-
klausdybaAsked on February 19, 2017 at 5:46 AM
Hello! I always have problem with the arrow position when I want to choose the advanced (better looking) dropdown design.
Somehow I cant reach the arrow by css.. Any idea how to middle the position of the arrow?
Thank you

-
Mike_G JotForm SupportReplied on February 19, 2017 at 9:36 AM
Please try to add the CSS codes below to your form:
div#cid_55.form-input-wide.jf-required::after, div#cid_75.form-input-wide.jf-required::after {
top: 17px !important;
}
https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
I hope this helps. If you have any further questions, please feel free to contact us again anytime.
Thank you.
-
klausdybaReplied on February 19, 2017 at 10:31 AM
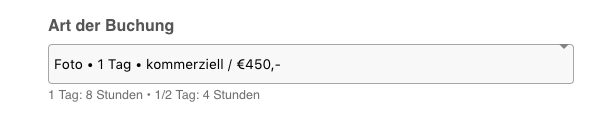
That worked!! Great!! However, one drop down looks still strange. Also got problems to target it in css...
(the left in the attachement...

-
Mike_G JotForm SupportReplied on February 19, 2017 at 11:57 AM
You're most welcome. I'm glad that I was able to help.
With regards to your new concern, please use the codes below to fix it.
div#cid_57.form-input-wide.jf-required::before {
border-radius: 4px !important;
border-left: none !important;
}
Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































