-
QueensUniversityAsked on October 22, 2014 at 9:47 AM
Hi,
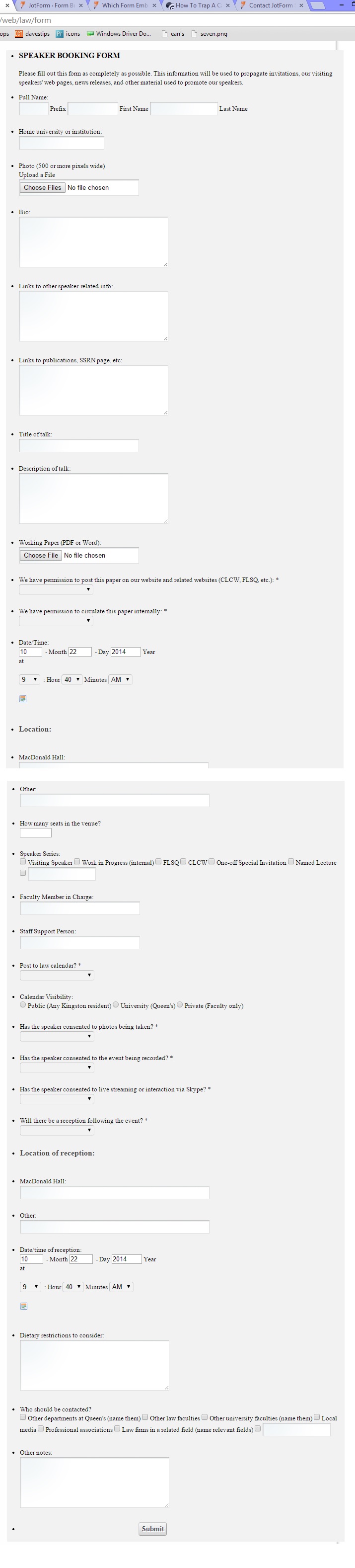
I love the form builder, and everything you're doing here. However, when I want to move my form over to the site I've created with Liferay, there is a problem. it shows up with all the correct styling, except there are bullet points with every single line of my form. I didn't put them in, and they don't show up while viewing the form on jotform.com... Only when I copy and paste the source code into my site. I've searched and can't find anything in the source code that would be making the bullet points appear. Also in the Liferay Editor, I've made sure bullets are turned OFF.
Any ideas on what is causing this to happen? And how I could fix it?
Thanks in advance,
T

-
BenReplied on October 22, 2014 at 12:11 PM
Hi,
The issue that you have described seems as CSS rule being set to the jotform fields from your own website.
If you want we can help you set it up so that it is not showing any more using CSS (we would need to know the exact URL where the jotform is embedded at) or what I would recommend is to embed it with the iFrame embed method.
The reason why I suggest iFrame is because it will allow your jotform to function properly without it being affected by your website's styles or scripts.
Best Regards,
Ben -
QueensUniversityReplied on October 23, 2014 at 9:02 AM
Thanks Ben! Appreciate the support!
-
BenReplied on October 23, 2014 at 10:32 AM
Hi,
You are welcome, I am glad that I helped you.
Do let us know if you have any further questions.
Best Regards,
Ben
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































