-
fittechAsked on December 13, 2016 at 4:33 AM
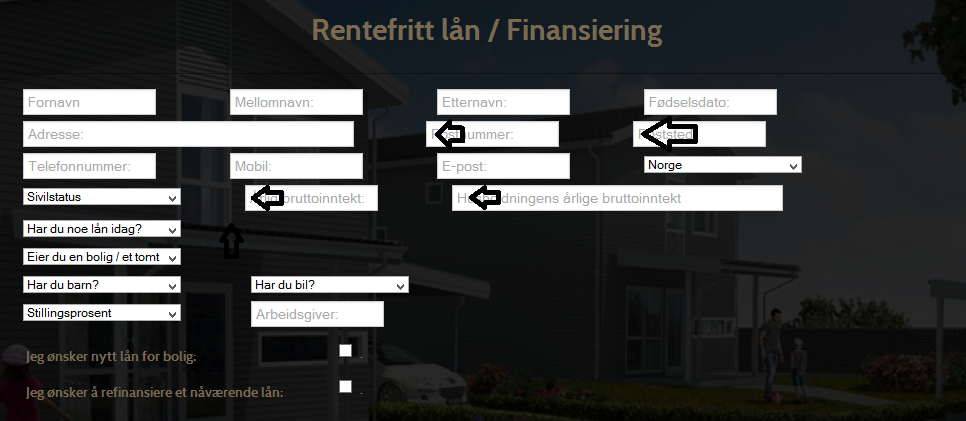
My form works perfect for Chrome but CSS is not working with safari browser, any body help me how to write css for safari?
Below is the safari version of form, any help will be appreciated. Looking forward

 Page URL: http://www.boligutenrenter.no/
Page URL: http://www.boligutenrenter.no/ -
HelenReplied on December 13, 2016 at 5:54 AM
Hi,
Thank you for contacting us.
I have checked your form and replicated the same issue on Safari. You can fix it with to inject these CSS codes into your form. Please remove your old CSS codes before injecting these custom CSS codes.
.form-textbox {
margin-right : 0px !important;
width : 150px !important;
}
.form-dropdown {
margin-right : 100px !important;
}
#input_5 {
margin-left : 9px !important;
}
.form-all {
margin-top : -47px;
}
.form-section.page-section {
background-color : inherit;
}
Everything works properly on my side, as you can see below screenshots.
At Safari:

At Google Chrome:

Here is a guide helps to you for injecting CSS code: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
If you have any questions or issue, feel free contact us
-
fittechReplied on December 13, 2016 at 6:03 AM
Hello Helen, thanks for your kind reply.
However I still see the issues in below fields anout check boxes, they are left aligned, also the conditional fields that appear after selecting the drop down, those also appear left aligned. Please send me css for them as well.
Also when i click on any field a square off white box appear, I want to remove that as well. That was removed in my previous css.
Help Please. Urgent.
-
HelenReplied on December 13, 2016 at 7:05 AM
Hi,
Thank you for contacting us.
I have checked your old form and realized that below field an out checkboxes already left align. Here is your old form:
You must add this CSS code into your custom CSS for just fixing second field's size.
#input_37 {
width : 217px !important;
}
Your new form will be shown as:
I can not understand your problem that the conditional fields that appear after selecting the drop down, those also appear left aligned.
Here is your old form:
And the new form that I changed:
I can not see any different between them.
Also, you can remove yellow highlight effect without using CSS codes. Please follow these steps:
1. Click "Preferences" at the top of the form builder page.
2. Change "Highlight Effect" from "Enable" to "Disable" on Advanced page. Just click "Save Changes" button. That's it!
Can you please provide us more detail about your issue? What direction must be aligned the fields?
We glad to solve your problem. Please let us know if you need any further assistance.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing

































































