-
simonemarottaAsked on February 5, 2017 at 11:21 AM
Hello!
I love this widget and I'm using it for a dinner subscription.
But fields in raw are not responsive for mobile.
Can you help me?
Thanks in advance
Simone

-
jonathanReplied on February 5, 2017 at 3:25 PM
You can refer to this user guide also.
User guide: https://www.jotform.com/help/311-How-to-make-forms-mobile-responsive
You should also add the Mobile Responsive widget on your form.
Ex:

result:

Let us know if you need further assistance.
-
simonemarottaReplied on February 5, 2017 at 4:15 PM
Hello Jonathan,
thank you very much for answering so rapidly.
I think the problem is related to the widget called "Configurable list"
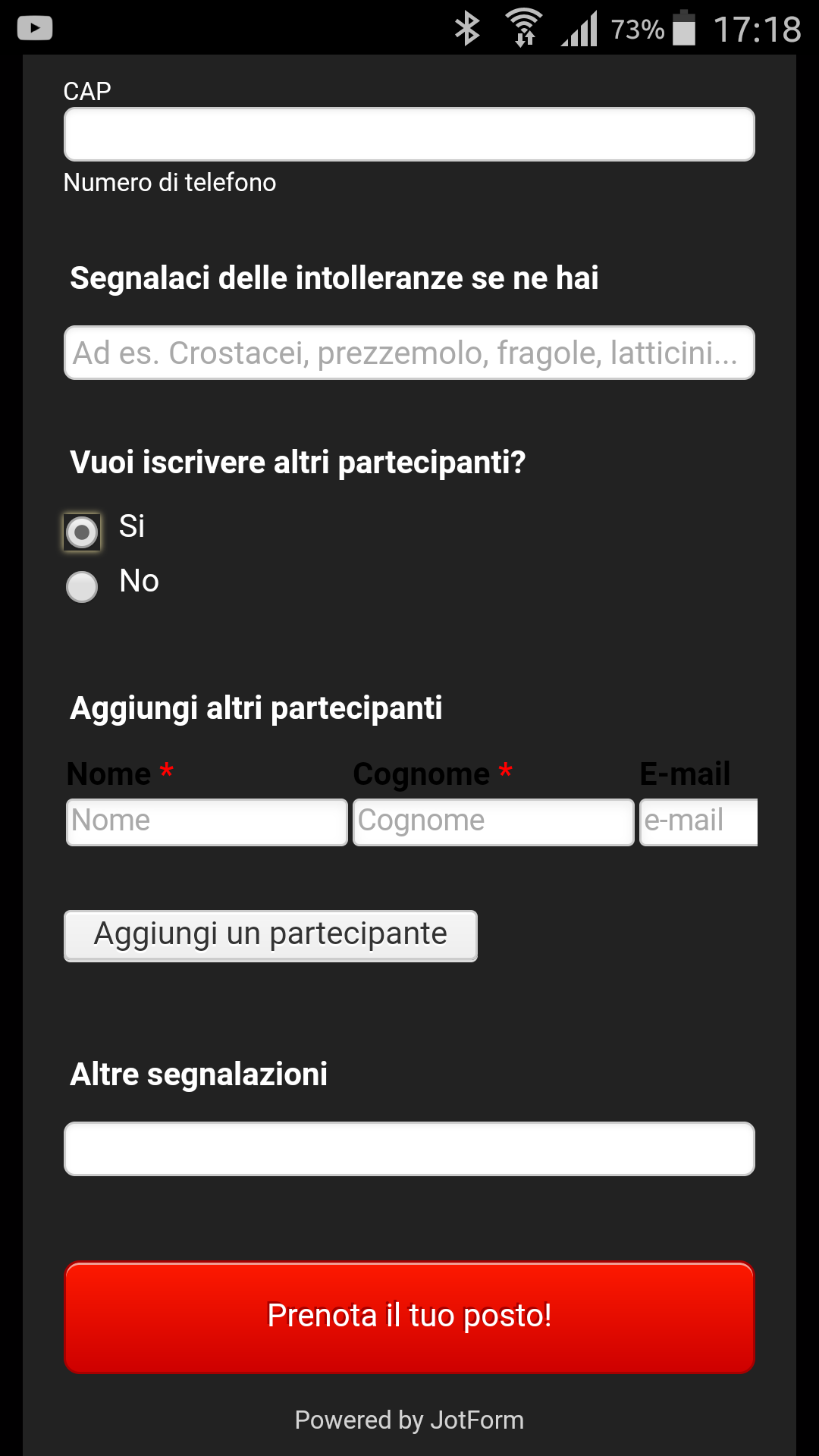
If you click on radio button "si" (yes) option ("vuoi iscrivere altri partecipanti"), you will see that in a normal web page all 4 fields (in 4 different columns) are visible, but on mobile phone it's not the same.
Example below:
Could you help me a little bit more?
Thanks in advance!
Simone
-
jonathanReplied on February 5, 2017 at 5:31 PM
Hi Simone,
Can you also test my test form https://www.jotform.com/70356255452960 on your mobile browser.
When I test nn my mobile browser, the configurable list widget was responsive as intended.
screenshot:

Let us know how it goes.
-
Simone MarottaReplied on February 5, 2017 at 6:37 PM
I've tested your link, in works with iphone 6 (safari), but not with samsung s5 (chrome and built-in browser).
-
simonemarottaReplied on February 5, 2017 at 6:40 PM
I've tested your link, in works with iphone 6 (safari), but not with samsung s5 (chrome and built-in browser). 😡
-
IanReplied on February 5, 2017 at 11:50 PM
Please add the following code to CSS of the Configuration list

tr {
height: 150px!important;
}
#list > tbody > tr:first-child {
display: none;
}
td.col1:before {
content: "Nome ";
display: block;
}
td.col2:before {
content: "Cognome ";
display: block;
}
td.col3:before {
content: "E-mail";
display: block;
}
td.col4:before {
content: "Intolleranze ";
display: block;
}
.col1 {
float: left!important;
left:20px!important;
position: relative;
}
.col2 {
float: left!important;
left:20px!important;
position: relative;
}
.col3 {
float: left!important;
left:20px!important;
position: relative;
}
.col4 {
float: left!important;
left:20px!important;
position: relative;
}
This is how it should look after applying the code.

You can clone the form from : https://form.jotform.com/70358492519969
Hope this helps.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































