-
jenna218Asked on December 15, 2016 at 10:51 AM
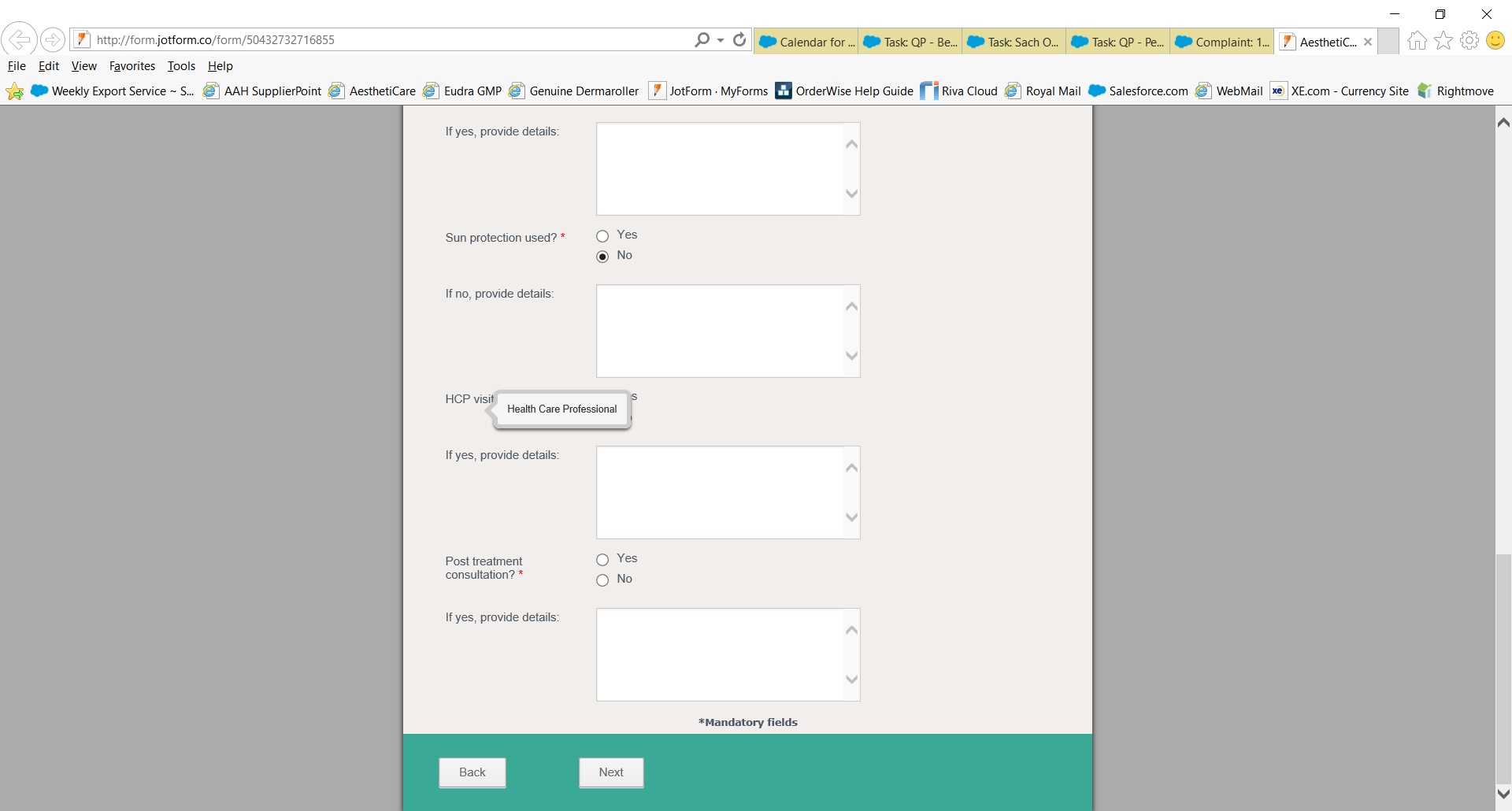
Please see my screenshot which shows how the hover text actually covers the radio buttons that need to be selected. Our customers are struggling to select them because the text pops up over the field. How do I move this text please?

-
David JotForm SupportReplied on December 15, 2016 at 12:20 PM
Adding the following CSS to your form should fix the hover text position in your form:
https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
.form-description {
right: 0px !important;
left: 230px !important;
width: 180px !important;
max-width: 180px !important;
}Here is how the form would look with the changes made:
-
jenna218Replied on December 16, 2016 at 3:57 AM
I have followed the instructions and added this to the end of the CSS and it doesn't appear to have changed anything. Can you please advise if I'm supposed to add it somewhere else? I've never used CSS before.
-
Support_Management Jotform SupportReplied on December 16, 2016 at 4:39 AM
Hmm, that was weird, although you said you never used CSS before, when I checked your form it was heavily customized with CSS.
The reason it didn't work was because the codes given by my colleague were accidentally pasted incorrectly.
To better explain it, here's a short clip showing how to fix it:

To sum it up, you need to ensure you have pairs of opening and closing curly braces to avoid syntax errors.
e.g.
element {
css codes here
}
-
jenna218Replied on December 16, 2016 at 5:37 AM
We imported our forms originally from Adobe, so maybe that created the CSS? We don't use it here so it is whatever was in the background of the form originally.
Thanks for the video - I added the parentheses and it works now.
-
Support_Management Jotform SupportReplied on December 16, 2016 at 5:39 AM
Ah I see, that's probably the reason why. Well, I'm glad you're all set now :)
Happy Holidays!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































