-
KeyshaunSmithAsked on January 8, 2017 at 1:19 PM
I have text that I have auto calculating via a condition in the form. I would like for this to display on top of a header. I use CSS to change the margin and instead of just moving down the text it moves down the text and the header.
Any workaround for this?
Thanks!
 Page URL: https://form.jotform.com/60614844442151
Page URL: https://form.jotform.com/60614844442151 -
Support_Management Jotform SupportReplied on January 8, 2017 at 3:17 PM
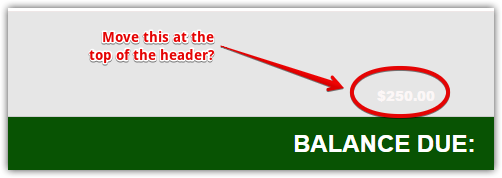
Did you mean you wanted to move the calculated text with a white font color at the top of your header?

If so, try the following CSS Codes:
#input_254 {
position: relative;
bottom: 750px;
left: 120px;
}
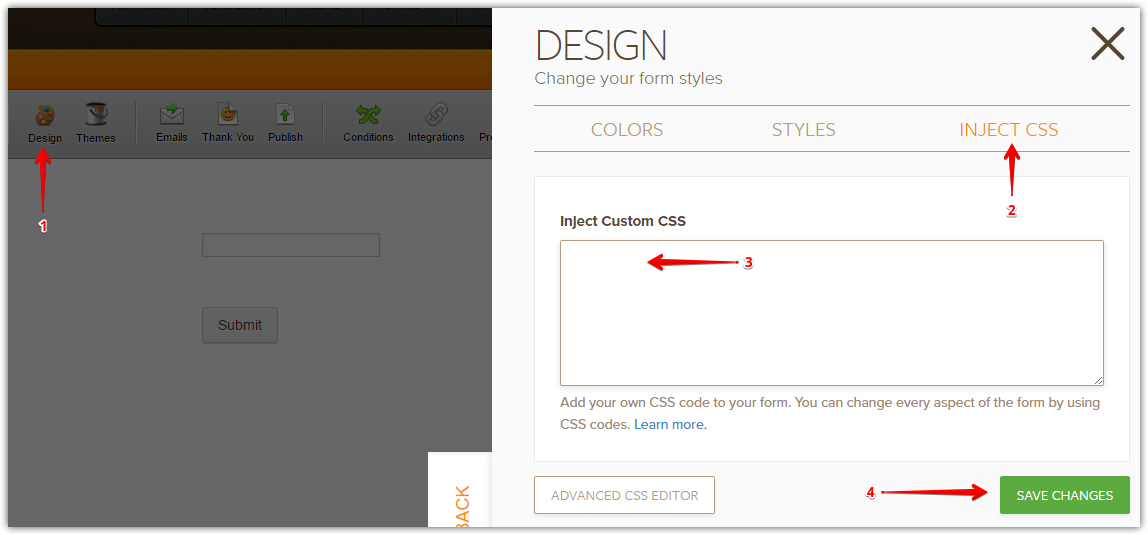
Here's where/how to place the CSS Codes:

Complete guide: How-to-Inject-Custom-CSS-Codes
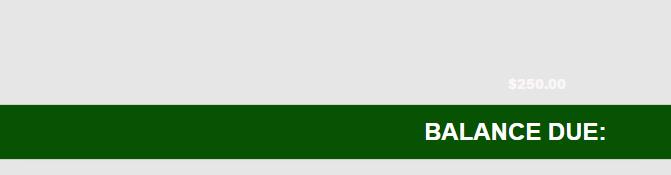
RESULT:

-
KeyshaunSmithReplied on January 8, 2017 at 4:45 PMThanks, however that is not quite what I am looking for.
I want that white text to be moved on top of the green header that says
BALANCE DUE:
Keyshaun Smith
Kent State University, Class Of 2019
Lead Warehouse Technician, Zone Entertainment
Summer Camp Coordinator, Nordonia High School Drama Club
Cell: (216)409-3141
Twitter: @KeyshaunSmith
... -
Support_Management Jotform SupportReplied on January 8, 2017 at 6:15 PM
I see, but since I still don't have a clear idea on what you wanted to do, I'll just list all the scenarios I can think of:
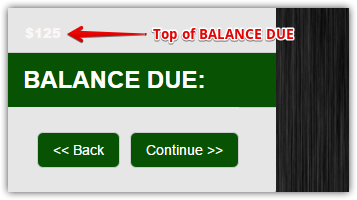
1. Top of BALANCE DUE:

CSS Codes:
#input_254 {
position: relative;
right: 80px;
}
2. Top of BALANCE DUE but within the green background:

CSS Codes:
#input_254 {
position: relative;
right: 80px;
top: 40px;
}
#header_265 {
padding-top: 20px;
}
3. Inline with BALANCE DUE:

CSS Codes:
#input_254 {
position: relative;
left: 108px;
top: 49px;
font-size: 20px;
}
(NOTE: Font size was added to match the size of BALANCE DUE)
Bottom line, depending on where you want it positioned, what's important is your position:relative; declaration so you can move it around by adjusting the top, bottom, right, and left positions in px on your own accord.
If any of these 3 scenarios still won't fit what you need, send us a screenshot of how exactly you want it to appear so we can provide you the respective CSS needed to get it done.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































