-
cheekyfaceAsked on October 17, 2014 at 10:10 AMI should also add that the rounding corners option in the form designer seem to overlook the navigation blocks (with the 'back' and 'next' buttons). This is only obvious in my case becasue the navaigation block doesn't cover the bottom of the form completely (it's only revealing the bottom of the form a little but enough to make me look there) and it makes it more obvious this way. It would be fine if it were equal in width to the form OR if the bottom of the navigation bloce was rounded too.
-
Welvin Support Team LeadReplied on October 17, 2014 at 10:29 AM
Hi Danny,
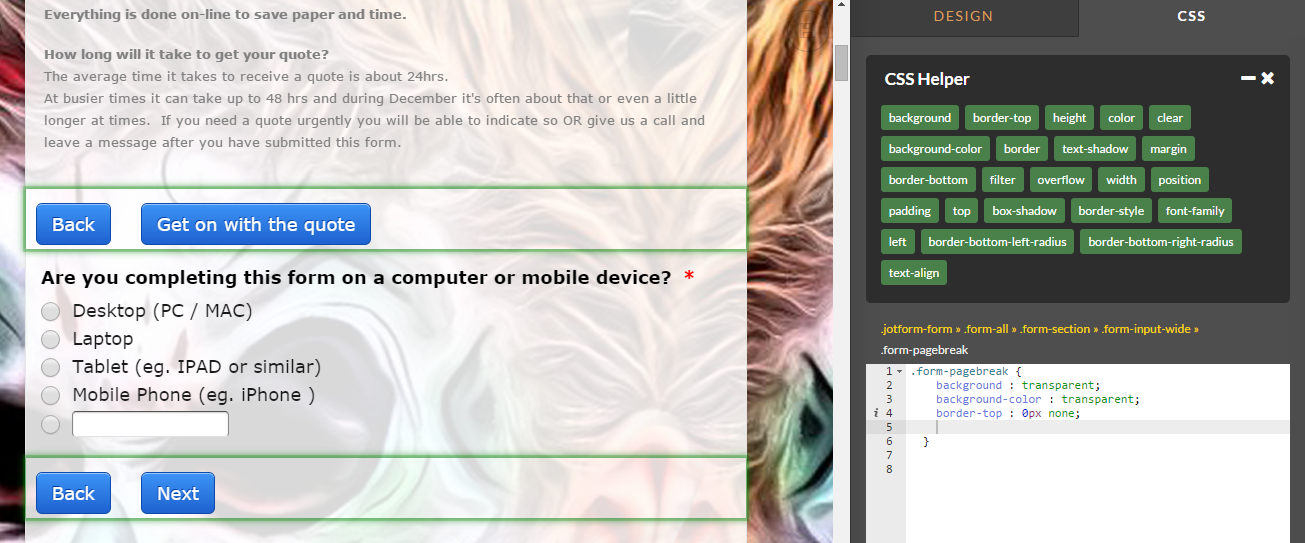
You can target the properties of the pagebreaks by again, using the CSS area. From there, you should be able to control the border radius of the field or remove the background and top border. For example:

The CSS helper contains all the field properties so you can just click on it and add your desired result. I've adjusted the cloned form and add these styles, please kindly check: http://www.jotformpro.com/form/42894060914963.
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































