-
MannatWAsked on December 15, 2016 at 10:01 AM
Hi,
My form id is https://form.jotform.me/63455210626451. I am having the following issues with the form.
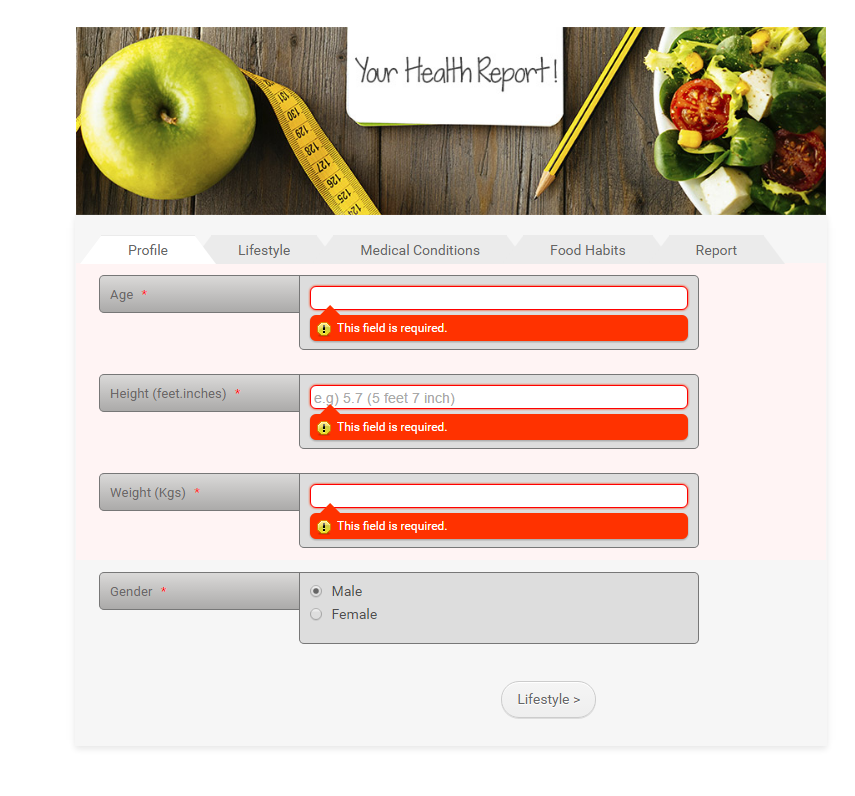
1. The form was working fine. then i tried to embed it using embed method , then iFrame on my webpage. Tab widget was not working with embed code. I was told to use iFrame. but then the issue was with height of the form. The form was not opening properly on my webpage and it was not mobile responsive as well.
Now , the Tab widget is not working on stand alone form as well
Kindly help. If you can help me with this. it ll be of great help.
form is used here -> http://firsteat.in/your-health-report/
-
Elton Support Team LeadReplied on December 15, 2016 at 11:37 AM
The tabs are working in your form when I check it here.

With regards to the height of the form when embedded as iframe, it should suppose to automatically adjust depending on the form content. When I checked your embed code, it seems you have excluded the script that is part of the iframe embed code. The script is used to make the iframe height dynamic so it is required in order to avoid cut off. Please retake your form iframe embed code and embed it directly on your WP page/post without removing the script. This should help.
Alternatively, you can also use the embed plugin. Here's a guide https://www.jotform.com/help/174-Embed-JotForm-in-Wordpress-using-the-Embed-Form-Plugin.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































