-
GandSEandWAsked on February 16, 2017 at 11:49 AM
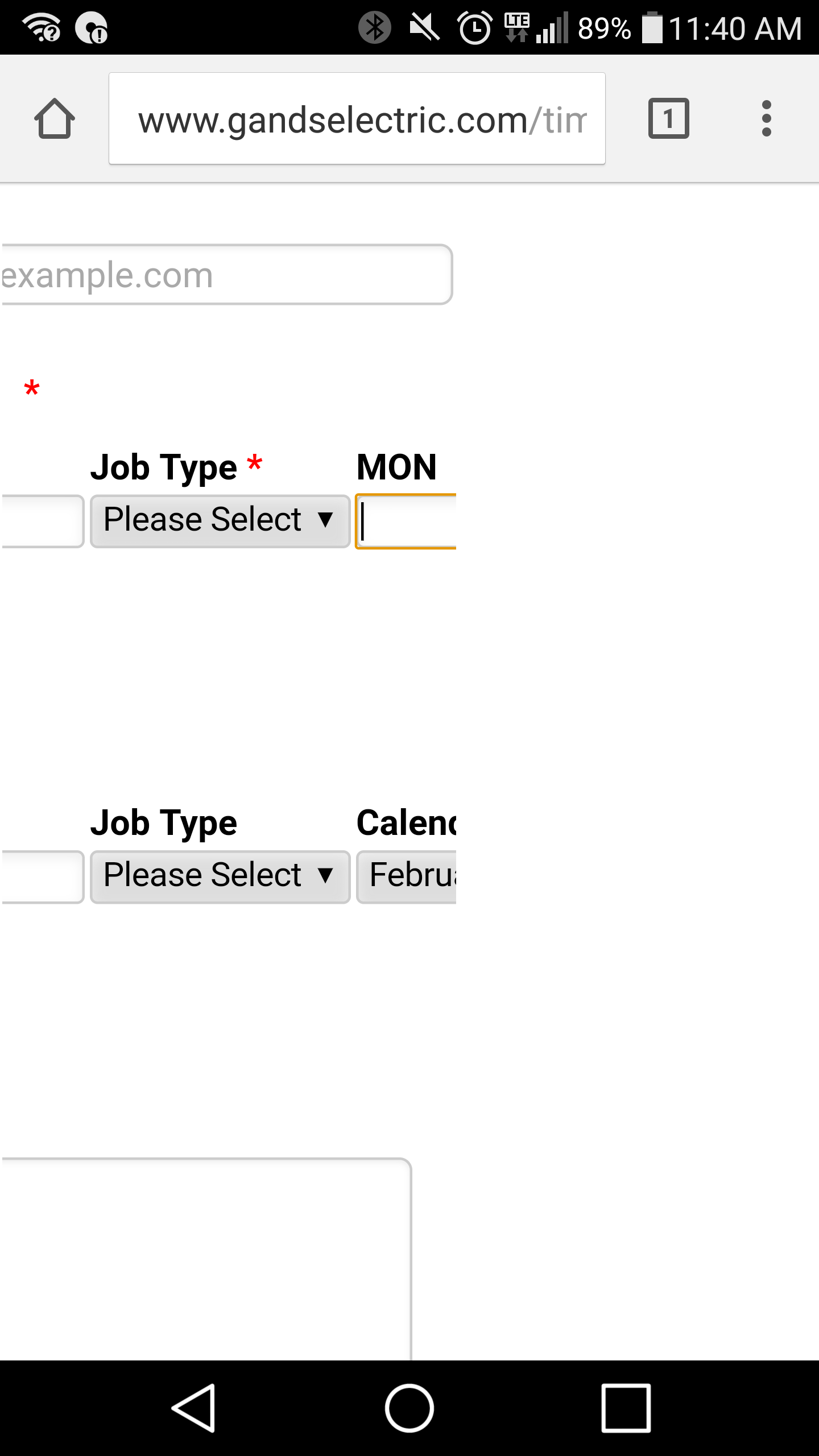
The part of the form that is not immediately visible on a mobile device is not loading. It always used to load the whole form and the user would scroll horizontally to access.
please advise

-
GandSEandWReplied on February 16, 2017 at 11:52 AM
Also, it looks like there is something wrong with the widget when I go to edit the form.
-
KadeJMReplied on February 16, 2017 at 2:16 PM
I see you're having an issue with your embedded form and using it on mobile namely not be letting you scroll very well and a widget not working right.
When I checked this on your form by itself on my end other than not being very mobile friendly I found I am able to see and use it normally.
However, in your first screenshot I noticed you're looking at it through your website it seems and that could be related to the cause of the conflict especially if there's any script conflicts between the form and your site.
To check on this problem more accurately for you can you please provide us with a link to the webpage your form is embedded on so we can investigate further?
Something you could try though which might help is to make form mobile responsive but also re-embed it with the iframe code and that might possibly help to resolve it.

