-
AA_CAsked on December 9, 2016 at 7:11 PM
Hi,
This seam a bit strange but;
Every time I choose to revert a form back to a previous version using the Revision History, my form is much narrower when I go to the Form editor? It also changes the background images and color to orange. This has happened to me at least 6 times in a row with 63423134202946. I then have to go to designer and change the width and background image and color to what it was again.

Interesting, When I view the form online using Lightbox, or testing with "Open new Tab", it appears as it should.
Can you explain why this is happening Please!
Regards
Robert
AAC -
liyamReplied on December 10, 2016 at 12:32 AM
Hello Robert,
It's possible that due to a number of CSS files being loaded, the one that gets to load on to your form builder is the one that was overruled by your other codes. Meaning there were two backgrounds set on to your form, and the 2nd one is the one ruling over the 1st one. But on revert, the 1st one gets loaded. However further, when publishing, the 2nd background declaration is the one that is loading since this is the correct one according to rules on CSS.
Thanks.
-
AA_CReplied on December 10, 2016 at 9:03 AM
Hi,
Yes, there is a very large amount of injected css code.
I did a search of the code and could not find any rgb, hex or text for the orange color.
There is more that gets changed then I mentioned, for example there are two background images installed, one that has orange as the prominent color and the other sort of a floral image. I have at no time selected either of these.
I understand that this form is going against the grain by using so much html code in the TEXT and that JF dose not recommend this as it can brake easily and is hard to fix. I can understand why JF would be reluctant in supporting this method. I keep a copy of the code and edit it here before copying it to the TEXT-html so it is backed up.
I am going to try a clone of this form and cleanup the large amount of injected css code. Make some html changes and then try to use the revision history to see the results.... This more for research then anything else and who knows I may like the results.
I do appreciate all the help and support I have received to create this form.
Thank you!,
Regards
Robert
AAC -
liyamReplied on December 10, 2016 at 10:14 AM
Hello Robert,
Can you share the link to the form? We can probably search for the code that causes the background color to go orange.
One method that you can use in order to have a cleaner usage of code is by getting the full HTML source of the code, place your code in an page and alter it to your desire.
Thanks.
-
AA_CReplied on December 10, 2016 at 11:10 AM
Hi,
The form is not embedded at our site. I use a link from here.
As I indicated I do copy all the html to an editor, make changes, before copying and pasting it here.
Right now I'm not using the form as it has a bug in a cal. When I resolve that I will make it live again.
Just a thought, what you might try is to clone the form, make some changes, then use the Revision History to go back and then try the editor and see if you can replicate the issues.
Regards
Robert
AAC -
AA_CReplied on December 10, 2016 at 12:03 PM
Hi again,
I have the form live now if you want to see it???
Click on the Judges button, or scroll down to Judges, and select Judges Shirt Order Form NEW
Regards
Robert
AAC -
Elton Support Team LeadReplied on December 10, 2016 at 1:44 PM
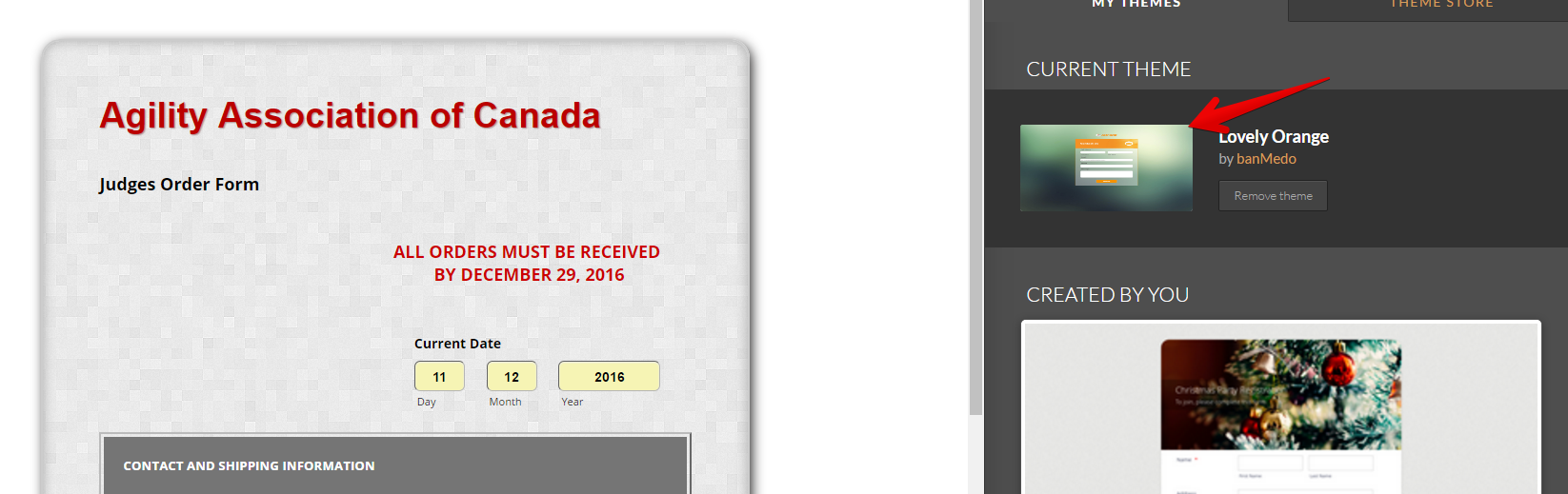
It's most probably from the base theme you're using "Lovely Orange" which has orange header background.
Removing it would most likely mess up your form since this holds most of the styles in your form. This was the base theme when you started working on the design.

