-
grushabhAsked on January 4, 2017 at 2:36 PM
hello,
I am trying to do the same thing but it does not appear to work.
For example https://form.jotform.com/63628619067162??email=test@gmail.com works.
But this form is embedded on https://www.louiesclub.com/create-request.html
And https://www.louiesclub.com/create-request.html??email=test@gmail.com does not work.
Is there another workaround for this?
-
Welvin Support Team LeadReplied on January 4, 2017 at 2:55 PM
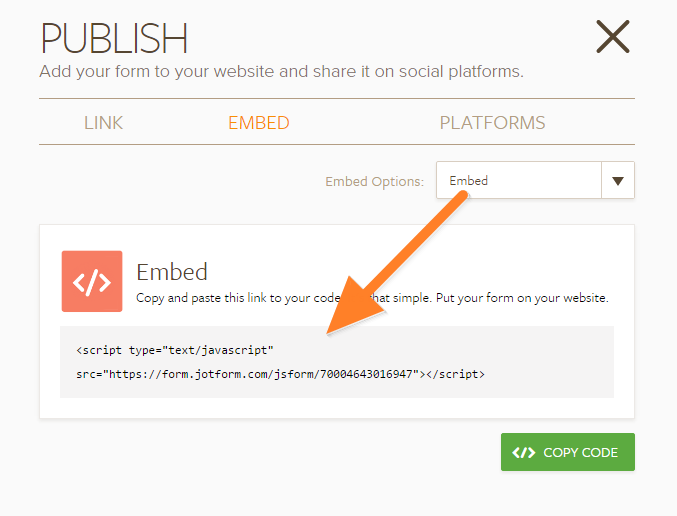
You are using the iframe method. You cannot do the prepopulation using the iframe embed code. You have to change it wth the default embed codes.

-
grushabhReplied on January 4, 2017 at 3:42 PM
I did that but still no luck: https://www.louiesclub.com/create-request.html??email=test@gmail.com
I'm using weebly for my website. It seems that they put the javascript in an iframe anyway?
-
Welvin Support Team LeadReplied on January 4, 2017 at 5:01 PM
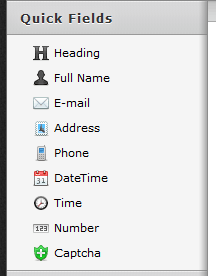
I'm sorry, I just found out that you are using the Email Correctness Widget. This too, won't work with prepopulation. You should use the regular email field from the Quick Fields section:

Please change it and let us know if there are still issues.
-
grushabhReplied on January 4, 2017 at 5:17 PM
Ok that fixed the issue. Thanks so much!
-
grushabhReplied on January 9, 2017 at 6:04 PM
Hi I am having the exact same issue on another page.
https://form.jotform.com/63627459614161??email=email&name[first]=FirstName&name[last]=LastName works fine
But https://www.louiesclub.com/sign-up-eligibility-confirmed.html??email=email&name[first]=FirstName&name[last]=LastName does not work. Its the same form just embedded in the page.
I confirmed that I am using all standard fields in that form. Please help!
-
grushabhReplied on January 9, 2017 at 6:52 PM
Nevermind I figured it out, I was using the weebly specific code which generates an iframe.
-
Kiran Support Team LeadReplied on January 9, 2017 at 11:01 PM
Glad to see that you have figured it out. Please do not hesitate to get back to us if you need any further assistance. We will be happy to help.
Thank you for using JotForm!
-
certipmaReplied on April 25, 2017 at 3:02 PM
I read this item on this forum but I still have a doubt regarding to how to populate with an URL of my onw URL, this should be simple because it works wih the jofmor ULR. For instance, I need this mysite.com/forms/teste?cpc=123&email=foo and I put togheter this this test w/ google sites iframe widget w/ ULR:
https://sites.google.com/a/ipmabrasil.org/cic-ipmabr/backoffice/forms/teste??cpf=123&email=foo
but it does not works. I need fo populate the {email} and the {cpf} fields.
I tyred the .../forms/teste?cpf=123&email=foo also
tried with double questioin mark "??cpf=123&email=foo
This is not working. What am I doing wrong? or is it because of the way google sites deals with URLs?
-
JanReplied on April 25, 2017 at 4:59 PM
@certipma
I created a separate thread for you. Please wait for our reply on this thread: https://www.jotform.com/answers/1128508.
Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































