-
stretchandstapleAsked on November 24, 2014 at 10:25 PM
When I check mobile responsive in the form builder it indents my form about 125px or so. When I uncheck it, it aligns fine, but obviously it is no longer responsive which doesn't help me. You must view it on a mobile device to see what I mean.
-
Ashwin JotForm SupportReplied on November 24, 2014 at 11:57 PM
Hello stretchandstaple,
I did check your form in my iPhone device and it seems to be responsive and is displaying correctly. Is it because you have added "Mobile responsive" widget in your form? Please check the screenshot below:



Is it not displaying correctly in your mobile device? Since you have injected several custom css code in form, that could be the issue. I would suggest you to please share a screenshot of it and we will take a look and update the css code accordingly. The following guide should help you in uploading image in forum post: https://www.jotform.com/answers/277033
Thank you!
-
stretchandstapleReplied on November 25, 2014 at 12:53 AM
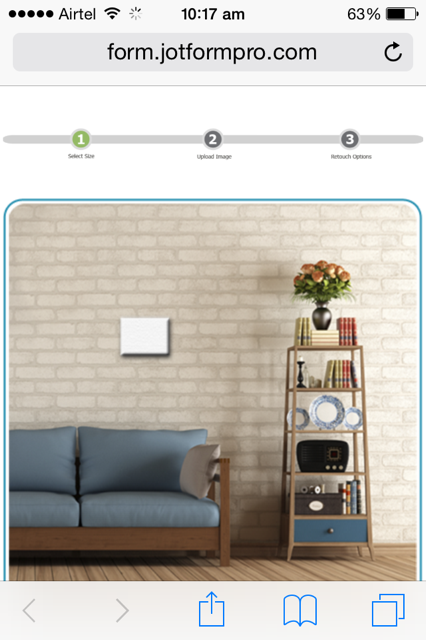
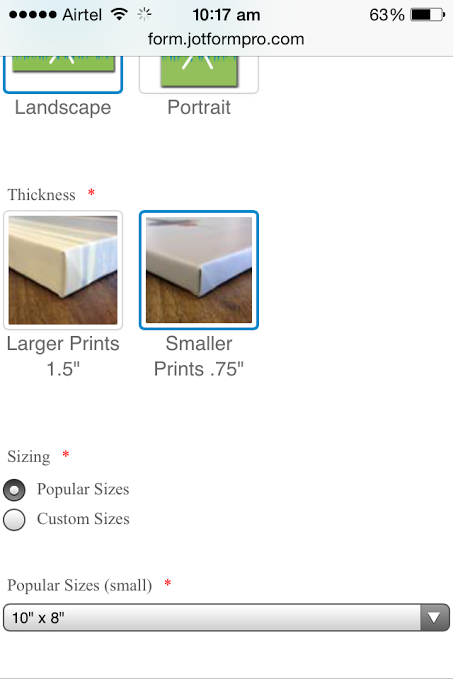
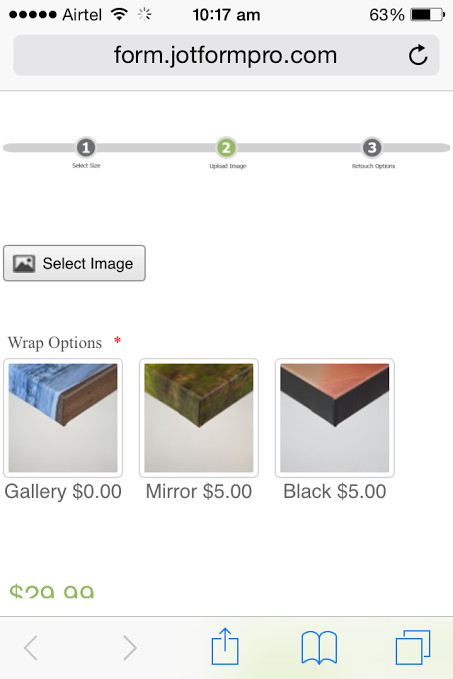
That isn't the right form. If you use the link I sent you you will see what I mean. It's this form http://form.jotformpro.com/form/43277436841965 there shouldn't be additional width other then the 280px that I have set. If you view stretchandstaple.wix.com/backup on your iphone and click on get started you will see the problem.
-
stretchandstapleReplied on November 25, 2014 at 1:32 AM
I fixed it, it was using width 100% in the iframe code and I changed it to the actual pixel width and that fixed it. I am not sure if that is a flaw in the new form builder, maybe it has a set minimum form width?
-
Ashwin JotForm SupportReplied on November 25, 2014 at 2:50 AM
Hello stretchandstaple,
I am glad to know that you solved the issue yourself.
Please share the iFrame embed code which you were using earlier and we will take a look.
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































