-
skinnyfattiesAsked on December 24, 2016 at 7:22 PM
I'm having some major issues with this form on both desktop and mobile: https://form.jotform.com/63585155298165
DESKTOP: www.airtailor.com
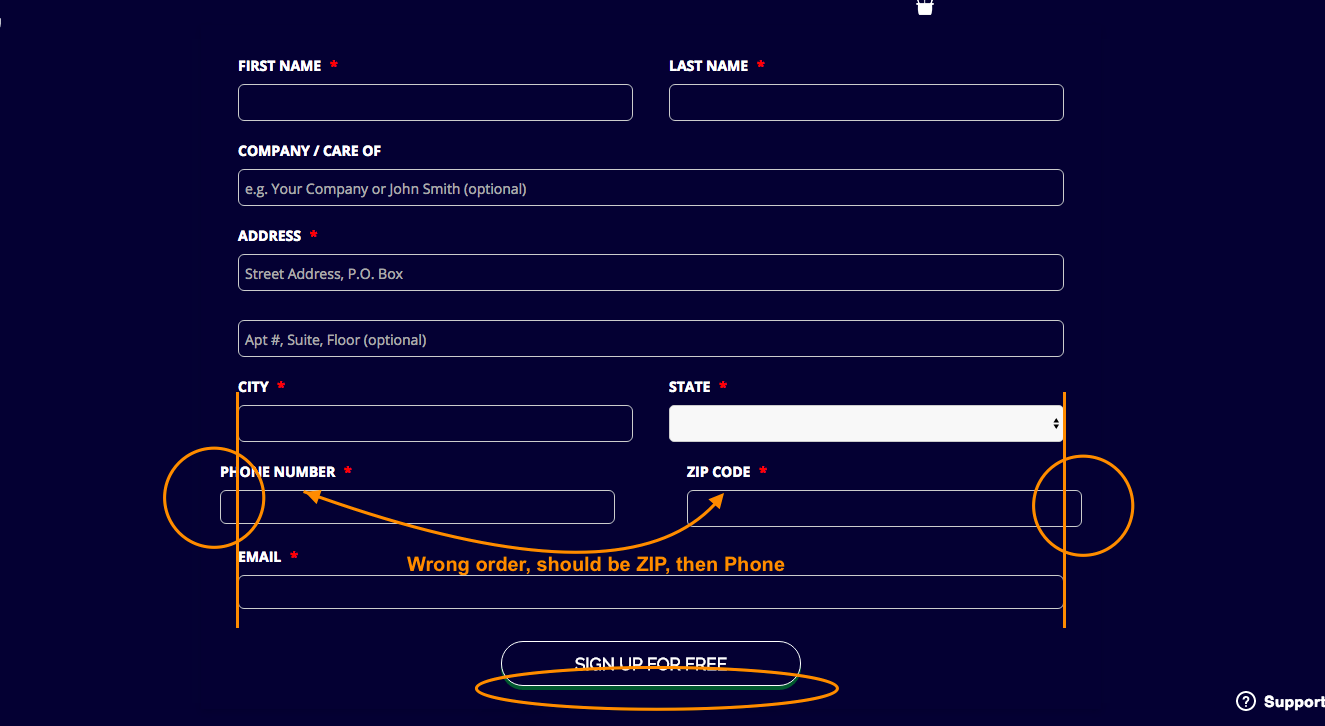
1. "Phone Number" and "Zip Code" fields are not in line with the rest of the form
2. "Phone Number" and "Zip Code" fields are showing up in the wrong order (not a problem on mobile)
3. I am unable to remove the green shadow from the "SIGN UP FOR FREE NOW" button
MOBILE: www.airtailor.com
1. None of the fields are aligned on mobile
2. I am unable to remove the green shadow from the "SIGN UP FOR FREE NOW" button

 Page URL: http://www.airtailor.com
Page URL: http://www.airtailor.com -
liyamReplied on December 24, 2016 at 10:23 PM
Hello skinnyfatties,
I noticed that the Phone Number and Zip code fields are dependent on the above line. Meaning, they are at the lower part of the line because of the width of the form. As a result, the Phone number field uses the 3rd column class, while the Zip code uses 4th. I have adjusted them to be using 1st and 2nd columns. Now they are aligned properly.
For the other parts, I would like for you to insert this CSS code:
#input_2 {
-moz-box-shadow: 0 0 0 0 !important;
-webkit-box-shadow: 0 0 0 0 !important;
box-shadow: 0 0 0 0 !important;
}@media screen and (min-width: 480px) {
.form-col-1 {
margin-left: 20px !important;
padding-left: 0 !important;
width: 90% !important;
}
}@media screen and (max-width: 480px) {
.form-col-1 {
margin-left: 20px !important;
padding-left: 0 !important;
width: 90% !important;
}
}This should remove the green drop shadow below your submit button, and the your field alignments on the left. If you need to know how to inject CSS code into your form, please follow this guide: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
If you have questions, please let us know.
Thanks.
-
skinnyfattiesReplied on December 25, 2016 at 9:39 AM
Thanks for your response. It corrected most of the things, but now there are some new issues on the form (https://form.jotform.com/63585155298165).
The form fields are no longer in two columns, and they are not aligned on both desktop and mobile. Can you help?

-
Welvin Support Team LeadReplied on December 25, 2016 at 2:30 PM
I've fixed it. Can you check? I've changed the CSS to the following:
@media only screen and (max-device-width: 550px) {
.form-line-column.form-col-1, .form-line-column.form-col-2, .form-line {
padding: 10px 36px !important;
}
}
-
skinnyfattiesReplied on December 26, 2016 at 8:19 AM
Looks great on desktop, but on mobile, it looks like this. The fields are uneven. Any ideas on how to fix?

-
CharlieReplied on December 26, 2016 at 9:15 AM
Hi,
I checked your form's direct link https://form.jotform.com/63585155298165 and the website http://airtailor.com/, but I'm unable to replicate the problem. Here's what I am seeing:
On my Android mobile device:


I also tried the direct link on an iPhone 6 Plus device:

I then visited your website and viewed it on an iPhone 6 Plus device:

May we know if you are still having problems? I also noticed your form is embedded on your website using the default embed script, you could try re-embedding the form using the iFrame embed code instead.
We'll wait for your response.
-
skinnyfattiesReplied on December 26, 2016 at 10:38 AM
I was shrinking my browser to see the mobile phone view, which is the wrong way to test that, sorry! It works great on the actual mobile phone. Thanks to everyone for your help!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































