-
psasfAsked on January 16, 2017 at 7:54 AM
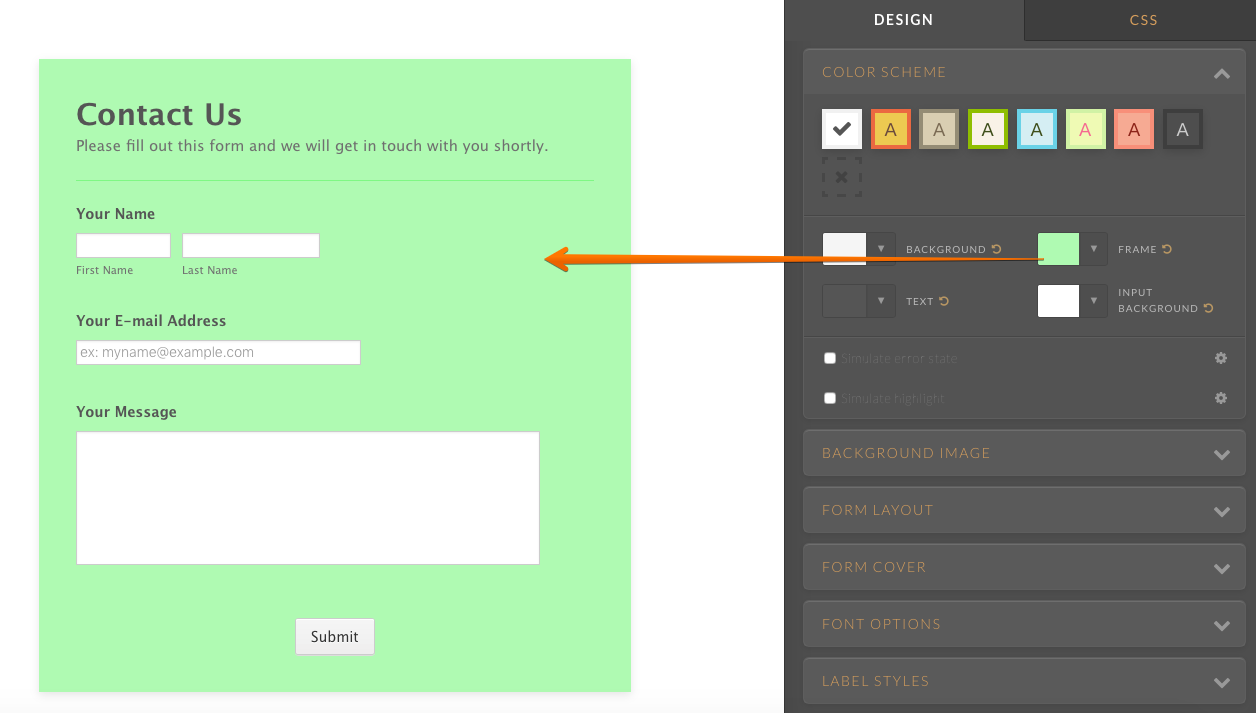
I've tried going to Design/Color Scheme, clicking the BACKGROUND dropdown then moving the slider to transparent and clicking Select. The background however stays on white.
I can set the Frame to transparent (what is the frame?) but not the background.
When I try a second time, a transparent box has appeared at the top of the color selection stack to the left of the main color selector box and white is shown as selected. If I now click the new transparent box the dropdown closes and it stays on white. I can select any other color from the stack but not transparent.
-
MikeReplied on January 16, 2017 at 8:37 AM
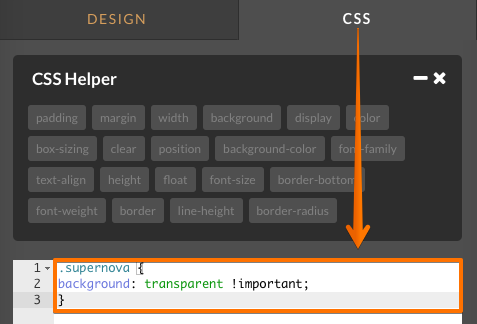
Please try adding the next CSS via form designer to set a transparent background for your form.
.supernova {
background: transparent !important;
}
The frame color is corresponding to the background color of the form container.

If you need any further assistance, please let us know.
-
psasfReplied on January 16, 2017 at 9:45 AM
I've added that code below the existing code so that it now reads
.supernova, .jotform-form, .form-all {
background-color : #ffffff!important;
box-shadow : 0 0 0 rgba(0, 0, 0, 0) !important;
}
.supernova {
background : transparent !important;
}
and the designer is now showing the background as transparent. The
Preview is also apparently showing it as transparent. However, the main
view (Back to Builder) is not transparent and when I insert/publish my
form, it's not transparent (it's still white).
How do I make it transparent?
Paul
... -
psasfReplied on January 16, 2017 at 9:45 AM
I added the code so that the CSS is now: .supernova, .jotform-form,
.form-all { background-color : #ffffff!important; box-shadow : 0
0 0 rgba(0, 0, 0, 0) !important;} .supernova { background :
transparent !important;}
This has resulted in the background being shown as transparent in Designer
and in Preview, but in the main view (Back to Builder) it's still white and
when I publish/insert into my website it's still not transparent.
How do I make it transparent?
Paul
... -
psasfReplied on January 16, 2017 at 9:45 AM
I added the CSS code and it now reads:
.supernova, .jotform-form, .form-all {
background-color : #ffffff!important;
box-shadow : 0 0 0 rgba(0, 0, 0, 0) !important;
}
.supernova {
background : transparent !important;
}This has resulted in the background showing as transparent in Designer and
in Preview but not in the main screen (Back to Builder) and not in the
published/inserted version.
How do I make the background transparent in the inserted version? Paul
... -
psasfReplied on January 16, 2017 at 9:45 AM
I added the CSS code and it now reads:
.supernova, .jotform-form, .form-all {
background-color : #ffffff!important;
box-shadow : 0 0 0 rgba(0, 0, 0, 0) !important;
}
.supernova {
background : transparent !important;
}
This has resulted in the background showing as transparent in Designer and
in Preview but not in the main screen (Back to Builder) and not in the
published/inserted version.
Paul
-------------------------
Message sent via Atmail Open - http://atmail.org/
... -
AIDANReplied on January 16, 2017 at 11:17 AM
Hi Paul,
Please replace all your custom CSS code with this one:
.supernova, .jotform-form, .form-all {
background: transparent !important;
box-shadow: 0 0 0 rgba(0, 0, 0, 0) !important;
}
I also created a corrected form for you in case you would like to clone it: https://form.jotform.com/70154172813955
If you need further assistance please let us know. We will be happy to help. Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































