-
TammiFunkAsked on January 9, 2017 at 4:57 PM
On my form, there is a gray background and a ton of space underneath the form. I can't get either to disappear.
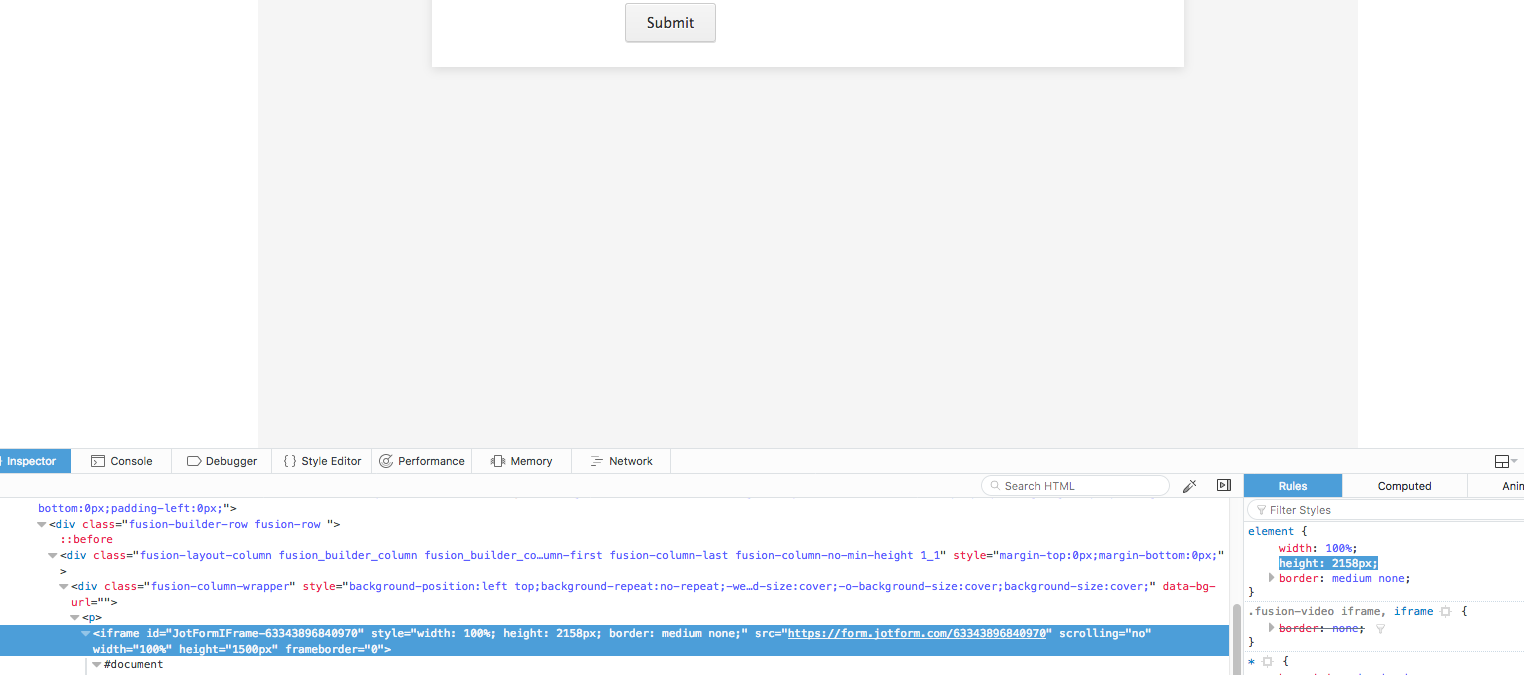
You can see in the screenshot the space above the "inspector" and also an erroneous 2158px in an element, but i can't find that to turn it off.

-
jonathanReplied on January 9, 2017 at 8:09 PM
Can you please try first getting again the iframe publish code of your form https://www.jotformpro.com/form/63343896840970 and redo the publishing on your website
User guide: Getting-the-form-iFrame-code
As of this checking I could not see the issue similar to your screenshot when I try on my browser. But perhaps it just needs the embed code to be updated.

Let us know if this did not fix the issue.
Thanks.
-
TammiFunkReplied on January 13, 2017 at 12:15 PM
When I remove the javascript after the iframe code, the space goes away, however when I do that, i lose the responsiveness of the height of the form when the "donation" option is clicked. Is there any other way to remove that white space?
-
JanReplied on January 13, 2017 at 2:16 PM
Please insert the Mobile Responsive widget in your form. Here's a guide on How-to-Add-a-Widget-to-your-Form.

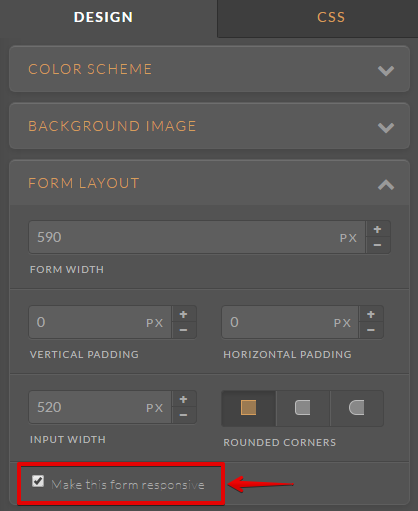
Go to Form Designer and enable the "Make this form responsive" option under the Design tab > Form Layout.


Related guide: https://www.jotform.com/help/311-How-to-make-forms-mobile-responsive
After making your form mobile responsive, please try to re-embed the form using the iFrame method. For this test, please don't remove the script element below the iFrame.
Hope that works. Thank you.
-
TammiFunkReplied on January 23, 2017 at 11:20 AM
Adding the mobile widget didn't change anything. I have to add scrolling="yes" in order for it to work, but I'd rather not have the scroll bars. Is there a way when you click on "donation" within my form that the iframe window just automatically expand instead of adding scroll bars?
http://gtconcepts.co/dv/sunflower-gala/
Tammi
-
JanReplied on January 23, 2017 at 2:22 PM
Unfortunately, there's no option to pop-up the products options. Also, the purpose of the script below the iFrame is for auto-resizing.
Please try re-embedding the form using the Normal Embed Script Code.

Let us know if the issue persists. Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































