-
ccachAsked on November 29, 2016 at 4:40 PM
Hi there,
I have two forms with configurable lists. Both have the setting checked for Make Responsive.http://ccach.org/tutoring/
http://ccach.org/afroquiz/afroquiz-registration/For both forms don't seem to work well on a phone vertical layout. The configurable list doesn't fold under and goes off the right side of the screen and for some reason the full name, phone and email fields have very long text fields that go off the right hand side of the screen.
Can you provide some assistance on how I can get these forms to look nicer on a mobile device?
Thanks
Tanya
Page URL: http://ccach.org/tutoring/ -
Kevin Support Team LeadReplied on November 29, 2016 at 8:22 PM
After checking the links you have provided I can see what you're referring to, but this does happen even when you're loading the direct link to your form.
To display the widget in multiple lines then you will need to inject this code:
th {
display: none;
}
tr {
display: block;
}
.col1:before, .col2:before, .col3:before, .col4:before,.col5:before,.col6:before,.col7:before,.col8:before {
font-weight: bold;
display: block;
}
/* Naming the fields*/
td.col1:before {
content:"Student's Full Name";
}
td.col2:before {
content:"Student's Age";
}
td.col3:before {
content:"Student's Grade";
}
/* Positioning the fields in multiple columns*/
td.col3 {
display: block;
position: relative;
top: 3px !important;
margin-left: 0px;
}
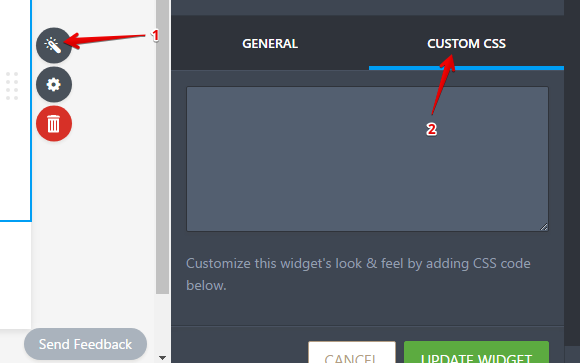
Since the widgets seem similar then the code should work for both, and to inject the code click on the widget and then on the wizard icon:

Go to the Custom CSS tab and paste the given code there:

Here's the link to my cloned form where I have applied the code: https://www.jotform.com/63337966791976
If you have any question, please let us know.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































