-
lwright4481Asked on January 27, 2017 at 10:30 PM
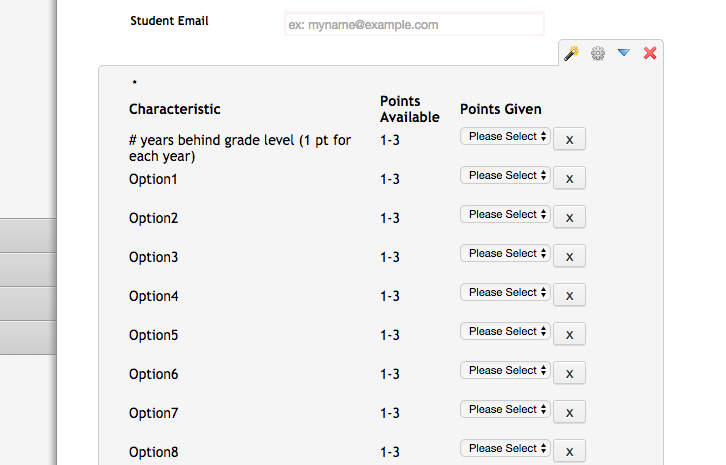
I am using a Configuration list. I have written the CSS for Column 1 to change each entry into the list as static, but now I don't know how to set it up for Column 2. Will you please show me the code for doing the same thing for column 2.


-
Elton Support Team LeadReplied on January 28, 2017 at 6:30 AM
You can add td tag after first-child.
Example:
tr+tr+tr >:first-child+td,
tr+tr+tr+tr >:first-child+td{
visibility:hidden;
}
tr+tr+tr >:first-child+td :before {
visibility: visible;
content: "4-6";
}
tr+tr+tr+tr >:first-child+td :before {
visibility: visible;
content: "7-9";
}
---
By the way, the following should also work. I think this is already supported in all updated browsers.
Instead of using the old fashioned way:
tr+tr+tr >:first-child+td
You can use:
tbody:nth-child(3) >:first-child+td
3 is basically the number of tr used
Hope this helps!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































