-
asccombaillauxAsked on October 14, 2014 at 7:41 AM
Hi,
I want to create two submission buttons:
- one to finalize registration without payment
- one to finalize registration with on line payment
Is it possible to show hide one on these buttons based on a selection payment mode on-line / off-line
Thanks for your help
-
jedcadornaReplied on October 14, 2014 at 10:29 AM
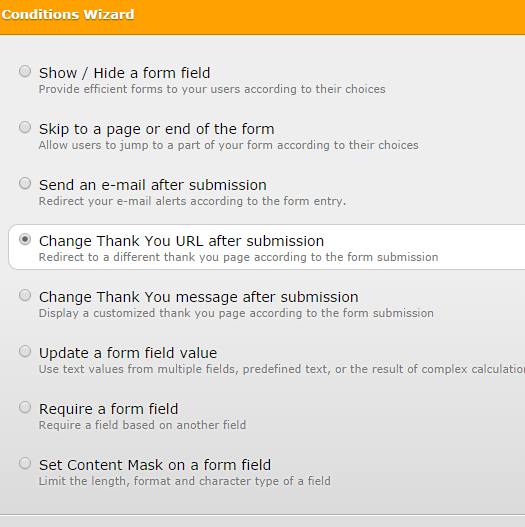
I would suggest that you use the "Change Thank you URL after submission" if you want your user to be redirected into 2 URL's which is your on-line and off-line page.

You can also use our Conditional Logic to show on-line and off-line button and will change your "Thank you URL" once this certain rule has been met.
-
asccombaillauxReplied on October 18, 2014 at 5:38 PM
HI,
Thanks for the suggestions***;
I tried the conditionnal logic but the paypal button always show be it on-line of of line button hiding up the 'validation only" button.
See my test page http://sud-sport.com/test.php
Thanks for your help
-
BenReplied on October 19, 2014 at 4:29 AM
Hi,
Just to confirm, you are looking to have two buttons where one will submit the jotform with the payment processing turned on -> the users get redirected to PayPal, and another submit that would just submit the jotform -> without taking them to PayPal.
Can you please confirm if the above is true or please tell us more details if you wanted to achieve something else?
-
asccombaillauxReplied on October 19, 2014 at 6:11 AMHi,
Your statement here under are correct and I am still having difficulties
to get it working properly although I tried different possibilities.
The last one on line is at www.sud-sport.com/test.php, currently i
cannot exit the form properly whithout entering the paypal mode.
But I havent been able to figure it out propserly as currently i cant
adresse through the url (www.sud-sport.com/test2.php) the payment page
without filling the registration form.
Then I'd like for both steps (with or without paypal steps) to be in
"light" mode excpet when on paypal page where I want to be able to
display the fact that we are on secure mode (https)Last question, can you telle me how can I test my forms duringment without eating up my free credits.
developp
Thanks for your help.
Georges
Le 19/10/2014 10:29, JotForm Support Forum a écrit :
... -
BenReplied on October 19, 2014 at 7:39 AM
Hi,
OK, thank you for confirming.
I have moved your question regarding conducting tests to a new thread as we can have only one question per thread. This will also allow us to avoid any confusion regarding the issue here. You can see the new thread here: http://www.jotform.com/answers/445608
The last one on line is at www.sud-sport.com/test.php, currently i cannot exit the form properly whithout entering the paypal mode.
OK. I took a look at your jotform found on the test.php page and I can not see any payment option added to it, but after checking the conditions and what my colleague has mentioned and your last response I understand now that you want to have this first jotform with submit, but have the people taken to another page for payment if they so choose.
Now the conditions are set properly, but there are some conflicts on your page with the js embed code that you have added, so I would ask you to embed the jotform using iframe embed option instead.
Try using this code:
<iframe frameborder="0" scrolling="no" style="width: 100%; border: medium none; height: 1390px;" id="42876373915365" name="42876373915365" allowtransparency="true" src="//form.jotformeu.com/form/42876373915365"></iframe>
Now your Thank you page URL can not be:
<form action="https://www.paypal.com/cgi-bin/webscr" method="post" target="_top"> <input type="hidden" name="cmd" value="_s-xclick"> <input type="hidden" name="hosted_button_id" value="G2K47PXJTRSYN"> <input type="image" src="//www.sud-sport.com/pay_sport.png" border="0" name="submit" alt="PayPal - la solution de paiement en ligne la plus simple et la plus sécurisée !0"> <img alt="how can i create a form with multiple exit buttons Image-1" border="0" src="https://www.paypalobjects.com/fr_FR/i/scr/pixel.gif" width="1" height="1"> </form>
Instead of that you should put a page to your second page, so to do that, please change the Thank you page URL to this:
http://www.sud-sport.com/test2.php
I have made these changes in my clone of your jotform which you can see here http://form.jotformpro.com/form/42913153756962.
Please try it out and let us know if that is what you wanted to achieve as well as if there are still some issues.
Best Regards,
Ben -
asccombaillauxReplied on October 19, 2014 at 6:00 PM
Hi,
I can see the changes in the clone you on the Thank Page and applied it to mine it's working.
May be I put complexity when it's not needed but if there is a possibilty to have a fork based on field "paymentt mode" "on/off line" and stay within the same web page I would buy it. As I would like to be able to play it with a "lighboxt" integration rather than "embedded". The lightbox integration should be valid whatever the payment mode.
Thnaks for any further input / advice you may have.
Best Regards,
Georges
-
asccombaillauxReplied on October 19, 2014 at 7:24 PM
Hi,
In order to avoid calling another web page I tried to put as Thank URL for paypal payment the URL: http://www.jotformeu.com/form/42907747461361
In simulation mode iIt only work once, the condition is delete when returning to the edit form with backward navigation so I used up a lot of free credits trying the integration which seems to work, now I will try the lighbox intergration.
Thanks,
Georges
-
jonathanReplied on October 19, 2014 at 8:26 PM
Hi Georges,
It is not clear in your latest response if you are still having issue or if resolved already.
Please reiterate your message and clarify to us if further assistance is needed.
Thanks.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































