-
jackspence13Asked on February 20, 2017 at 1:39 PM
Hi,
I was wondering if there was a way to automatically jump to a specific page when the picture is selected, instead of having to click next afterwards.
Thanks!
-
Elton Support Team LeadReplied on February 20, 2017 at 2:55 PM
Unfortunately, image picker is not supported with auto next feature. Only radio and dropdown fields are supported as of the moment.

-
jackspence13Replied on February 20, 2017 at 2:57 PM
I tried linking it to a hidden drop down menu using the conditions but it was kind of buggy. Didnt know if you knew any tricks like that or not.
-
Elton Support Team LeadReplied on February 20, 2017 at 3:10 PM
Sorry but that's not going to work. This feature is triggered only when the radio and dropdown fields are clicked not through conditions.
I have actually tried it here https://form.jotform.com/70506184381959
Let me forward this as a feature request instead so our developers would consider this in the future.
-
Elton Support Team LeadReplied on February 20, 2017 at 3:28 PM
By the way, here's another workaround for now.
Instead of using image picker, you can use the regular radio button field with images as its options. This should trigger the auto next function.
Example: https://form.jotform.com/70505953548967
1. First, add single choice (radio button) in your form.

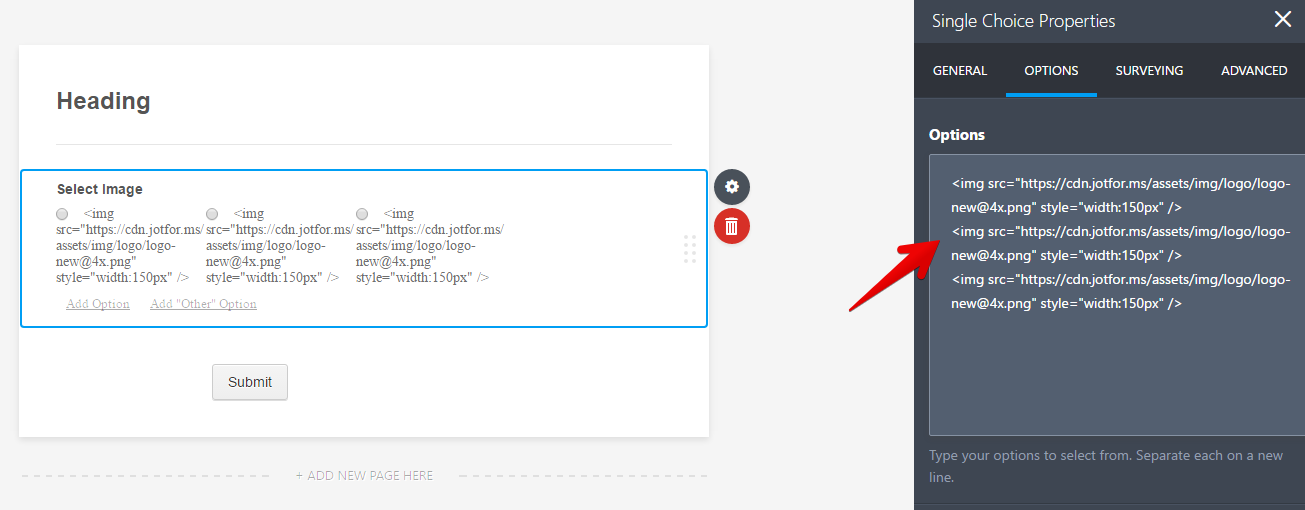
2. Next, add image codes options. The images will be rendered properly on live preview.
Example:
<img src="YOUR 1st IMAGE URL HERE " style="width:200px;" />
<img src="YOUR 2nd IMAGE URL HERE " style="width:200px;" />

