-
CPNetAsked on January 14, 2017 at 8:31 PM
I want all name entries to have the format "John Doe". The first letter in each name to be capitalized while the remaining letters remain lower case.
Form entry is: <First Name> John, <Last Name> Doe
Example John Doe
I do not want the form to accept either:
john doe
or
JOHN DOE
Can anyone suggest how to do this?
Page URL: http://pilecom.net/imok_osr -
Support_Management Jotform SupportReplied on January 15, 2017 at 10:22 AM
You may use CSS to achieve this BUT this would only take effect on the front-end perspective of the form. The text will still be sent to you in the same manner the visitor typed it in.
e.g. if someone typed in john doe, they will see it as John Doe but you will get it as john doe still
Another thing to note is that, this won't work if the user is typing in uppercase.
e.g. JOHN DOE would still appear as JOHN DOE
I'm seeing this was the form https://www.jotform.com/70076967119868 embedded on the page you included on your post.
Here are the CSS Codes you need for the first and last name fields to get that effect:
#first_4, #last_4 {
text-transform: capitalize;
}
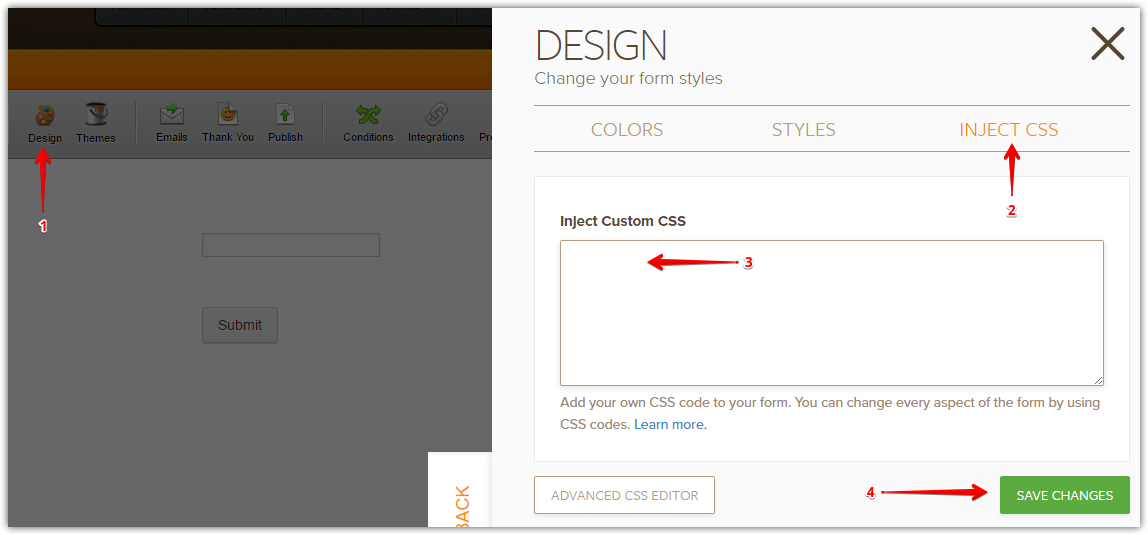
Here's where/how to inject the CSS Codes:

Complete guide: How-to-Inject-Custom-CSS-Codes
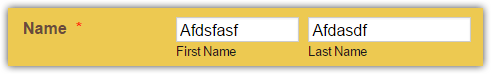
RESULT:

If you wish for this to be applied on your Email Notifications instead, please have a look at the detailed guide below.
Complete guide: Capitalizing-the-First-Letter-of-Every-Field-Value-on-Email
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































