-
zerachAsked on January 2, 2017 at 10:55 AM
I tried using the designer and set the settings and neither my image nor the images provided by jotform worked. Am I missing a step?

this has no effect on my form
https://eu.jotform.com//?formID=63633443782460#design

-
Ashwin JotForm SupportReplied on January 2, 2017 at 11:46 AM
Hello zerach,
Which image you would like to set as background of your form? Please share the image URL and we will take a look.
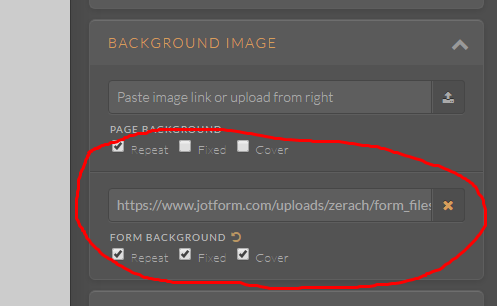
I did try to set the page and form background in one of my own form and it seems to work as expected. Please check the screenshot below:

We will wait for your response.
Thank you!
-
zerachReplied on January 2, 2017 at 11:55 AM
Perhaps I misunderstood the possibility of your tool. I wish for the form itself to have a picture, i.e., that the picture is within the frame of the form with the input fields overlaid. Because your setup widget has an option for "page" background and "form" background. I can send you a picture of what I mean from another tool.

-
Ashwin JotForm SupportReplied on January 2, 2017 at 12:15 PM
Hello zerach,
If you just want the background image to be displayed within the frame of the form, you should set the "Form Background". Please share the image which you would like to set as form background and we will surely help you.
We will wait for your response.
Thank you!
-
zerachReplied on January 2, 2017 at 12:37 PM
okay here is the pic

Thanks for your help
-
zerachReplied on January 2, 2017 at 12:40 PM
-
Ashwin JotForm SupportReplied on January 2, 2017 at 1:10 PM
Hello zerach,
I did clone your form and made the changes to show background image. Please take a look at the following cloned form and see if this is what you wanted to achieve: https://form.jotform.com/70014990130950
Feel free to clone this form for a closer look. The following guide should help you in form cloning: https://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URL
Hope this helps.
Do get back to us if you need any changes.
Thank you!
-
zerachReplied on January 3, 2017 at 3:36 AM
Thanks that's what I was hoping to do! I was able to clone the form successfully and I tried to upload the same file and set it as the background on my form and it did not work. I even tried pasting in your web address
https://www.jotform.com/uploads/ashwin_d/form_files/1483378555formbgsmall1.png for the background. It seems to ignore my selection and I do not know why. -
CharlieReplied on January 3, 2017 at 3:50 AM
It is not being ignored but you have a CSS code that handles the background of the form frame differently:

That CSS code is setting a background color of the form frame which is why the background image is being ignored or overwritten. If you delete the attribute "background: #006666;" and saved the changes, you'll see that the form will have a background like this:

Let us know if you are still having difficulties on this.
-
zerachReplied on January 3, 2017 at 6:06 AM
Thanks so much for all your help. One last thing that I am trying to do --
is place my form so that the background behind the form is transparent instead of grey.
I am using WIX and pointing a WIX frame to a jotform url. It works great no need to update the form.
I have not been able to figure out how to do this. When I open my form in the designer, it for some reason reverts all my editing changes too! Thankfully I found your return to previous version feature. Here is the screenshot. -
Elton Support Team LeadReplied on January 3, 2017 at 6:57 AM
I think the gray section is the page background of the form. Try to inject the following CSS codes into your form and see if this helps.
.supernova {
background: rgba(0, 0, 0, 0) !important;
}
If not, please provide the URL of the page where you have embedded the form so we can inspect it here.
Thanks!
-
zerachReplied on January 3, 2017 at 7:05 AM
Hi I tried it and it made not change. Sorry
here is the url of the form
https://form.jotform.me/70021612821441
-
Elton Support Team LeadReplied on January 3, 2017 at 7:16 AM
You missed to include the dot before the supernova, it should be .supernova
CSS class selector always starts with a dot or period :)
Kindly correct.
-
zerachReplied on January 3, 2017 at 8:41 AM
yay!!!! it worked! That was subtle. Thanks for your time and patience with me :-)
-
Ashwin JotForm SupportReplied on January 3, 2017 at 8:42 AM
Hello zerach,
On behalf of my colleague, you are welcome.
I am glad to know that your issue is resolved. Do get back to us if you have any questions.
Thank you!
-
zerachReplied on January 3, 2017 at 4:06 PM
my final question for now.
I have two options in WIX can embed code in a frame or simply provide the url for my form within a WIX frame. Which option is healthier? Does one method make the page load faster or is it all the same? Thanks and have a wonderful new year. -
David JotForm SupportReplied on January 3, 2017 at 6:09 PM
I usually recommend using the actual iFrame code rather than using a plugin to embed the form. It allows for more direct control over the embed code properties. I have also occasionally seen issues with plugin embedded forms that do not appear in embedded forms using the iFrame code. Neither one offers a performance increase over the other.
-
zerachReplied on January 4, 2017 at 4:23 PM
Thanks again for all your help.
One more design question the .supernova css code worked to remove the grey on the contact form but does not on the thank you response is there a way to remove the grey on the thankyou response too? It messes up my graphic display on my websitehttps://form.jotform.me/70021612821441 -Lightbox version

https://form.jotform.me/63633443782460 - regular op in form

-
David JotForm SupportReplied on January 4, 2017 at 5:45 PM
Apply the same CSS except to the thankyou class instead:
.thankyou {
background: rgba(0, 0, 0, 0) !important;
}Or to make it transparent:
.thankyou {
background: transparent !important;
} -
zerachReplied on January 5, 2017 at 12:31 PM
yay it worked! You guys rock!
if you want to see how beautiful it integrated by website is
www.spiritwingshealing.comI have one form on the opening lightbox and if you click on the "Free Meditation Recording"'
button you can see the second one too. Thanks again 4 all your help!
-
David JotForm SupportReplied on January 5, 2017 at 1:35 PM
Very nice! We are happy to help. If there is anything else we can assist with, just let us know.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































