Yola is a user-friendly website builder that empowers individuals and small businesses to create their websites effortlessly. It simplifies the website development process by offering a drag-and-drop interface, allowing users to customize layouts, add content, and integrate features in a simplified manner.
If you have a Jotform form, you can add it to Yola using their free embed method.
Getting Your Embed Code for Yola
Prepare your form’s embed code for Yola first. Here’s how:
- In the Form Builder, go to the Publish tab.
- Click Platforms on the left panel.
- Search for and click Yola from the list.

- Now, copy the embed codes by clicking the Copy Code button. Proceed to the next part after this.

Adding a Form to Yola
This method uses the custom block and embed widget. First, choose whether to add a new or edit an existing page. To add the form:
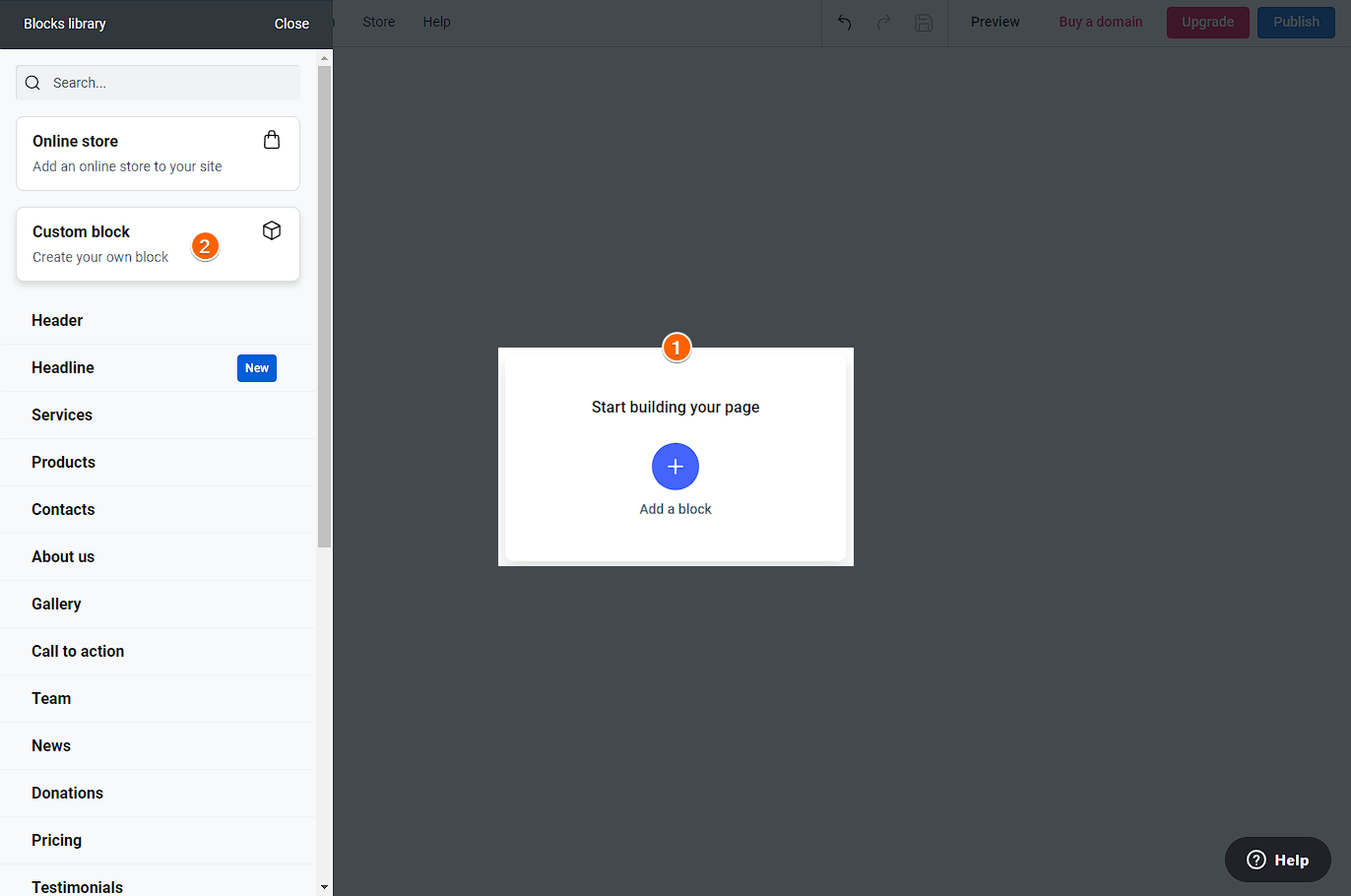
- In Yola’s Sitebuilder, click the Add a Block icon.
