-
magicboundAsked on January 24, 2017 at 10:56 PM
I'm using the Jotform app in Weebly, which works perfectly for the first page on my iPhone but does not respond to the mobile sizing when I go to the second page. Tried many solutions, but haven't been successful. PS - Went to Weebly and they said go to you. :)
-
IanReplied on January 25, 2017 at 12:58 AM
You can add "Mobile Responsive Widget" to the form to make the form responsive.

Let us know if that fixes the issue.
-
magicboundReplied on January 26, 2017 at 8:25 AM
I've tried using the responsive widget and the responsive CSS checkbox code, but it's still not working beyond the first page.
-
Mike_G JotForm SupportReplied on January 26, 2017 at 9:37 AM
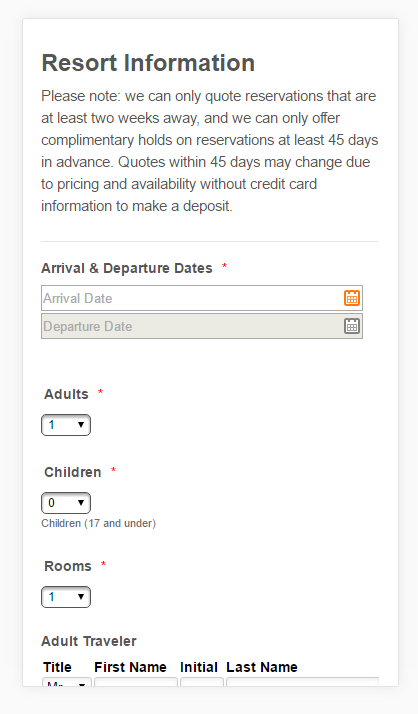
It seems that the issue is within the form itself since the issue is also present if you view the form (not embedded) on mobile.
I see that on page 2 of your form there is a Configurable List widget that stretches to the right and is not cut off on narrow screens.
I would suggest you add a custom CSS code to the widget to fix the issue.

Make sure that the CSS codes only apply to device screens so the form, when viewed in desktop/computers, will not be affected
http://stephen.io/mediaqueries/#iPhone
I hope this helps. If need any further assistance, please feel free to contact us again anytime.
Thank you.
-
magicboundReplied on January 26, 2017 at 2:39 PM
Tried pasting the CSS code for both my Check-in & Check-out widget and the first configurable list, both of which have given me the most trouble.
Good news - looks great when I use the link on the iPhone without going through Weebly.
Bad news - still not formatting correctly when it goes through Weebly (using the JotForm integration) as it's still too wide.
thanks for following up and helping me with this!
-
Mike_G JotForm SupportReplied on January 26, 2017 at 3:17 PM
I see that you did not embed your form to your Weebly website through the Jotform app available for Weebly.
https://www.jotform.com/help/359-Adding-a-form-to-your-Weebly-website
And from what I understand, you followed the instruction shown in the image below to embed your form to your Weebly website.

Although this is just similar to what's described in the image above, can you try to follow the instructions in the guide below to embed your form to your Weebly website, please?
https://www.jotform.com/help/215-Adding-a-form-to-Weebly
However, instead of copying the entire <iframe> code with its <script> to the Weebly's Custom HTML, just copy the <iframe> part and leave the <script> then test your website again on your phone.
-
magicboundReplied on January 26, 2017 at 4:43 PM
This is what I've done, but nothing has been fully functional:
1 - Used the integrated Jotform app within Weebly. Still too wide on the iphone

2. Pasted the whole iFrame code from JotForm using the Weebly produced code. Still to wide on the iphone with the second page.
3. Pasted just the <iframe> code without the <script>. Cut the page short, so I couldn't get to the second page from all platforms, desktop and mobile.
4. Just used the standard embeded code, not for Weebly, and pasted it into Weebly. Still not wide enough on the second page.
Didn't know it was going to be this hard for such a simple form. Any more suggestions? Thanks for your help!
-
Elton Support Team LeadReplied on January 26, 2017 at 5:54 PM
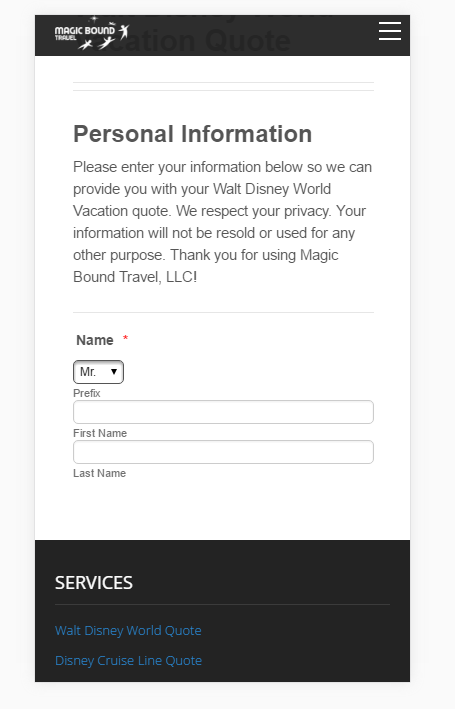
The form itself is already mobile responsive and there's also no cut off.

On your Weebly page, I can see that the form responds well on mobile but it is cut off at the bottom section.
Could you please restore it to the version where there is no cut-off so we can inspect it again?
It could be a container issue on the Weebly page.

-
magicboundReplied on January 26, 2017 at 8:37 PM
I restored using Jotforms 3rd party publish options for Weebly. The first page of the form looks perfect on the Weebly website, but he second page is still too wide for mobile use. Here's the link:
http://www.magicboundtravel.com/walt-disney-world-quote.html
-
IanReplied on January 26, 2017 at 11:17 PM
I figured that the mobile responsive widget isn't programmed to work with widgets. It's not possible, since widgets like this are loaded in a separate inline frame. However, I would still recommend using mobile responsive widget so all your form fields (except framed widgets) would render properly on mobile.
I found the responsiveness issue in the Configurable list

The discussion on how to make configurable list responsive is discussed in the thread : https://www.jotform.com/answers/416834-Configurable-list-widget-on-mobile-devices
and
https://www.jotform.com/answers/562079-Is-there-a-way-to-make-Configurable-list-responsive
Hope this helps.
Let us know if you have more questions.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































