-
aaronwillis31Asked on December 15, 2016 at 7:02 PM
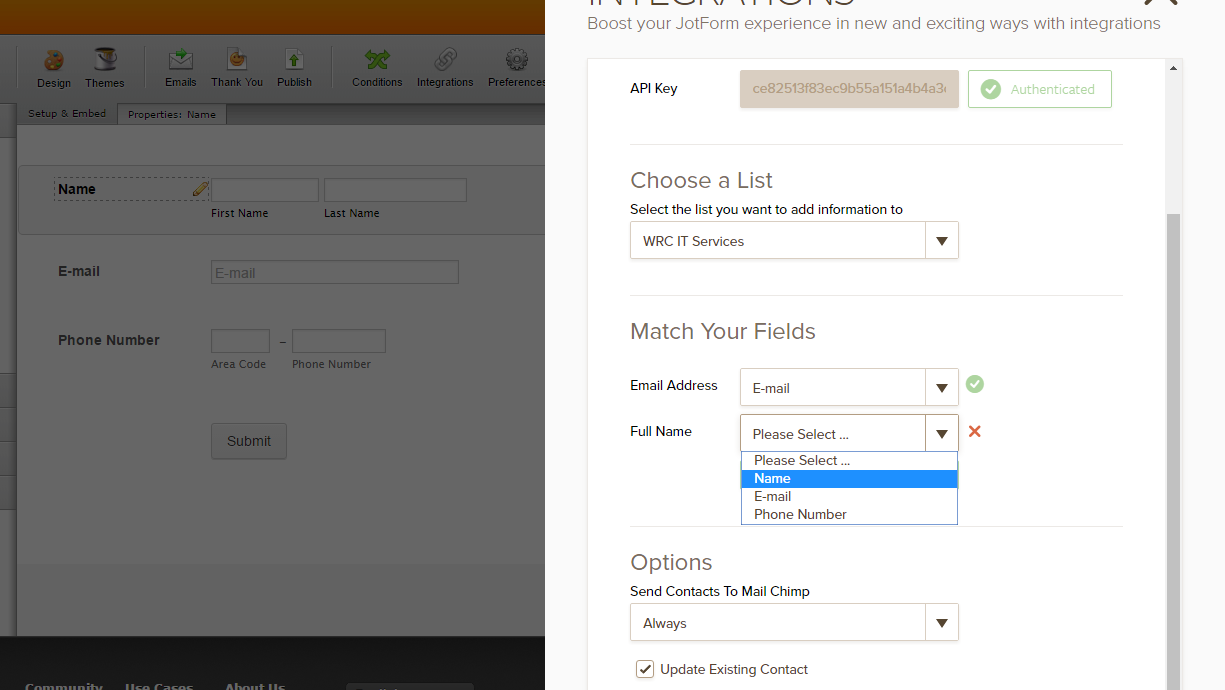
Hi I have added mail chimp fine to the point that no jotform fields are visible in the integration settings.
Am I missing a step?
My form contains the typical firstname lastname, phone, email, subject that a contact form would have.
Thank you
Page URL: http://www.empiretint.com.au/ -
Welvin Support Team LeadReplied on December 15, 2016 at 10:54 PM
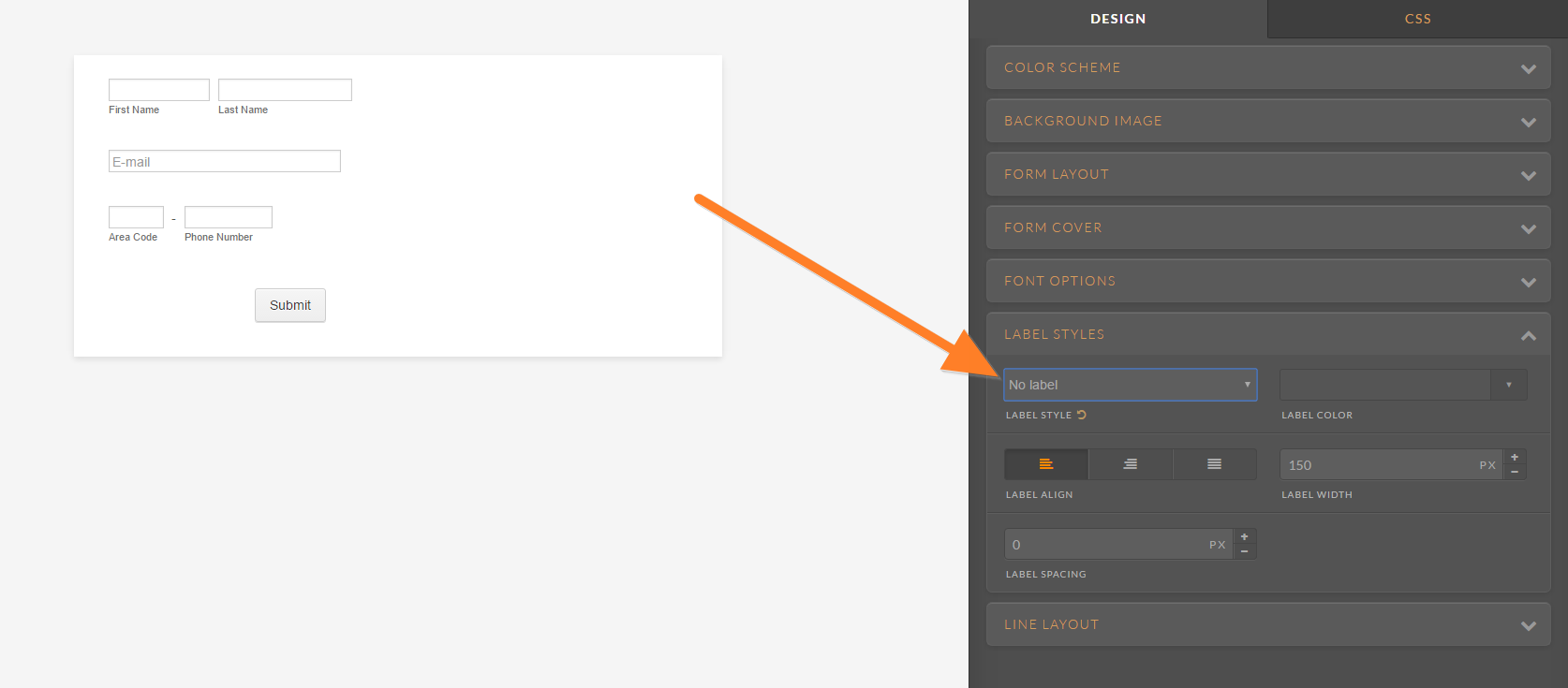
You don't have a label in the form fields. The integration used this information in the dropdown selector. I would suggest adding the labels and hide it in the Advanced Designer.

