-
Shay1111Asked on February 15, 2017 at 10:07 AM
Hi,
I'd like to Move from Wufoo to your service, but I can't find any way to use HEBREW Language.
It is RTL
Can you help me please?
-
Support_Management Jotform SupportReplied on February 15, 2017 at 12:16 PM
Yes you may use Hebrew and lots of other languages to localize your forms.
Complete guide: How-to-Make-your-Forms-Multilingual
What I'd recommend is for you to start building your form first > add the translations > then use CSS to make them them appear in RTL.
To make a DOM element rendered in RTL, you may use this CSS:
direction: rtl;
External reference: https://www.w3schools.com/cssref/pr_text_direction.asp
Related guide: How-to-Inject-Custom-CSS-Codes
Give it a whirl and don't hesitate to get back to us if you need more help.
-
Shay1111Replied on February 19, 2017 at 7:23 AM
Hi,
Thank you,
I really like your system and would love to move all my activity to you guys.
I got the translation part, but still the whole system isn't set as RTL.
Do you have some custom code that I can use that set the whole form into RTL?
-
Support_Management Jotform SupportReplied on February 19, 2017 at 9:05 AM
Since you haven't mentioned which form you're currently working on, I used this one as an example http://www.jotform.me/form/70453598625465
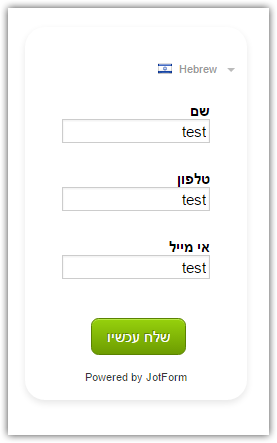
The labels on that form doesn't appear to be rendered in RTL direction so to change that, use the following CSS:
.form-label {
text-align: right !important;
}
RESULT:

Complete guide: How-to-Inject-Custom-CSS-Codes
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































