-
jgarrett4200Asked on January 3, 2017 at 11:23 AM
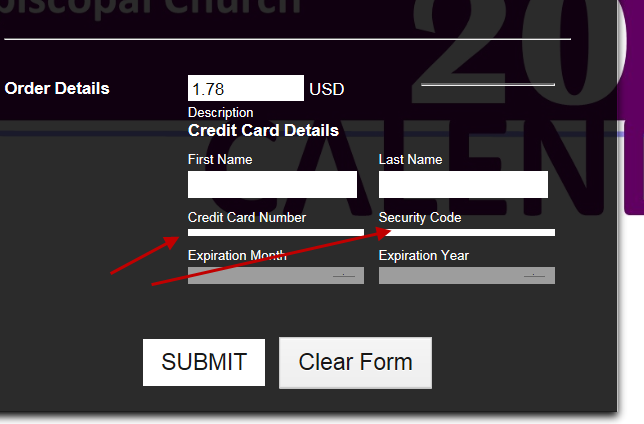
I user set this screen shot of field that open too short. (I don't know what browser)
How do I set a minimum height is CSS to prevent this on the odd/old browsers?
Thanks
John

 Page URL: https://form.jotform.com/62996173147163
Page URL: https://form.jotform.com/62996173147163 -
David JotForm SupportReplied on January 3, 2017 at 12:46 PM
To set the minimum height for the credit card and security code fields, add the following code to your form:
https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
.form-textbox.cc_ccv {
min-height : 30px;
}
.form-textbox.cc_number {
min-height : 30px;
}Here is the code for the rest of the fields in the payment field:
.form-dropdown.cc_exp_month {
min-height : 30px;
}
.form-dropdown.cc_exp_year {
min-height : 30px;
}
.form-textbox.cc_firstName {
min-height : 30px;
}
.form-textbox.cc_lastName {
min-height : 30px;
}Here is how the form would look with all of the above added:
-
jgarrett4200Replied on January 3, 2017 at 1:03 PM
Perfect, Thanks!!
John
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































