-
GranvilleRefsAsked on January 21, 2017 at 2:06 AM
Hi,
I would like to format page 6 in my form for a more presentable grouping. This means reducing top/bottom margins for some specific fields.
https://form.jotform.co/70134945517861
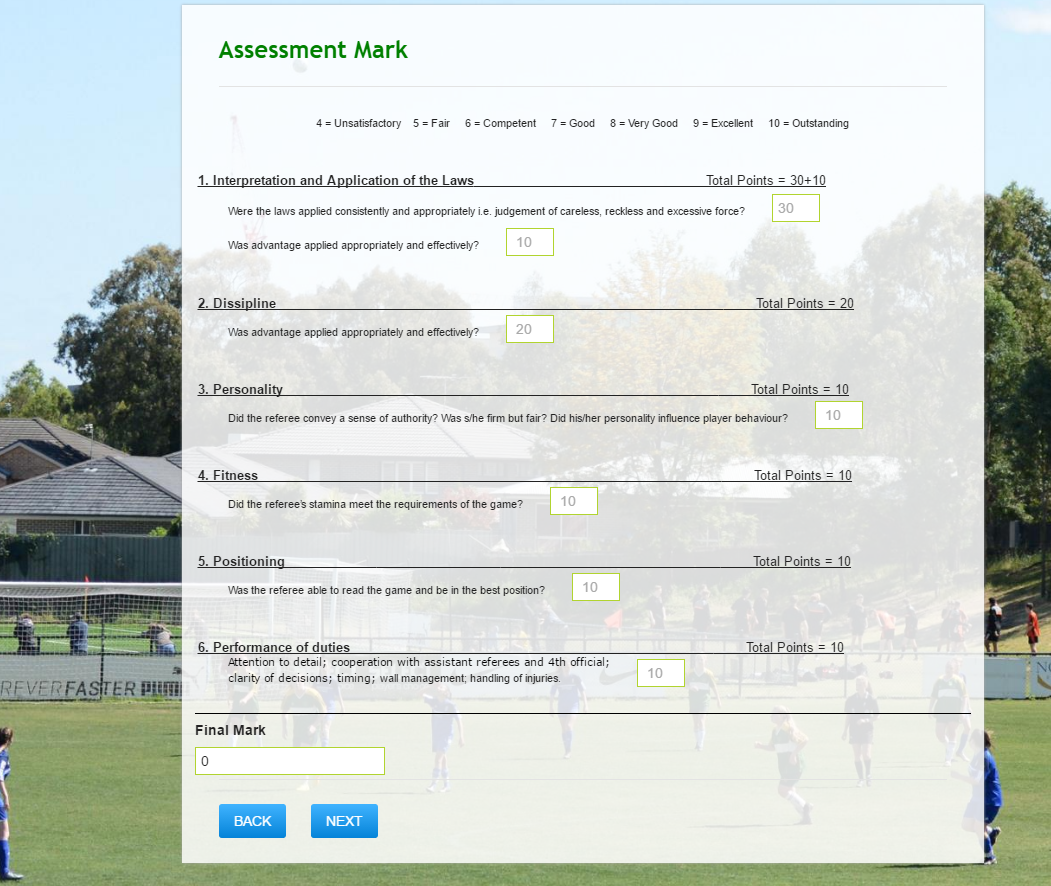
This is what it looks like now:
This is what I want it to look like (I have edited the image):
I have injected this CSS code:
#text_127{margin-bottom:1px !important;}
#text_128, #text_130{
margin-top:1px !important;
margin-bottom:1px !important;
}
#input_129, #input_134{
margin-top: 1px !important;
margin-bottom:1px !important;
}
But this hasn't changed anything. How can I get th margins changed?
-
GranvilleRefsReplied on January 21, 2017 at 4:23 AM
-
Welvin Support Team LeadReplied on January 21, 2017 at 10:50 AM
You can use negative values in the CSS, then add !important declaration to override the existing CSS codes (if there's one):
li#id_127 {
margin-bottom: -30px !important;
}
li#id_128 {
margin-bottom: -26px !important;
}
li#id_129 {
margin-bottom: -26px !important;
}
li#id_132 {
margin-bottom: -30px !important;
}
li#id_137 {
margin-bottom: -30px !important;
}
li#id_138 {
margin-bottom: -30px !important;
}
li#id_139 {
margin-bottom: -30px !important;
}
li#id_140 {
margin-bottom: -30px !important;
}
li#id_146 {
margin-bottom: 18px !important;
}
Here's the result:

-
GranvilleRefsReplied on January 22, 2017 at 2:20 AM
Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































