-
salpdllAsked on July 27, 2016 at 5:22 PM
-
jonathanReplied on July 27, 2016 at 10:12 PM
I see the issue as well when I checked on your website http://urvitamins.com/
The Feedback form is blank when viewed using the Feedback button

Th actual form https://www.jotform.us/form/62086762043152 is working though. So the problem must be when the form was embedded on the website only.

Please try first the following steps for resolution.
#1 Remove all embedded script of your form on the website.
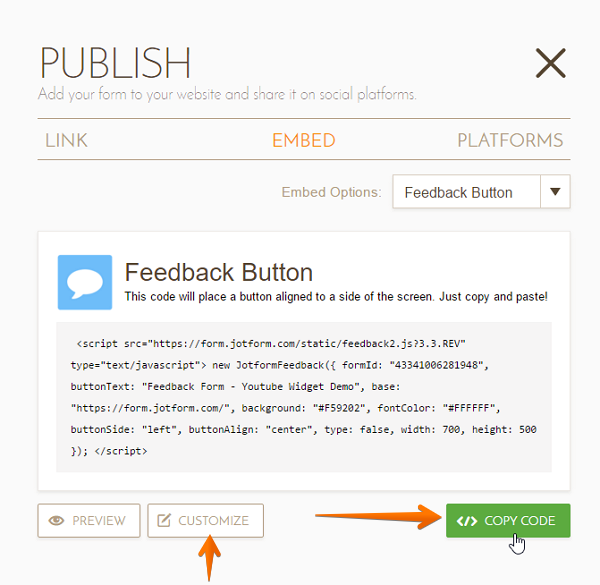
#2 Get a new Feedback button embed code of the form .
User guide: Creating-a-Feedback-Button

#3 Add the Feedback button on your website. Make sure to copy and use only the code provided by JotForm.
#4 Save your website page where you have embedded the code.
Test and check again afterward.
Please let us know if this did not resolve the issue.
Thanks.
-
salpdllReplied on July 28, 2016 at 11:12 AM
Not working, removed it. It has conflicts with the rev slider.
Thanks anyway. It used to work in the past, but I believe you need to work out better code.
Thank you again!
-
JanReplied on July 28, 2016 at 1:53 PM
I understand that you already removed this. If you changed your mind, you can try adding this in fix in the feedback script:
jQuery.noconflict(true);
It should be inserted after the script source. Hope that works. Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