This option will only hide the label in the form view, but not in the integration.

I hope that helps.
-
aaronwillis31Replied on December 15, 2016 at 11:14 PM
Great thanks for that simple fix.
However it did mess with my formatting, strangely for only 1 cell. You can see that I have added labels to name and email. But that resulted in my number cell displaying the * (which your guys at support gave me css code to remove) but all of a sudden its back and only for the phone cell.Also can you clarify the width for me? My email cell is 15px wide but my phone is 38px wide yet they are the same width.. and how does this effect the input width in the designer tool.
Also, my form is no longer responsive to mobile. I have the app installed
Thanks again for your ongoing support
-
Welvin Support Team LeadReplied on December 16, 2016 at 12:32 AM
You're welcome.
As for the other issue, I have moved that into a new thread and you'll be answered there. Here's the link: https://www.jotform.com/answers/1013120.
-
aaronwillis31Replied on December 16, 2016 at 4:42 AM
Hi again,
Since the recent changes the Phone field no longer appear in the notification emails.
I think its because there is no label assinged to phone, but when I do assign one it appears on the form even though I have labels hidden in the designer tool.
No other labels appear only the phone one.
Currently I am missing out on phone numbers from my customers.
Thanks
-
BorisReplied on December 16, 2016 at 5:37 AM
Please try adding the following custom CSS into your form in order to hide the label of your Phone field as well:
.form-label-top { display: none; }
You can add CSS codes to your form by following this guide:
https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
It will make your form appear as in the following image:

Your email notifications should start working normally as well. If you experience any other difficulties, please open a new support thread instead of posting on this thread where the topic was about MailChimp integration issues. You can open a new support thread through our contact page:
https://www.jotform.com/contact
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