- Choose Custom Block from the list as shown below:

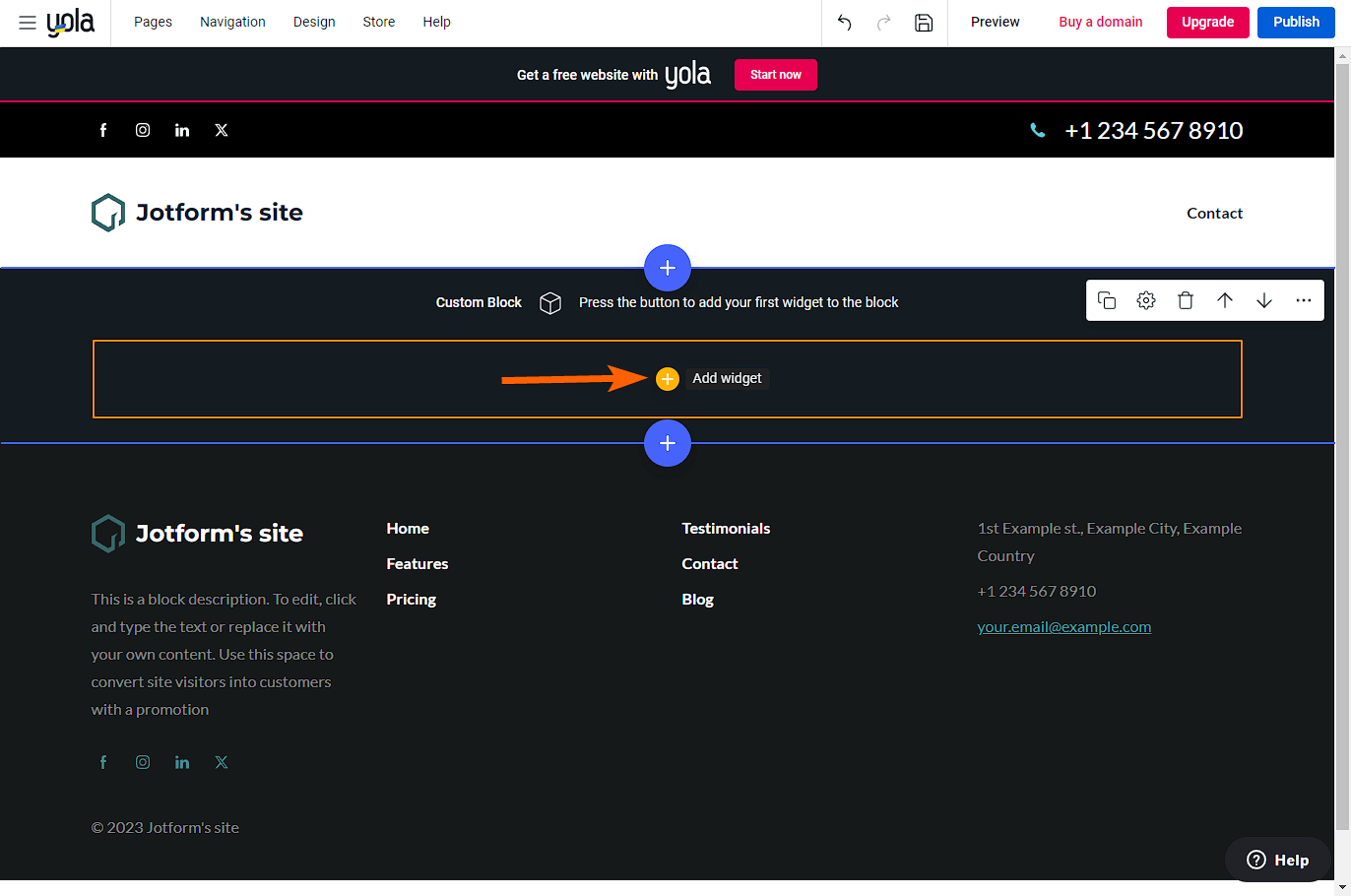
- Click the Add Widget icon on the Custom Block canvas.

