-
randypotterschoolAsked on January 30, 2017 at 9:19 AM
Hello,
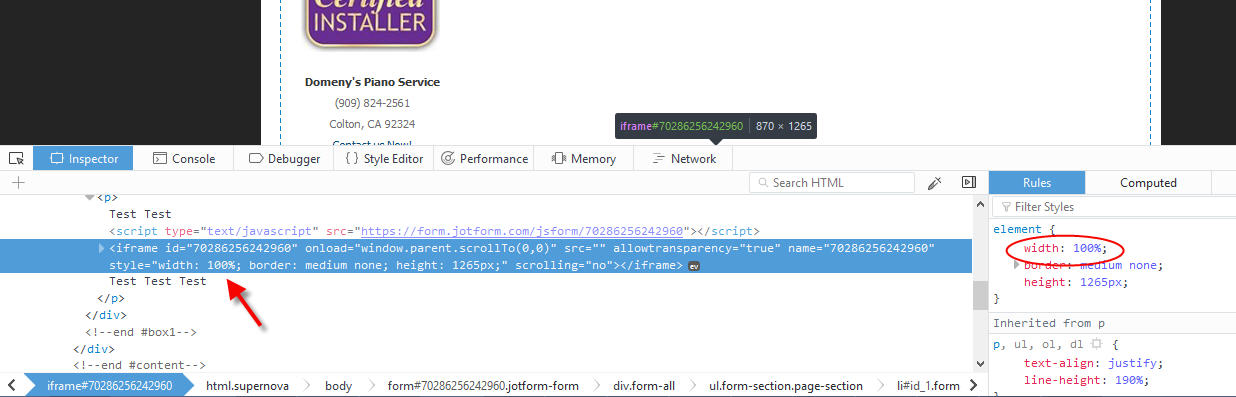
I'm having some issues with having one of my forms render properly on my page with regards to its width. There seems to be a default value in the CSS forcing a width of 100%. I see it in the CSS when I inspect it in Firebug, but I can't find the right code to override it to a value of 75% or so. I read several threads and tried a few suggestions that I found in your forums, but to no avail. I tried the inject CSS option with the following codes but they didn't seem to do anything:
.form-all {width: 75% !important;}
div.form-all {width: 75% !important;}
Could you set me straight here? I have a screen shot attached of the value that I'm trying to change/override. It's the <iframe> code.
Thanks for your help.
Blair

-
Kevin Support Team LeadReplied on January 30, 2017 at 10:31 AM
The injected code will not change the iFrame embedded code, you need to handle that from the webpage where you're embedding the form.
You could also use the iFrame embed method, it will allow you to change the default width value so you do not need to inject any CSS code.
Here's the guide to get the iFrame code: https://www.jotform.com/help/148-Getting-the-form-iFrame-code
On the sample iFrame code below you will find highlighted the part where you change the width:
<iframe
id="JotFormIFrame"
onDISABLEDload="window.parent.scrollTo(0,0)"
allowtransparency="true"
src="https://form.jotform.com/FormID"
frameborder="0"
style="width:100%;
height:2190px;
border:none;"
scrolling="no">
</iframe>
Hope this helps.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































