-
SoundofsakiaAsked on November 22, 2015 at 8:16 AM
hello,
i've made several forms to use on my website, in the desktop version they are working fine, but the mobile versions on the iphone it wasn't displaying , so when i changed the code and used iframe instead of the normal embed the form kept jumping around and scrolling upward on it's own whenever i scroll down. so instead i used the source code the form scrolls perfectly but it doesn't shift to the default language ( which i chose to be arabic on it's own ) and even when someone tries to change it manually the button is not working
Best regards,Maie
-
David JotForm Support ManagerReplied on November 22, 2015 at 11:01 AM
I would recommend you to reduced the form width:
1) Go to Preferences, then to Form Styles
2) Reduce the width to 380 in the Form Width option, and in the Inject Custom CSS area

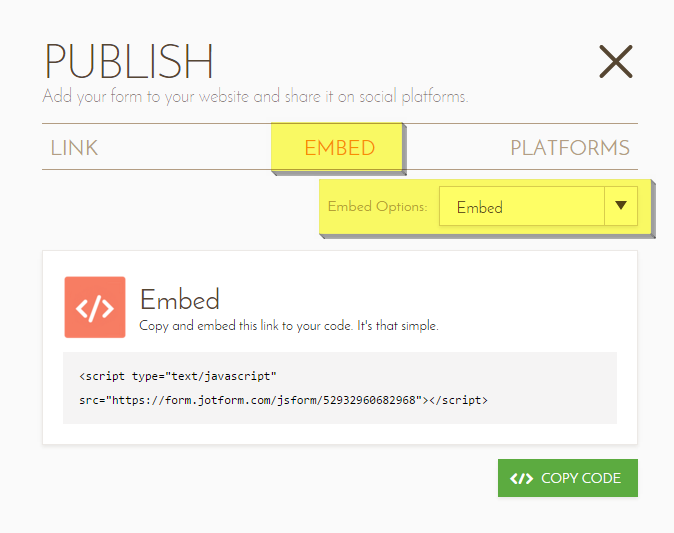
3) Get the embed code option, and use it instead of the one you currently have on your page: https://www.jotform.com/help/34-Adding-a-Form-to-a-Web-Page

So it should display correctly on mobile views, here is the URL of my cloned version: https://form.jotform.com/53254044914957?
You may cloned it if you want to: https://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URL
Let us know if you need more help, we will be glad to assist you.
-
SoundofsakiaReplied on November 22, 2015 at 11:48 AM
when i use this embedding code the form doesn't display on any iphone device
and the iframe code doesn't scroll properly -
David JotForm Support ManagerReplied on November 22, 2015 at 12:00 PM
Please try with a new fresh iFrame code: http://www.jotform.com/help/148-Getting-the-Form-iFrame-Code
Before you embed the code, paste it in a text editor like WordPad, you will notice two part of codes, only copy and embed the iFrame part in your webpage, example:

-
SoundofsakiaReplied on November 22, 2015 at 12:11 PM
now the arabic is working but it has the same scrolling problem , when i swipe downwards it keeps jumping upwards again , it makes it impossible to fill the form
-
Welvin Support Team LeadReplied on November 22, 2015 at 1:41 PM
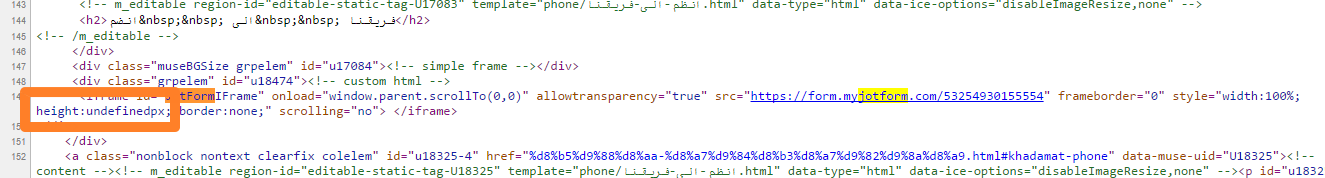
You do not have a height value in the iframe codes. It says "undefinedpx". You should put "800px":

Thanks
-
SoundofsakiaReplied on November 23, 2015 at 4:06 AM
i specified the height 800 px as you suggested but the problem of the scrolling is still the same , i even changed in the code scrolling to yes instead of no and the problem still persists
-
SammyReplied on November 23, 2015 at 5:24 AM
I checked your form URL and it appears the iframe height has not been specified correctly the 800 px should be 800px with no space in between.
Once you do that you form should be properly viewable and behave correctly.
-
SoundofsakiaReplied on November 23, 2015 at 6:05 AM
i removed the space and it is still not working correctly
-
CharlieReplied on November 23, 2015 at 9:41 AM
I was able to replicate the problem when viewing the website on an iPhone device. The website or form scrolls the page incorrectly.

I believe this is more on the responsiveness of the website where your form is embedded. There's a styling on the mobile version of your website the causes the scrolling to not work properly. May I know if you have tried removing the form instead? See if the website behaves the same if you have embedded a generic HTML form there.
Here are my test website pages:
In your website, you'll see in my test page that it also shows that problem:
https://shots.jotform.com/charlie/mobile_responsive_test_site_Thread709640/test_site.html

In my simple test page, you'll see that the scrolling issue is not anymore there. Please try this link:
I would advise contacting the developer or the one who designed the responsiveness of the website to have this checked.
I hope that helps.
-
SoundofsakiaReplied on November 23, 2015 at 10:00 AM
Hello,
I'm the one who made the website using Adobe muse so i'm not coding anything in the website , and the website is working perfectly on android systems , the english version of the same form is working fine when i use the Source code not the embed code only the arabic version is not working whatever the code i'm using,
as for the responsiveness of the site, the site is not fully responsive it was made in 3 different sizes desktop, tablet and mobile
this is the link to the english version that is working fine :http://soundofsakia.businesscatalyst.com/phone/cv-submission.htmland this is the main page of the website:http://soundofsakia.businesscatalyst.com/phone/index.html
in the main page of the website there is a generic html form "subscribe for our news letters "
and it is working perfectly with the scrolling on all devices and in the arabic and english versions
this is the arabic versionwhen i use the embed code from the forms they don't display on iphone
Thanks,
Maie
-
CharlieReplied on November 23, 2015 at 11:49 AM
Here are the possible reasons why the forms are acting differently in your end:
Case 1: Using the form's full source code.
It seems to work but the option to change the language is not working, is that correct? In this case, it's possible that you are getting script conflicts, it conflicts with the current Javascripts that your website has and the resources that JotForm has.
Case 2: Using the default embed code.
The default embed code itself is a script, notice that it uses <script> as the opening and closing tags, this means that it will still have conflicts with the other scripts in your website. Here's an example:

Case 3: Using the iFrame embed code.
Now this shows properly in your end, the language option also works. This is because the form is called in a iFrame, iframe prevents any code conflict. Your scripts in your website won't affect the form wrapped in iFrame that is why it works as expected. However, the problem is that there are scrolling issues on it, is that correct?
Noticed that in your website, when you view it on a desktop browser, there are errors in the backend when you click on the fields.

I strongly advise that you fix the errors first. After that, you can try following this guide on how to embed the form on Adobe Muse: http://www.jotform.com/help/99-Adding-Form-to-Adobe-Muse.
This is most likely on the error on your website or the scripts that is causing the conflict. You'll see that the form works using its direct URL, it also works on a simple test website.
I hope this gives you an idea on how to proceed.
-
SoundofsakiaReplied on November 24, 2015 at 4:12 AM
thanks a lot i'll try to find a way to fix it
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing

































