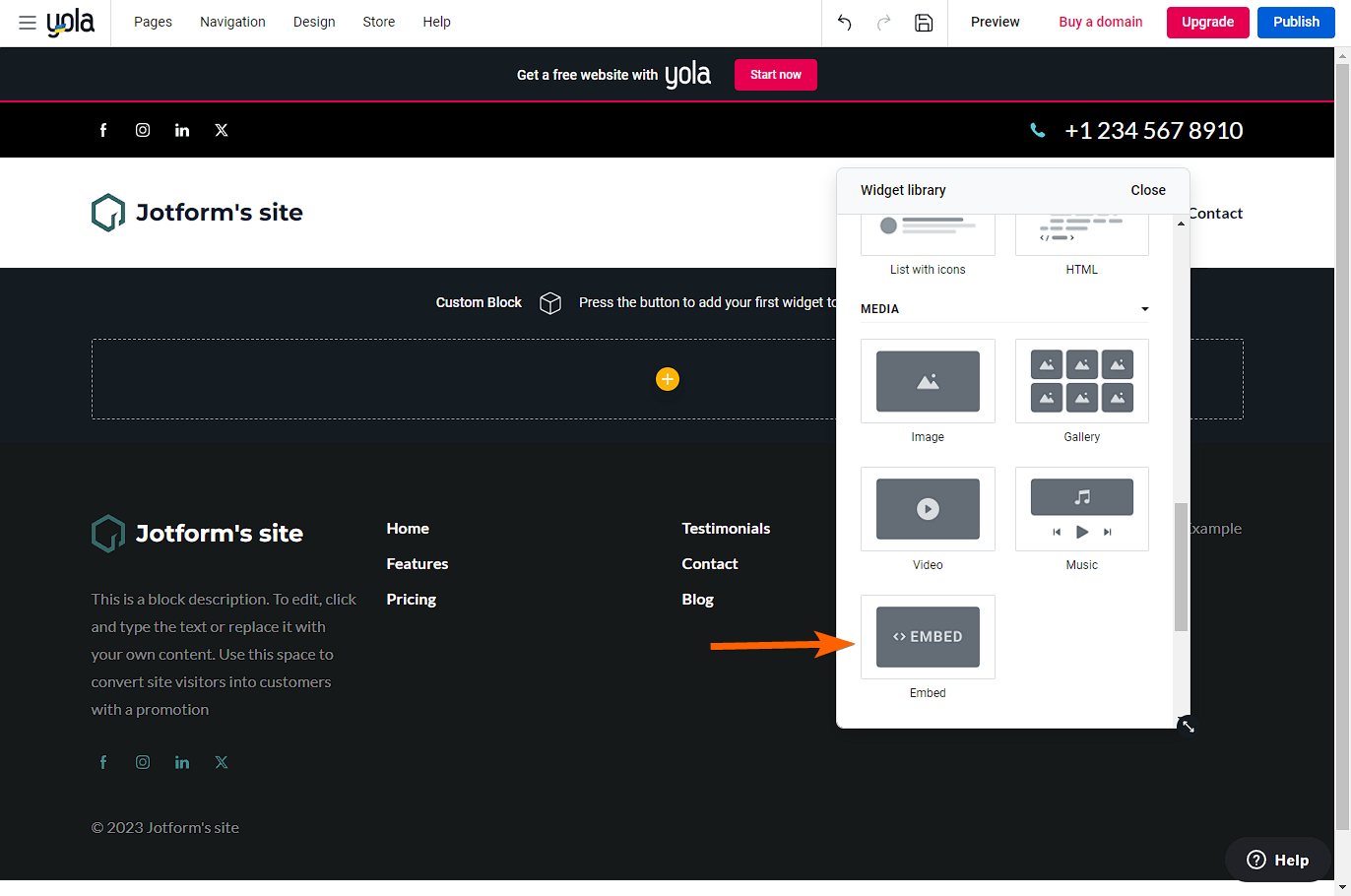
- Scroll down to the Media section and choose the Embed option.

