-
brianbennAsked on January 24, 2017 at 12:23 PM
Regarding use of a table layout on a form. I have seen discussions of specific table designs for individuals, but no basic process guidelines to do this generically. I would like an explanation of how to make a basic table layout, understanding that certain variables like column width and data type will change. However, I would have to think there is a standard process to accomplishing this. I've included some examples of the kinds of simple tables I'm referring to below:
Contact (EAP Representative)
Name
Phone #
Primary Event Contact
Primary Event Backup
Event Activity Dates and Times
Activity
Day
Time
Setup Start
Event Public Start
Event Public Close
Teardown Complete
Thank you.
-
Kevin Support Team LeadReplied on January 24, 2017 at 2:25 PM
We have a guide that will help you to display fields in that way, the example you showed, here is the link: Form-Field-Positioning
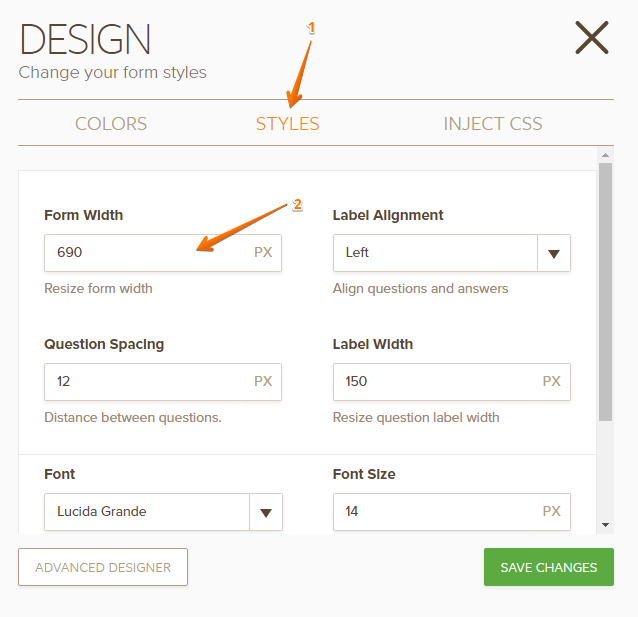
You may also make the form wider in order to display more fields inline, to increase it click on the designer icon, go to the styles tab and there you will find width of your form option:

You may also provide us an image about how you would like your form to be displayed since pasting the text here will not show the exact layout you would like to have.
This guide will help you to upload an image with your next post: How-to-add-screenshots-images-to-questions-in-support-forum
-
brianbennReplied on January 26, 2017 at 9:27 AM
I'm sorry. I didn't realize the image I pasted wouldn't show the formatting. Here are the 2 examples I'm referring to, however, I am looking for a generic guide and given all the table questions I see, it makes sense to have that as a tutorial or video. Anyway, I understand how to put multiple fields on a row, I want to know how to organize the subsequent rows and columns so they are aligned and have a borders around the cells in the table. Other forum responses show CSS code, but again, what I saw was always specific to the table the customer provided, not a generic how-to guide.
-
KadeJMReplied on January 26, 2017 at 10:33 AM
I do apologize about any confusion that preexisted and thank you for the examples as well as the clarification you've provided.
If you don't want the headers and text but just cells you could just use something like our spreadsheet widget to simplify that.
Alternatively, it should be possible to create a table-like layout with form fields that might resemble something close to it. Doing so would require the form designer and custom css and would require quite a bit of finagling to better suite that.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































