-
angel42195Asked on December 14, 2016 at 7:02 AM
Hello, good morning from Seville. Excuse my english.
I.ll like to ask you about why if I try to insert or embed 2 codes of jot form in the same page its doesn,t be seen or if it show doesn,t do it well. The page is flashing.
Thanks
Ángel
-
Welvin Support Team LeadReplied on December 14, 2016 at 7:28 AM
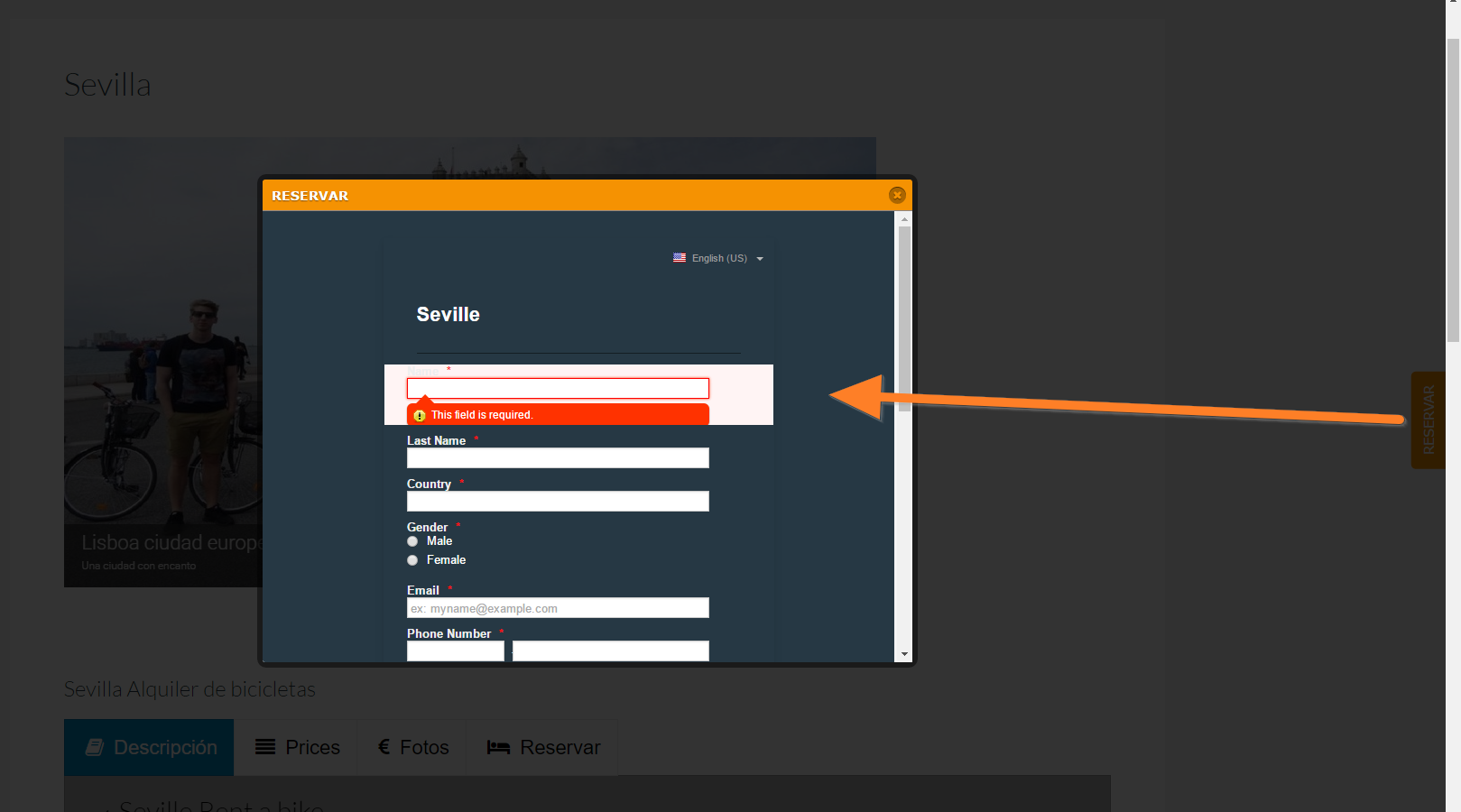
Is it the feedback form on the right side? If so, the form is working when I open it. It shows up and doesn't' flash.

If not and if you try to embed the form in the page, try our iframe embed method: https://www.jotform.com/help/148-Getting-the-Form-iFrame-Code. I suspect that a script conflict is causing the problem.
Please try it and let us know if the problem persists.
-
angel42195Replied on December 14, 2016 at 10:33 AM
Thansk a lot you are a genious. I was inserting the jot form in same page but insert not iframe. Now its ok.
-
Welvin Support Team LeadReplied on December 14, 2016 at 11:02 AM
You're welcome. Please contact us again if we can help in any way.
-
angel42195Replied on December 14, 2016 at 11:27 AM
Good afternoon. Sorry but it is not quite correct.
In the second tab / Reserva does not look complete, I have designed jotform with 2 pages but I also do not see it on the second tab (Paris tour diario en bicicleta)
I think that if you embed or iframe forms in same page somethins don,t goes in order.
-
Welvin Support Team LeadReplied on December 14, 2016 at 11:54 AM
I think the script in the iframe codes is causing the height issue. Please do it this way:
1. For the first tab, embed it using the following codes:
<iframe id="JotFormIFrame-63474394172360" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="https://form.jotformeu.com/63474394172360" frameborder="0" style="width:100%; height:800px; border:none;" scrolling="no"> </iframe>
2. For the second tab, embed the form using the codes below:
<iframe id="JotFormIFrame-63474394172360" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="https://form.jotformeu.com/63474394172360" frameborder="0" style="width:100%; height:800px; border:none;" scrolling="no"> </iframe>
Basically, removing the script in the iframe codes and manually adjusting the iframe height value. These changes should fix the problem. If not, let us know so we can re-check.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