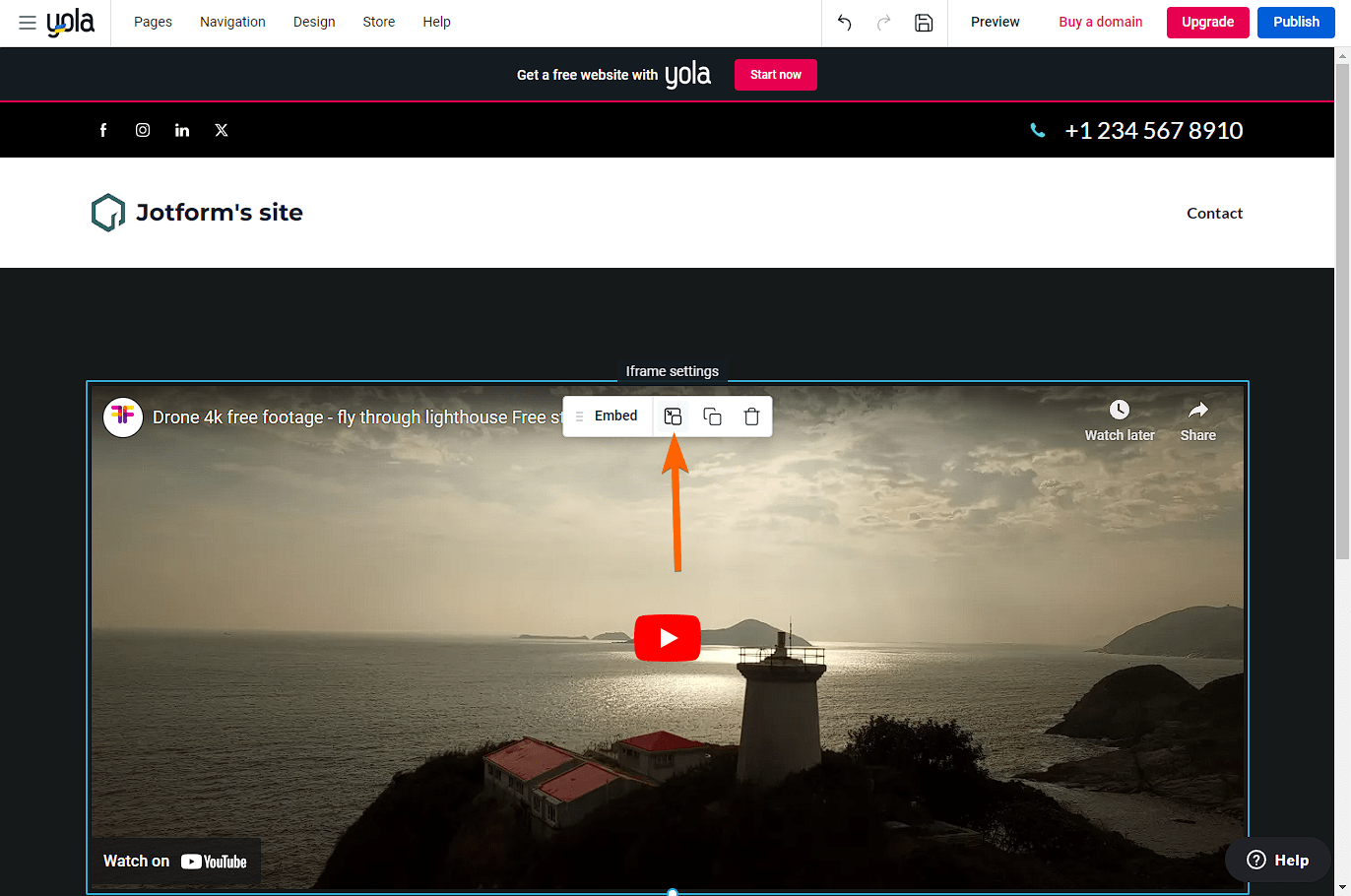
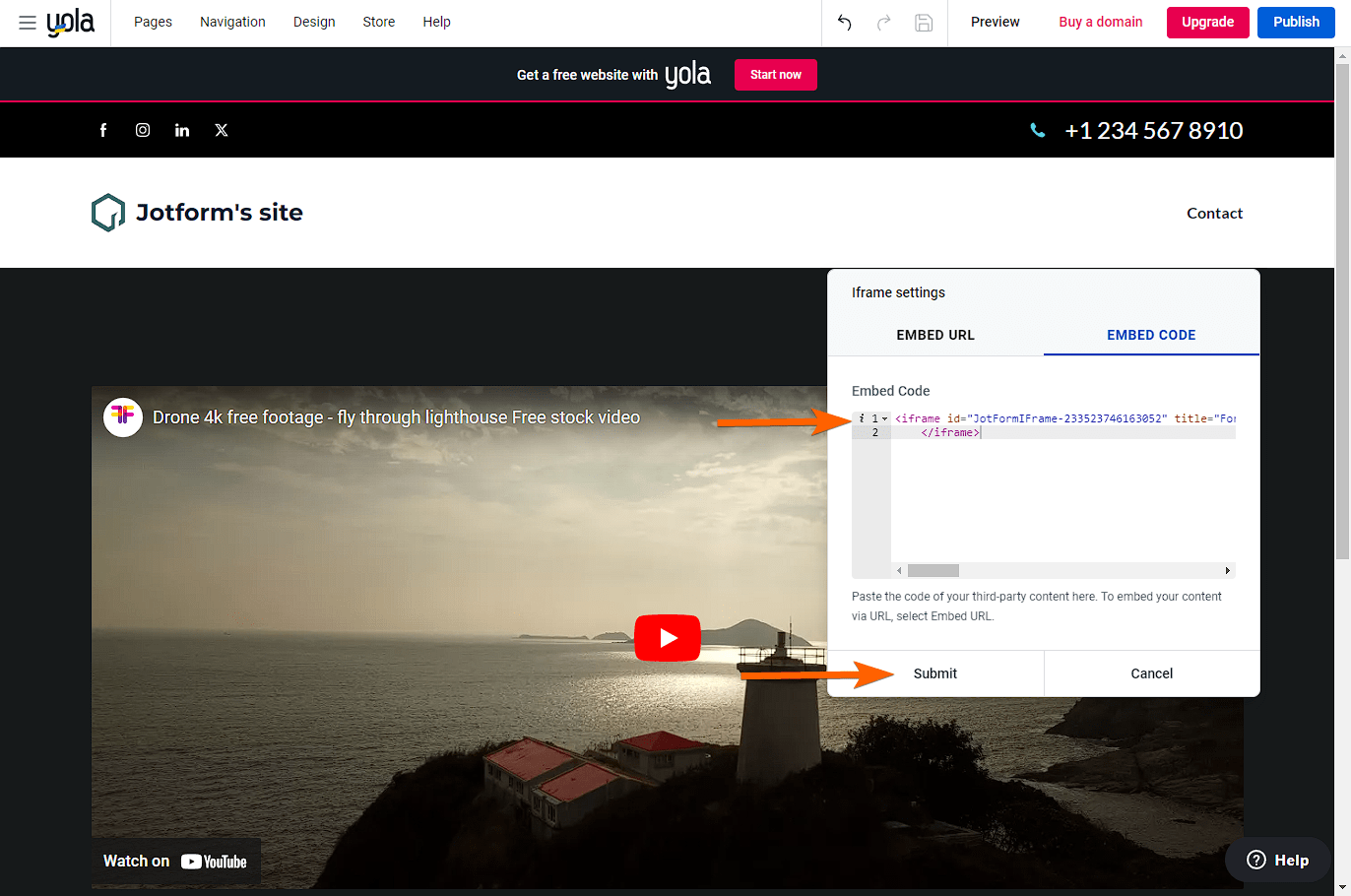
- You’ll see a default content. You must edit it by clicking the Iframe Settings icon, as shown below:

- Paste your form’s embed codes in the Embed Code box.