Right now, your form header displays properly without orange background.
You can always inject custom CSS codes into your form to overrule the existing theme styles.
Thank you!
-
AA_CReplied on December 10, 2016 at 10:05 PM
Thanks Elton,
I cloned another to make this one and made changes to suite. Quite likely somewhere along the line I picked up (Agent Orange), sorry Lovely Orange, I did insert some css to override.
Is there a way to get ride of unwanted theme after using it once, perhaps by selecting another? I normally never use themes, I customize.
Thanks for getting to the bottom of this for me guys.
Regards
Robert
AACI 'm not a robot
-
Elton Support Team LeadReplied on December 11, 2016 at 12:59 AM
Yes, that's possible. You can remove the applied theme on the themes page.
Here's how:
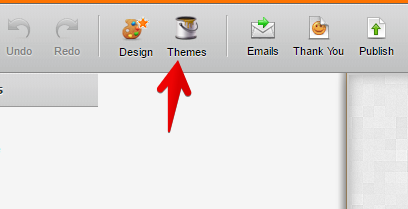
1. While on the form builder, Click Themes

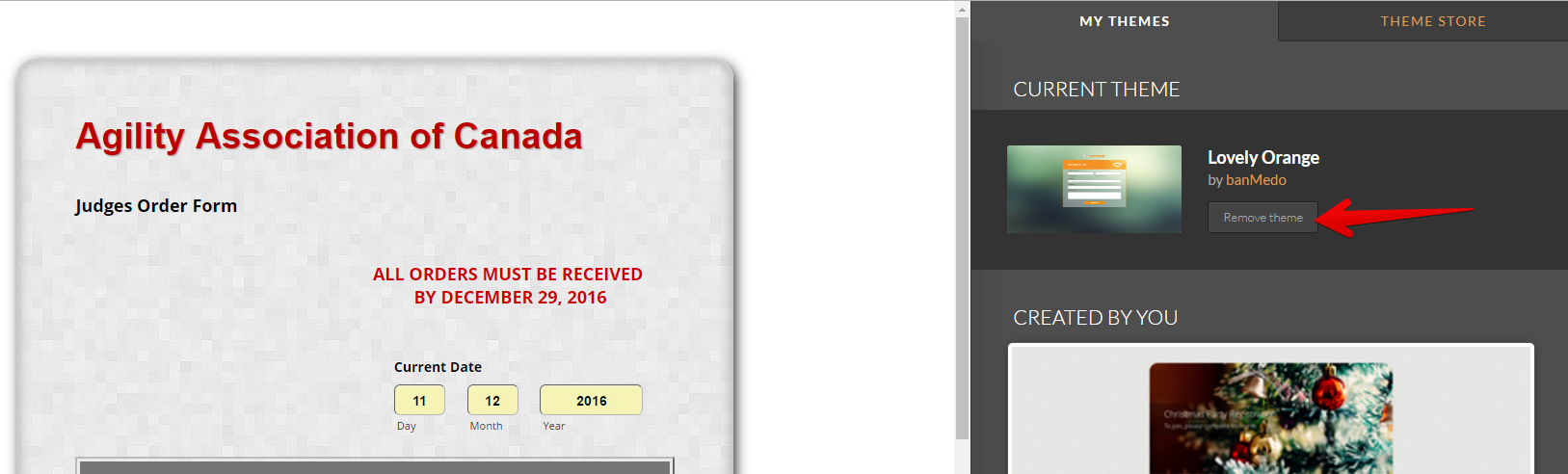
2. Then click the Remove Theme button

Then feel free to customize your form by injecting custom CSS codes into it.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































