-
martinliuAsked on December 5, 2016 at 5:22 PM
Hi Mike_G,
You CSS code works well with Chrome. but the hours limitation with your CSS doesn't work in Internet Explorer. Could you provide the CSS for Interner Explorer as well?
My form: https://www.jotform.ca/form/61805317661253?preview=true
Thanks,
Martin
-
Support_Management Jotform SupportReplied on December 5, 2016 at 6:11 PM
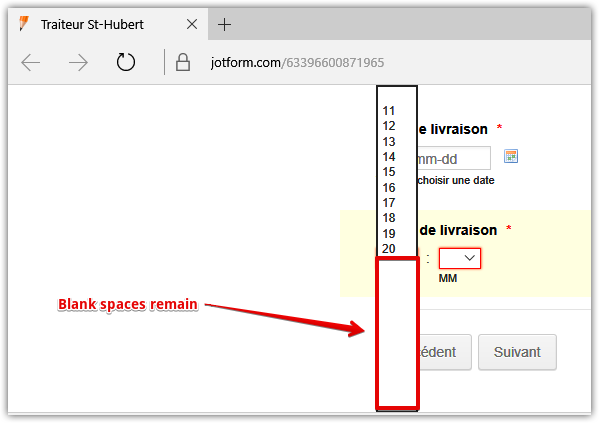
Hi again Martin - Just to confirm, when you say it doesn't work in IE, does it look something similar to this?
(IE Edge)

Or this?
(IE 11)

As you may have figured out by now, seeing that the CSS works on Chrome (actually, not just Chrome but with Firefox and other browsers too), we can safely deduce that this is IE-related. We just need to know which version of IE you are testing it with so we can assist you on figuring out an IE-specific workaround for it (if any).
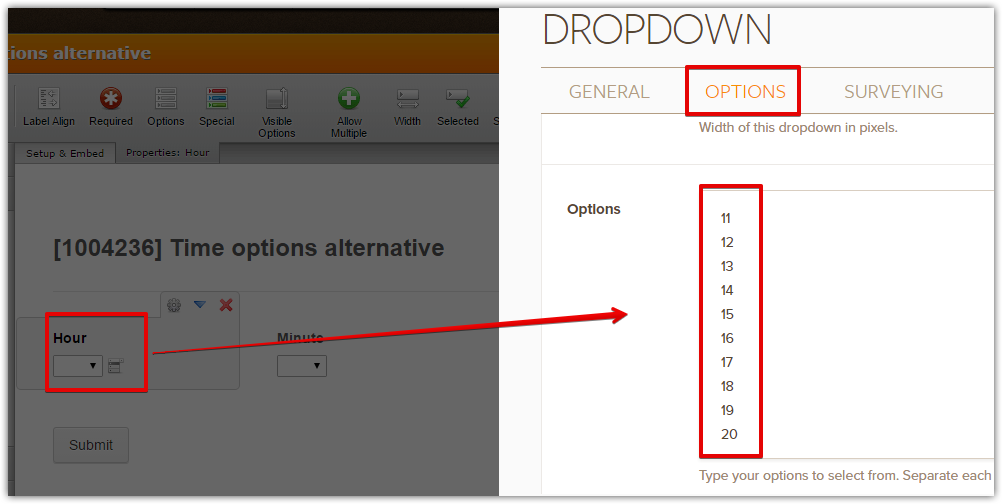
On the bright side, there is a rather simpler alternative, as opposed to enabling the Time option of the DateTime field. Just add 2 regular Dropdown menus so you can limit the options normally instead of using CSS. You can basically assign the actual options you only want to appear.
Demo: https://form.jotform.com/63396683244970

And just in case you're planning to use the Time as a part of a calculation, you may assign calculation values to the Dropdown menu as well.
Related guide: How-to-Assign-Calculation-Value
-
martinliuReplied on December 6, 2016 at 9:44 AM
Hi Jim,
The CSS doesn't work with IE 11. All options are displayed in the drop-down instead of limited options in Chrome.
I tried your alternative with a dropdown for hours and another one for minutes. The only issue I have is I need two sets of time (delivery and pickup). Also, it may look great within the form to hours and minutes side by side, but when the users arrive on the summary page (Preview before submit widget) or in the email confirmation, they are displayed separately, which doesn't look as good as in the form, especially when you have two sets of time, which one do they refer to?
Thanks,
Martin

-
CharlieReplied on December 6, 2016 at 11:34 AM
It would be best to use the alternative method mentioned by my colleague. If you'll use separate drop down fields, it will allow you to easily customize the fields better.
Here's a sample form that I made: https://www.jotformpro.com/form/63404716685966. You can clone my form to have a copy of it in your account by following this guide: https://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URL
Here are the things I did to resolve the issues that may arise:
1. You can see here that I used two different drop down fields for the hour and minute items.

I also used the "Text" field and position it in between them to act as the ":" (colon) for the time separator.

You will first need to position and shrink the said fields to have a proper line up. Here's a guide about shrinking and positioning: https://www.jotform.com/help/328-How-to-position-fields-in-JotForm
2. Using CSS and the Form Designer Tool, we can make further advance positioning to the fields to look like they are one item only. You can refer to my form and the CSS code I used there. You can see I put comments on each code block to better assist you.

Here's a quick glance of the CSS code that positioned the drop down fields better:

3. Now same thing with the Preview page, you can redesign the fields to look like they are one item. Here's how it looks like in my end:

Here's a quick glace of the CSS code for the preview page:

4. Now for the email, you can simply edit the body of your email and combine the two drop down fields. Here's the email template:

You can find the form field tags by clicking the "Form Fields" drop down, that will allow you to fetch the field input you want. To learn more about the email alert settings, I suggest checking this guide: https://www.jotform.com/help/30-Explanation-of-Email-Notification-and-Autoresponder-Settings
I hope that helps. If you need further help on the CSS, let us know and we'll assist you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































