-
torreszachAsked on December 26, 2016 at 7:58 PM
Hello,
On my form I am creating a two row table inside of a "edit text" field. Then I am using an image in row 1 and text in the second.
My problem is whenever I try to constrain the image dimensions to something smaller, it ignore them and goes with the default image size that is obnoxiously big.
Form Link:
https://www.jotform.us/form/63546904858166?preview=trueImage Link:
http://i.imgur.com/oLGz09z.jpg
Image Source Link:
https://torreszach.imgur.com/all/
Please help.
Thanks,Zach
-
Support_Management Jotform SupportReplied on December 26, 2016 at 8:31 PM
Hey Zach, I'm seeing you're using the width and height attributes of the img tag for the table you inserted on the Text Field.
Try using inline CSS instead to adjust the width and height of the image.
From this:
<table>
<tbody>
<tr>
<td><img class="hoverZoomLink" width="100" height="100" src="//i.imgur.com/oLGz09z.jpg" alt="checkmark0" /></td>
<td>test </td>
</tr>
</tbody>
</table>
Change it to:
<table>
<tbody>
<tr>
<td><img class="hoverZoomLink" style="width: 100px; height: 100px;" src="//i.imgur.com/oLGz09z.jpg" alt="checkmark0" /></td>
<td>test </td>
</tr>
</tbody>
</table>
(NOTE: Delete the section highlighted in yellow and replace it with the ones highlighted in green)
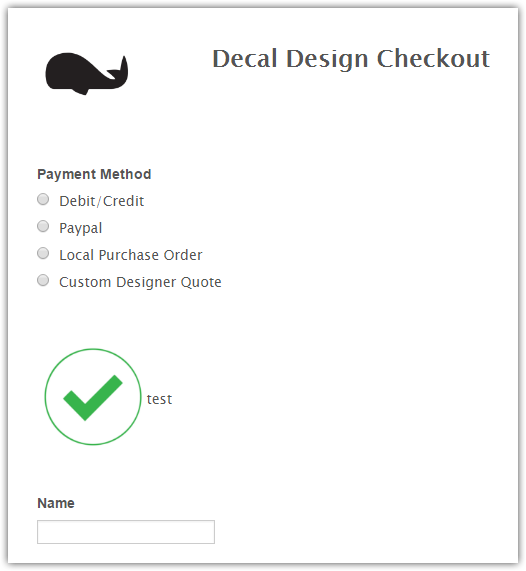
RESULT:

-
torreszachReplied on December 26, 2016 at 8:58 PM
Hey Jim,
Thanks for the quick response! Unfortunately I never found a snippet of code similar to the one you posted so this is what I tried.
Here's a snippet of my html:
(found by clicking HTML in the editing header while "text" was highlighted)<table>
<tbody>
<tr>
<td><img class="hoverZoomLink" src="//i.imgur.com/oLGz09z.jpg" alt="checkmark0" width="100px" height="100px"></td>
<td>test </td>
</tr>
</tbody>
</table>
What I tried:
1. went to the css designer and highlighted my image but I could not figure out how to edit the inline css
2. changed the image dimensions in the "text"'s html code
Thanks,Zach
-
torreszachReplied on December 26, 2016 at 9:01 PM
Hey Jim,
I went ahead and pasted your inline css code into the html box and it fixed it instantly. Sorry about that!
Thanks again,Zach
-
Support_Management Jotform SupportReplied on December 26, 2016 at 9:13 PM
Nah, no need to be sorry. I'm glad you figured that out and thank you for keeping us posted.
Happy Holidays!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































