-
websiteteamAsked on December 7, 2016 at 2:57 PM
I have the same issue as the original request in this thread. I need the Print Form Button to show Before and possibly totally separate from the Submit/Clear Form Button. The form URL: https://form.jotform.com/63275744442156?session=
If you could add the required custom CSS to this form to achieve this revision, like you had offered to do for the original requester, I would appreciate that.
-
Welvin Support Team LeadReplied on December 7, 2016 at 3:03 PM
I did it for you. If you will check your form, you'll see two blocks of submit button. The first one has the print button enabled and without the submit button as it is hidden with the below custom CSS codes and another without the print button.
button#input_26 {
display: none;
}

Here's the guide to access the CSS area: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes.
It's up to you now so add some sort of instructions in the form.
-
websiteteamReplied on December 8, 2016 at 8:02 AM
I opened the form, https://form.jotform.com/63275744442156?session=.
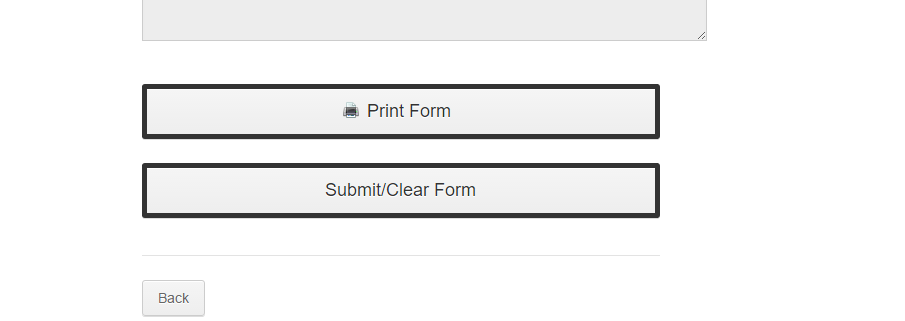
Your graphic above is what I want, but I see none of the changes that you say you made?
-
BorisReplied on December 8, 2016 at 8:29 AM
I have checked the exact page you have linked to, and upon going to the last page of the form, it shows as in the following screenshot:
https://form.jotform.com/63275744442156?session=
I understand you wanted to place the Print button at the top, and have a separate Submit / Clear Form buttons underneath. To do this, please first add the CSS codes into your form that my colleague provided:
button#input_26 {
display: none;
}You can add CSS to your form by following this guide:
https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
The above code will effectively hide the Submit button from this field, so only the Print button will remain visible:
Finally, to have a Submit button back on your form, you will need to add another Submit field to your form inside our Form Builder:
This will result in your form looking like this:
Please try the above steps, and let us know how it goes. Thank you!
-
websiteteamReplied on December 8, 2016 at 11:45 AMThank you for your assistance. Everything works as required.
... -
Welvin Support Team LeadReplied on December 8, 2016 at 11:46 AM
Great! Please contact us again if we can help in any way.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing
































































