-
standoutcvAsked on December 5, 2016 at 8:54 AM
Hi
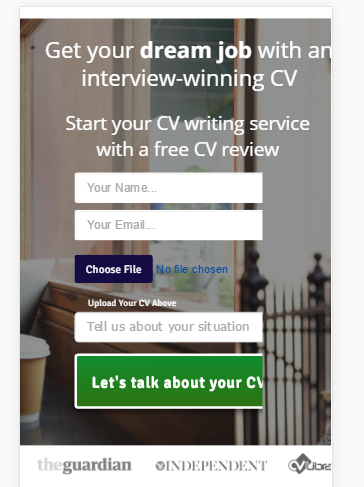
On my form: CV review (master list)
the button has suddenly shifted slightly to the right and I'm not sure why
Can anybody advise how to get it back in line with the rest of the form?
Thanks
Andrew
-
MikeReplied on December 5, 2016 at 9:50 AM
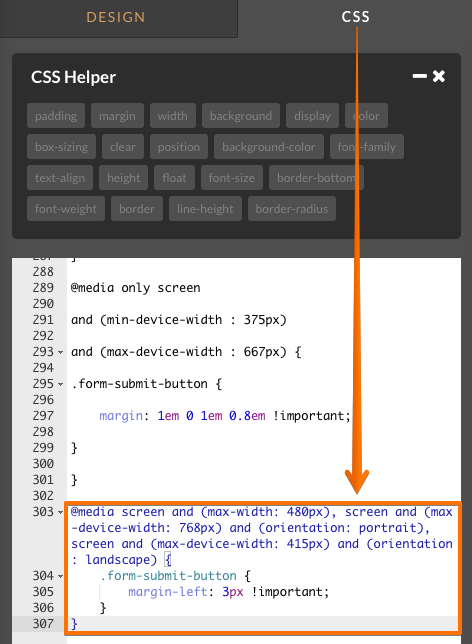
I have added the next CSS to your form. Please re-check it now.
@media screen and (max-width: 480px), screen and (max-device-width: 768px) and (orientation: portrait), screen and (max-device-width: 415px) and (orientation: landscape) {
.form-submit-button {
margin-left: 3px !important;
}
}
Thank you.
-
standoutcvReplied on December 5, 2016 at 5:39 PM
Hi Mike
Thanks very much for this
I'ts almost there - think it needs to go just a slight touch more to the right
Also, would you be able to fix for mobile too please
Thanks
Andrew
-
Elton Support Team LeadReplied on December 5, 2016 at 11:06 PM
Add this CSS into your form at the bottom section, this should fix it on mobile.
@media only screen and (max-width: 550px){
.form-buttons-wrapper {
text-align: left !important;
}
.form-submit-button {
margin: 6px !important;
}}
By the way, is it just me? Your form appears to be cut off on mobile. You can fix it by adjusting the container where you've placed your form embed code.
This is on iPhone 6 simulator, it might appear different on actual device so I'd suggest to confirm that.

Thanks!
-
standoutcvReplied on December 6, 2016 at 6:08 AM
Thanks Elton
Have added the code and also widened the container for the form - thanks for spotting!
-
Nik_CReplied on December 6, 2016 at 6:27 AM
On behalf of my colleague, you're welcome!
I'm glad it is working for you now. If you have any further questions please let us know.
Cheers!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































