-
cassiocanaliAsked on February 15, 2017 at 3:52 AM
-
Support_Management Jotform SupportReplied on February 15, 2017 at 4:18 AM
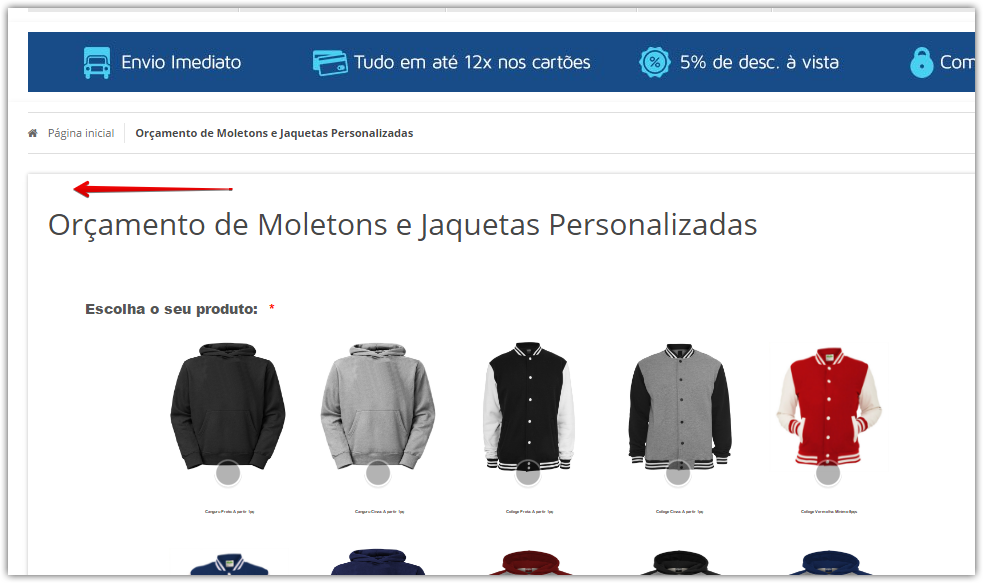
I'll place the screenshot you sent us on this thread for reference:

To remove that empty space surrounding your form, try injecting the following CSS Codes:
.form-all {
width: 100%;
}
.jotform-form {
padding: 0;
}
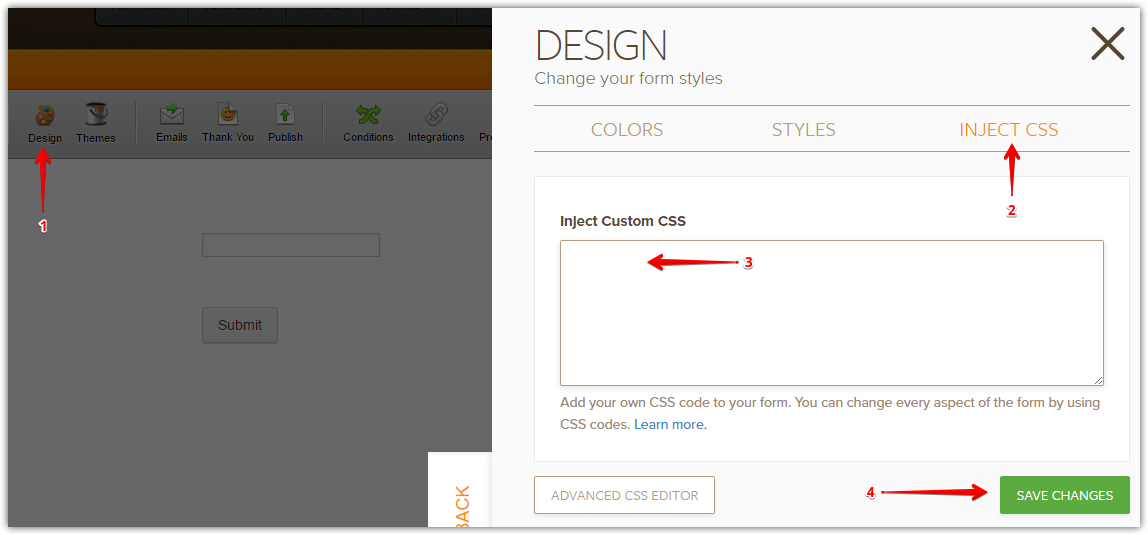
Here's where/how to inject them:

Complete guide: How-to-Inject-Custom-CSS-Codes
If you're using V4, click the FORM DESIGNER icon on the right > CSS tab > then paste it on the INJECT CUSTOM CSS section.
RESULT:

- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































