-
AddyAsked on February 3, 2017 at 1:32 PM
-
Nik_CReplied on February 3, 2017 at 1:40 PM
Hello Addy,
Please give us more information about the problem you have and we'll be glad to assist you.
Thank you!
-
egsgroupReplied on February 28, 2017 at 11:47 AM
Hi ,
Hope you're doing great!Please refer a support link below:I want to insert a help tool tip in form
https://form.jotform.me/egsgroup/online-application-formI'm unable to insert in Enter friendly name do it . so that the help tip tool displays not at bottom, instead it should display besides (* Mandatory field) of Enter friendly name with Blue color Help tip tool(Example : http://form.jotform.us/form/42655918472161)
Can you please look into this..
-
Kiran Support Team LeadReplied on February 28, 2017 at 2:02 PM
I understand that you want to display a question mark image and to display the hint text when it is clicked. Is that correct?
It looks the HTML tags in the field label is not working as mentioned in the other thread. Let me forward the issue to our backend team to take a look. If there is any update in this regard, you'll be posted here.
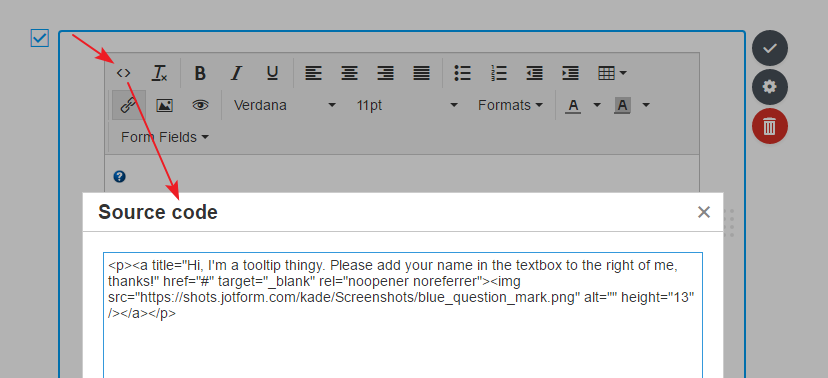
Alternatively, you may consider using the Text field on the form and insert the HTML code provided.

Then align the Text field to display beside the field label by injecting some custom code as below:
#id_3 {
position : absolute;
top : -10px;
left : 50px;
}
Where #id_3 is the Text field inserted with the HTML code. However, it is required to add multiple Text fields and align them properly on the form. Please take a look at the form below with the above workaround.
https://form.jotform.com/70584917981975
Thank you!
-
Kiran Support Team LeadReplied on February 28, 2017 at 2:10 PM
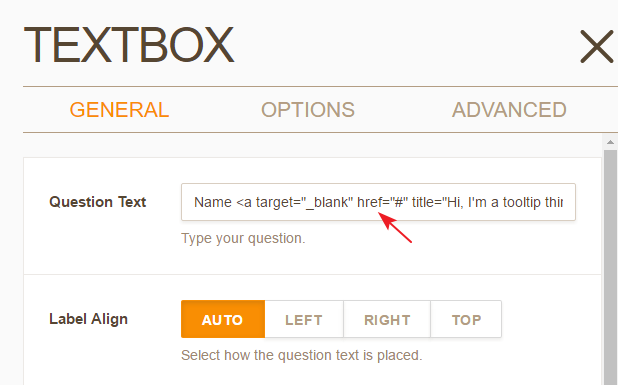
Ok. I found that the old version of form builder is able to work the HTML tags in the field label. Please try inserting the HTML code in the field properties which should be working fine.

I have updated the form provided in my earlier post. Please give it a try on your form and get back to us if you need any further assistance. We will be happy to assist.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































