-
supremecAsked on December 10, 2016 at 3:55 PM
-
Support_Management Jotform SupportReplied on December 10, 2016 at 4:33 PM
Hi again, can you try the following CSS codes:
#input_3 {
width: 70%;
margin: -7px 0 0 -12px !important;
}
.form-radio-item:not(#foo) .form-radio-other,
.form-radio-item:not(#foo) .form-checkbox-other {
visibility: hidden;
}
.form-radio-other:before,
.form-checkbox-other:before {
content: '';
position: absolute;
display: inline-block;
vertical-align: baseline;
margin-right: 4px;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
-webkit-border-radius: 10%;
-moz-border-radius: 10%;
border-radius: 10%;
top: 0px;
left: 4px;
width: 24px;
height: 24px;
cursor: pointer;
border: 2px solid #888;
visibility: visible;
}
.form-checkbox-other:after,
.form-radio-other:after {
background-color: #0A98F4;
-webkit-border-radius: 5%;
-moz-border-radius: 5%;
border-radius: 5%;
cursor: pointer;
content: '';
position: absolute;
z-index: 10;
display: inline-block;
top: 5px;
left: 9px;
width: 14px;
height: 14px;
visibility: visible;
opacity: 0;
}
.form-radio-other:checked:after,
.form-checkbox-other:checked:after {
opacity: 1;
}
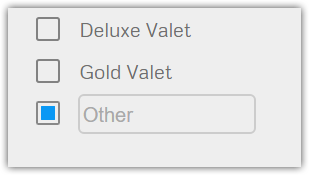
Here's how it should look like after appending those CSS codes on that same section mentioned on the other thread:

-
supremecReplied on December 10, 2016 at 5:15 PM
Thanks for the quick reply! I have injected the code and it works but it isn't quite showing correctly when I test it live on the site in firefox and on Iphone 6 in safari.
Not sure why this would be. I've double check I injected the code as posted.
-
Mike_G JotForm SupportReplied on December 11, 2016 at 1:07 AM
I'll check the issue and please give me some time to find the solution to it.
I will be updating you in this thread as soon as possible.
Thank you.
-
Mike_G JotForm SupportReplied on December 11, 2016 at 1:31 PM
To solve your issue with the iPhone 6 (Safari), please inject the following CSS codes below to your form
@media (min-width : 304px) and (max-width: 717px){
#cid_3 .form-single-column{
width: 350px !important;
}
#input_3{
width: 216px !important;
}
}
However, with regards to the issue of your form with FireFox, I was able to reproduce it, but I'm still not able to find the correct solution. It seems that FireFox is not displaying the pseudo codes added through the CSS codes provided by my colleague above. But since your form is embedded in a website, you might want to consider using the form's Full Source Code, then we can try to make the changes directly to your website's codes/scripts.
-
supremecReplied on December 11, 2016 at 2:33 PM
Thanks Mike at code worked perfectly!
Thanks for taking the time to reply.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