- Click the Submit button to save your changes.

Adjusting Your Form’s Height in Yola Embed Widget
The form is displayed on the page after you click the Submit button in the Iframe Settings. However, you’ll notice that Yola removed the script part of the iframe. That script controls the form’s height. If you have a long form or your form has page breaks, it will appear significantly cut at the bottom. To fix this, you must adjust the following values from the iframe embed codes through the Iframe Settings of the Embed Widget:
- Height — Double the value. For example, from 539px to 1078px
- Scrolling — Set it to Yes.

Lastly, you must also adjust the height of the Embed Widget by clicking the Embed Widget and using the resizer tool at the bottom. Here’s a short GIF of that step:



























































Send Comment:
25 Comments:
More than a year ago
I just saw this improvement. Very nice! A late Christmas present for me for sure!
More than a year ago
Great idea guys and just finished my first form. A very long Employment app for a client. This made it seriously fast and easy. Great product!
More than a year ago
very nice
Happy New Year
Good luck
More than a year ago
Muy bueno....
More than a year ago
nice... christmas just got merrier :)
More than a year ago
I am so impressed by your creative and generous minds. Thank you for all that you've given to me. I'm soon approaching the time when I'll be so busy that I'll need to upgrade my account! It's one upgrade I'll feel happy to pay for!
Happy New Year!
More than a year ago
smartmove: Select a field on the form builder, and then click on "Sub Label" button on the toolbar. If you look at the screenshot above carefully you will understand what I mean.
More than a year ago
RobeD4love: Sorry, our example was terrible. A better example would be an upload field. Let's say you would like them to upload their logo. You can have a sub-label saying something like "Logo should be 100x50 pixels and must be smaller than 100KBs".
More than a year ago
Great, but where/how do I add 'em now! Thanks
More than a year ago
Not sure i understand the purpose of a sub label, especially from the example. You've already created a form and ask others for information, now you want them to enter their names AGAIN? TWICE? lol
More than a year ago
Santa is good to us this year!!!!
Merry Christmas
This feature is awesome!!!
More than a year ago
Plss back my ambot213 and joematgwapz bec. i forgot it..
More than a year ago
Jotform is one of the best investments on the web for business owners. Love love love it!
More than a year ago
I absolutely love jotform.
I've already recommended it and am about to upgrade my account.
By far the best form builder.
thanks jotform.
More than a year ago
Ne Changez rien, peut être la possibilité de faire des tests d'envois sana que ce soit décompté du potentiel mensuel.
Vincent,
Ciao
More than a year ago
Plain text only. It cannot include HTML.
More than a year ago
Can this label include HTML or must be plain text?
Thnx ;)
More than a year ago
leecassingham: You can change the appearance using "Inject Custom CSS" feature or you can just copy the full form source code to your site and change it as you wish.
Here is how you can get full form source code. Open your form on the Form Builder:
1. Open "Setup & Share" tab on toolbar,
2. Click on "Share Form"
3. Click on "Advanced Options"
4. Click on "Full Source Code".
More than a year ago
Amazing! Can we customise the appearance on our websites?
More than a year ago
hohoho, thanks!
More than a year ago
cool greetings
More than a year ago
Merr X-mx allz
More than a year ago
excelente idea
More than a year ago
This was a great feature. I'm a fairly new user but just so very impressed with everything about this site.
More than a year ago
hohoho