-
photographybyriccardoAsked on February 5, 2017 at 11:34 PM
Hi Guys!
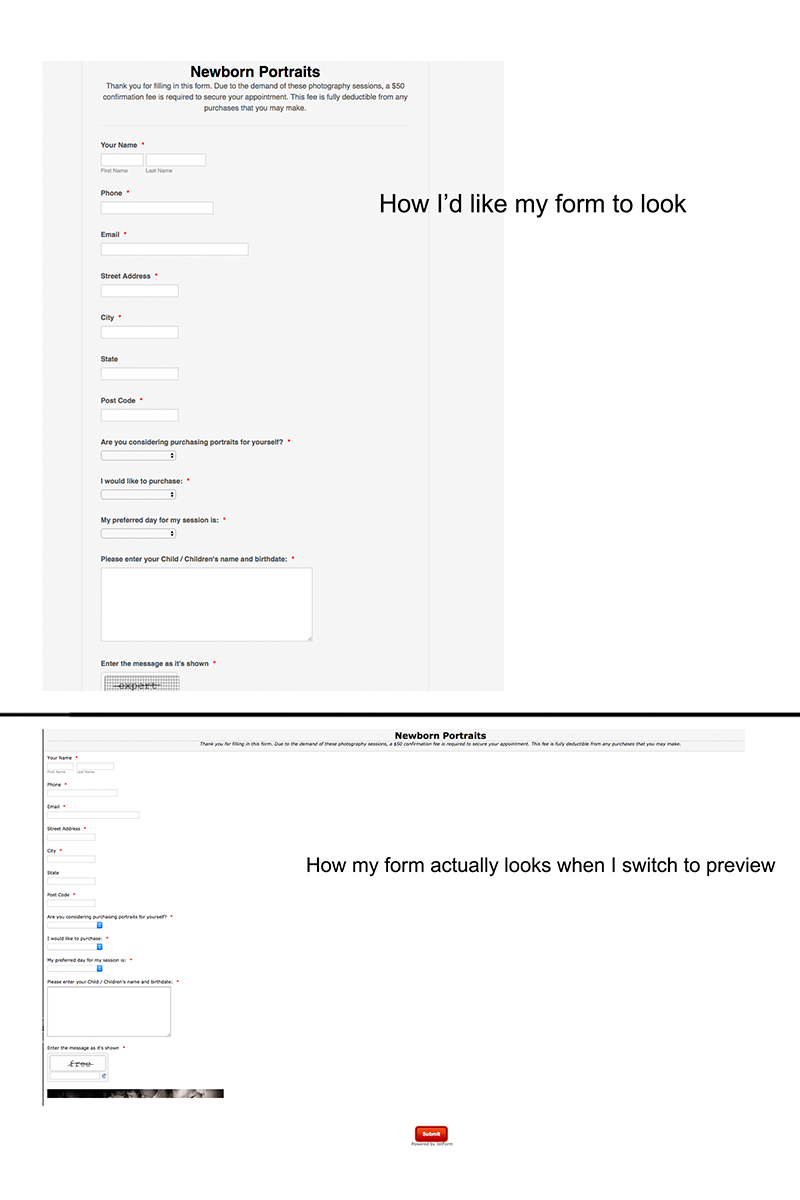
I've just signed up to jotform today on the recommendations of a friend of mine. Currently I am using another website that does a similar thing, but O seem to have more control over where I can place images with your site, so I thought I'd try it and if I like it, I'll switch over. So I've imported one of the forms I'm using with the other site and have been playing around but I can't figure out how to align my text! I'm sure it's something simple, but I'm stuck and after an hour of trying, I thought I'd ask. I've attached a screen shot of how I'd like it to look, and how it actually looks when I switch it over to preview mode. Like I said, I'm sure it's something simple, but if you could do me the favour of giving me a hand, it'd be much appreciated.
Regards,
Riccardo

-
omerorkun JotForm Data ScientistReplied on February 6, 2017 at 2:08 AM
Hi Riccardo,
First of all, thank you so much for the detailed description of your issue. It's indeed pretty easy to resolve. Please see how you can make the necessary changes step by step:
1. Please set the text alignment to left on the properties of the "Heading" field:

2. I know you'd like the main header to be aligned center. You should inject the following CSS code to your form in order to manage this:
.form-header {
text-align : center;
}
This should work for you. Do let us know if you encounter any difficulties though.
Please contact us whenever you need assistance. We are glad to be helping you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