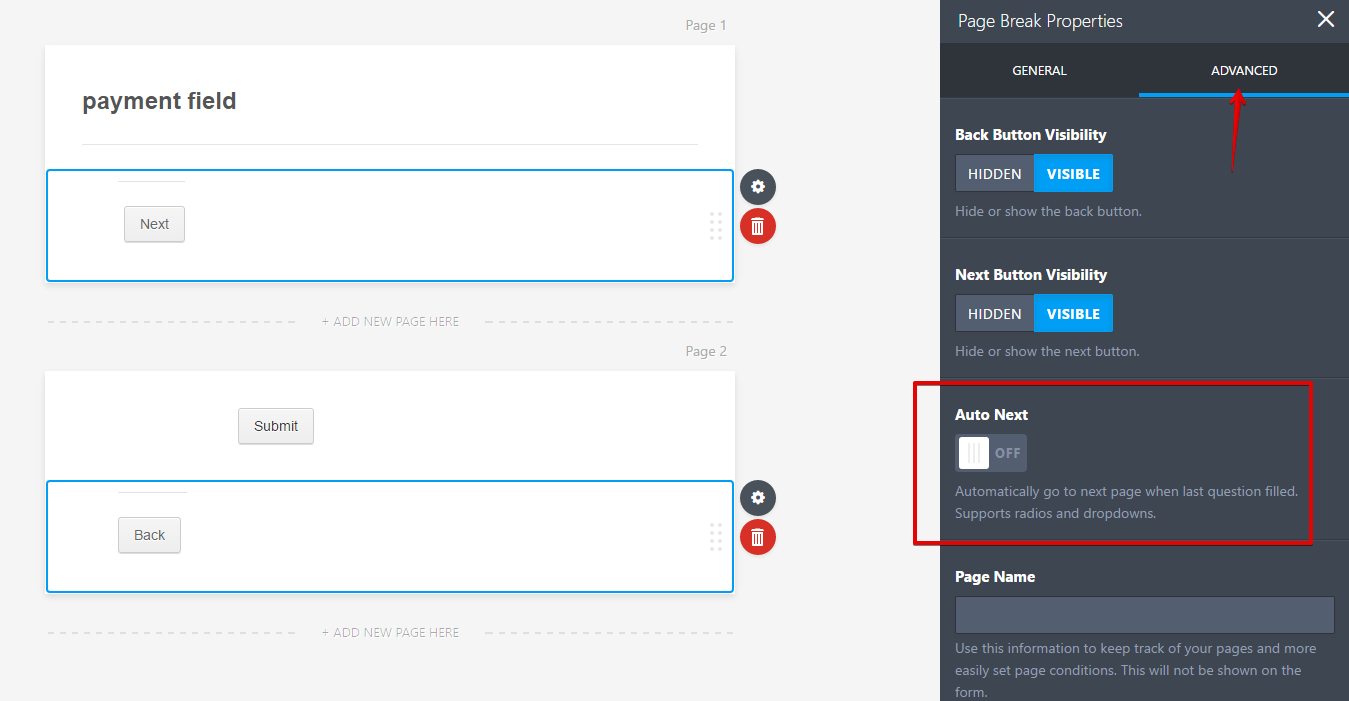
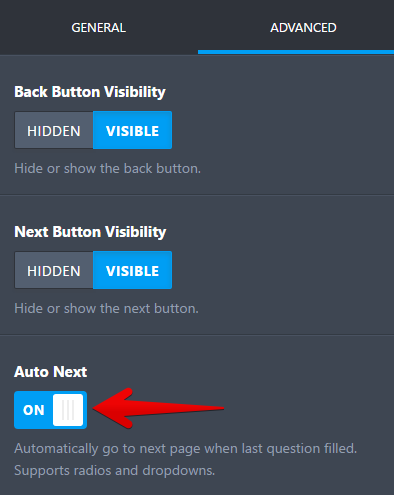
3. Add Page Break and enable auto next under Advanced option

4. Optional: You can customize the radio button field so it would appear nicely on the live form, e.g. hide the radio button and add a border on the image once selected, similar to how the image picker works.
That's possible by injecting this CSS codes to your form. Make sure to replace the ID number (bold number below) with your radio button field ID no.
#id_3 .form-radio {
display: none;
}
#id_3 .form-radio:checked + label {
border: 1px solid #bbb;
display: inline-block;
}
Hope this helps!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































