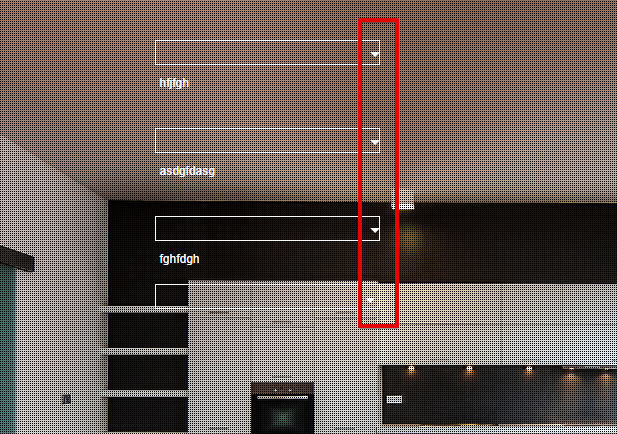
I did check your web page where you have embedded your form and I see the dropdown arrow appears to be pushed right. Please check the screenshot below:

Is this the issue you are having?
To solve this problem, please inject the following custom css code in your form :
.form-sub-label-container {
margin-right: 0px !important;
white-space: nowrap !important;
margin-top: 20px !important;
}
The following guide should help you in injecting custom css code in your form: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Thank you!
-
snaplashReplied on September 20, 2014 at 10:25 AM
thank you so much, worked perfectly!
For the money I pay Jotform - I cannot believe the service I receive!!
I have never met an online company this good at cutomer service!
simply wonderful!
-
Ashwin JotForm SupportReplied on September 20, 2014 at 1:26 PM
Hello snaplash,
You are welcome.
I'm very pleased that I was able to help you.
Thank you for your kind words and that is what keeps us motivated.
Do get back to us if you have any questions.
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































