-
MaidCrewAsked on February 15, 2017 at 9:21 AM
Hey Folks,
I'm not sure how you'll be able to fix this since it has to do with email code formatting as opposed to form code/CSS.
I've got a Gift Card form designed where I want it and it renders properly on the computer screen. Once completed/submitted, the EMAIL rendering of the Gift Card look good on screen also.... BUT when you actually print out the email/gift card, none of the table cells with background-colors will print causing the design/look to break.
Some folks say "change settings in your print server to allow for printing of background colors or images" but that is not a feasible solution when most people/clients who get this email / gift card will not know how to do that and I should not have to have a disclaimer on the email on how to make changes to a print server prior to printing.
I tried injecting a little bit of CSS into the email's source code but y'alls system then deletes it out when I try to save it.
I'm a little stumped and am hoping some sort of CSS injected into the actual form's source code will be able to translate over to allow for a printing of the email/gift card to INCLUDE background colors or images.
Any thoughts?
Page URL: https://form.jotform.com/70415108017142 -
MikeReplied on February 15, 2017 at 12:16 PM
Unfortunately, it seems to be not possible with CSS. The CSS will not override the 'Print Background colours and images' option of print settings.
Here is a link to related discussion on Stackoverflow:
CSS How to print a table with background color (without Print settings changes)
-
MaidCrewReplied on February 15, 2017 at 1:03 PM
Thanks for looking into this. Could you view the following link / discussion...
http://stackoverflow.com/questions/33993003/table-row-background-color-not-showing-when-printing
Again, I'm not sure if the solution on this stackoverflow thread is applicable to my situation. I'm not sure if the solution is for use only inside email source code or a form source code?
Thanks
-
Kevin Support Team LeadReplied on February 15, 2017 at 3:06 PM
The @media print rule will indeed allow you to customize the webpage layout when it is printed, but unfortunately, you will not be able to inject CSS code to the email's body so this would not work.
What you could do is to attach the PDF report of the submission and customize it to have a background color for each field.
To attach the email go to the form settings and emails section, edit the email notification where you need to attach the PDF and go to the advanced tab, once there turn on the attach PDF option:

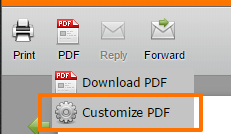
To change the PDF report layout you could go to the submissions page and click on PDF -> Customize PDF option:

Hope this helps.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































