-
originalpartyAsked on December 2, 2016 at 1:05 PM
HI, WHY EMBED LIGHTBOX IN VERSION MOBILE DON'T RESIZE IT?
FOR EXAMPLE HTTP://WWW.ORIGINALPARTY.IT
-
JanReplied on December 2, 2016 at 3:35 PM
Please try the solutions below to make your form mobile responsive:
1. Insert the Mobile Responsive widget in your form. Here's a guide on How-to-Add-a-Widget-to-your-Form.

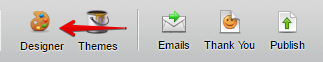
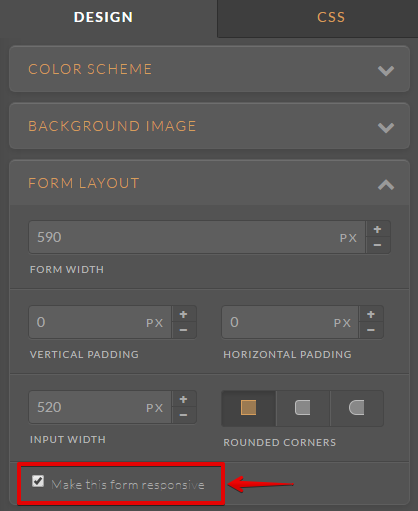
2. Go to Form Designer and enable the "Make this form responsive" option under the Design tab > Form Layout.


Related guide: https://www.jotform.com/help/311-How-to-make-forms-mobile-responsive
3. If it still the same, please try to insert the CSS code below inside your webpage:
<style>
.jt-feedback.ui-draggable {
width: 90% !important;
}div#js-form-content {
width: 100% !important;
}.jt-content {
width: 100% !important;
}.jt-title {
width: 100% !important;
}
</style>Hope that helps. Let us know if you need further assistance. Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































