-
JORGE_GARCIAAsked on July 26, 2015 at 3:39 AM
Hi. I've been working on only html notifier as I read you can not use CSS styles. My surprise was that the notifier malfunctions again. When I click OK, the html code changes and also bg image disappears and the text styles. It's a shame because in the Blogger post test code works perfectly. Can you help me out? thanks in advance
PS. Attached html code and a picture of Blogger where I intend to send the notifier.http://www.jotform.com//?formID=51681388927368
<table border="0" cellspacing="0" width="100%" bgcolor="#FFFFFF">
<tbody>
<tr>
<td heigth="30"></td>
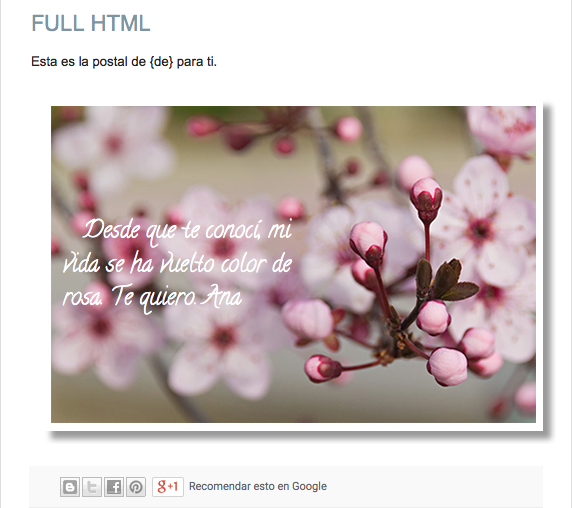
<p>Esta es la postal de {de} para ti. </p>
</tr>
</tbody>
</table>
<table border="1" width="530" height="360" background="https://lh3.googleusercontent.com/-6QpUIxJkanU/VbCQGPwxJII/AAAAAAAABR4/xfpYUmoUmss/s800-Ic42/PRUNUS-3.png" >
<tbody>
<tr >
<td width="50%" style="text-align: left;
vertical-align: middle;
border: 0px solid #000;
padding-left: 30px;
padding-rigth: 10px;
text-indent: 20px;
font-family: Calligraffitti;
font-size: 14px;
color: #ffffff;"><p>{dedicatoria}</p></td>
<td width="50%" style="text-align: left;
vertical-align: middle;
border: 0px solid #000;
padding-left: 30px;
padding-rigth: 10px;
text-indent: 20px;
font-family: Calligraffitti;
font-size: 14px;
color: #ffffff;"></td>
</tr>
</tbody>
</table>
-
Welvin Support Team LeadReplied on July 26, 2015 at 11:42 AM
I have added it for you. Kindly check on how to properly add the background image using inline image styling.
Thanks
-
JORGE_GARCIAReplied on July 26, 2015 at 12:13 PM
Thanks for the help. I hope I can polish it so it looks like the sample I sent.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