-
GandSEandWReplied on February 27, 2017 at 9:13 AM
Hi there, thanks for the response. I have re-embedded the form and made it mobile responsive, but still no success. The form is located on an employees only section of our website so you would need to sign up for it with an email and password. Go here: http://www.gandselectric.com/time-sheet
Please let me know on here what email you use to sign up so that I can approve your access.
Thanks for your help.
-
KadeJMReplied on February 27, 2017 at 10:39 AM
Thank you for the update.
We'd be more than happy to take a look into this problem further.
I've signed up on the link you've provided using our support email at support@jotform.com so that my colleagues can access it too just in case on of them ends up responding here too.
Please let us know when this is active so that we may investigate it for you.
-
GandSEandWReplied on February 27, 2017 at 10:53 AM
You now have access.
-
Elton Support Team LeadReplied on February 27, 2017 at 12:38 PM
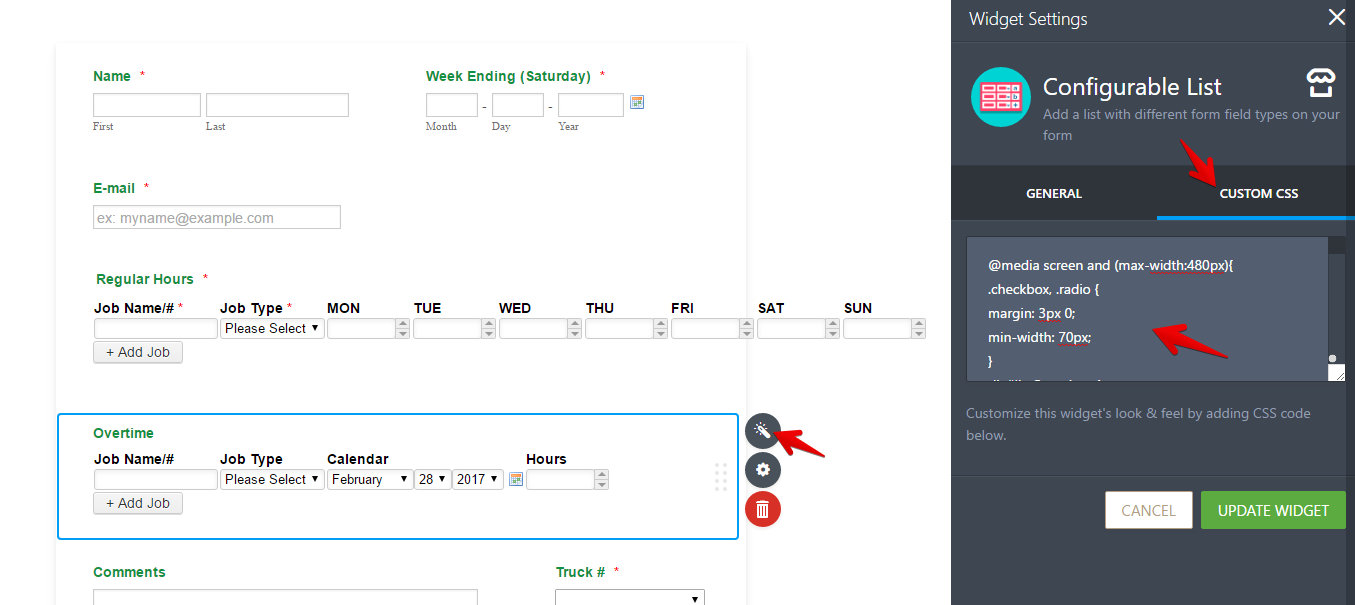
Config list isn't mobile responsive that's why it creates a horizontal scrollbar in your form when viewed on small screens. You can overcome this by injecting CSS codes on these widgets so they appear perfectly on mobile without any scrollbars. You can use the following CSS codes.
1. For the regular hours field, inject this CSS codes to it.
http://pastebin.com/raw/YXMSxt1P
2. For the overtime field, use this.
http://pastebin.com/raw/njg5Yy4E
You need to inject these CSS codes in the widget wizard under Custom CSS tab.
Example:

After that, inject this CSS code to your form to make the date and full name field mobile responsive.
http://pastebin.com/raw/1N0jsEyZ
Here's a cloned version of your form with all these changes https://form.jotform.com/70575090285964. View this on mobile and you'll see the difference.
If you need further assistance, let us know.
-
GandSEandWReplied on February 27, 2017 at 1:21 PM
Thank you. I have made the changes and they seem to work fine. This does completely change the look of the form. I understand it is more mobile friendly this way. However, I was hoping to keep the look the same as it is easier for our employees to input their information when they have multiple jobs. Anyway, this will work, thank you for the help.
-
Elton Support Team LeadReplied on February 27, 2017 at 1:48 PM
Great! Glad you like the changes.
It is actually best to make them mobile responsive so fields are easy to fill. :)
And also some built-in mobile browsers do not render the form well when they are not responsive so horizontal scrollbars won't appear.
-
GandSEandWReplied on April 18, 2017 at 9:17 AM
Hi there,
You mentioned that the configurable list widget is not mobile responsive. A lot of the forms on our website use the configurable list widget. As you say, you can overcome this by injecting CSS codes into the widget. Unfortunately, I do not know how to do this myself. It seems like a very custom, specific fix.
Anyway, I have two other forms that use the configurable list widget that are not working in mobile view - very similar to what was happening with the form above that you fixed. I am wondering if perhaps you can provide CSS codes that will make them work. However, I also wonder if the plan is to make the configurable list widget mobile responsive because that would fix all future problems. It is a very useful widget so I am surprised it is not as user friendly as it should be.
The forms that need fixing can be found here:
http://www.gandselectric.com/clothing---workwear
http://www.gandselectric.com/clothing-office
You will need to log in to our website to access them. You do have an account under the support@jotmail.com address so you should still be able to access them.
Let me know how you make out!
Thanks
-
Ashwin JotForm SupportReplied on April 18, 2017 at 10:43 AM
Hello GandSEandW,
Since your latest question is related to different form, I have moved it to a new thread so that we can address it separately. You will be answered in the following thread: https://www.jotform.com/answers/1121946
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































