-
MaidCrewAsked on February 22, 2017 at 9:19 AM
Hi... I found the following thread.
https://www.jotform.com/answers/974023-Splitting-up-the-fields-in-a-date-field
I need to do the same thing as shown in the thread but after setting everything up, my form / substrings don't seem to want to cooperate. Not sure if I'm doing something wrong?
Help is appreciated. Thanks.
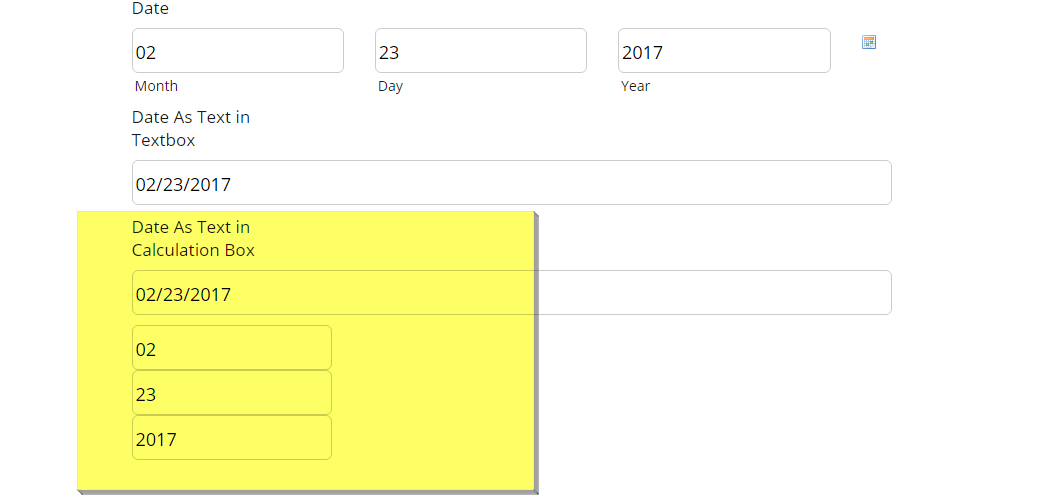
(My form link is included... substrings are at the bottom... I tried using update/calculate field of date into a both a textbox and a calculation box (as a text) but neither approach is working.)
UPDATE1: I've now noticed that it's in the Preview Mode (Version4) that I'm not getting anything showing in the substring fields, but if I view the form on my webpage, I get partial fill-ins and the substrings aren't accurate for one or two of them.
UPDATE2: Partial (but inaccurate) rendering of substring values shows up on my webpage is if I'm using script embed... if using iframe embed, nothing shows up in fields.
Page URL: https://form.jotform.com/70515838891163 -
Welvin Support Team LeadReplied on February 22, 2017 at 1:21 PM
I've fixed it for you. Please note that an action has to be triggered for the widget to work, meaning, you have to select a date to get the strings.

Would you also mind re-embedding the form using our iframe method? Please share the page URL after so we can check. I think it's not working due to security, I need to confirm the problem before sending a report to our developers.
-
MaidCrewReplied on February 22, 2017 at 2:21 PM
Okay... thanks... here's what I've got.
https://themaidcrew.com/sandbox2/
Here's what I've found... I've got a gift card code which will include purchase date as part of the code. The date field I'm pulling from needs to be hidden. There are form calculation widgets with calculations using the date field. (i.e. datestring(date + 3 days) for activation & datestring(date + 365) for expiration) The date field is set as default to "current" date when the form is accessed. So I need the date field to NOT have to be manually triggered.
When I have the form embedded on website as script, date is auto-triggered and calculation and substring widgets do their thing. If I embed using iframe, date has to be manually triggered for calculation & substring widgets to function as designed.... so i need to embed using script... unless you can fix the iframe functionality so that the date, when set at default of "current", does it's thing and don't have to be manually set by the form user.
With that said, after reading your response at having fix the issue, It worked.... BUT, I then changed my "year" substring from characters 7 - 10 to only 10 - 10 (cause I only want the last digit of the year (2017 = 7 ... 2018 = 8) .... when I made the change to the substring, the substring stopped working again.
-
MaidCrewReplied on February 22, 2017 at 2:50 PM
I forgot to ask... should I be piping date by way of a copy field condition into a text box or a calculation box?
-
Welvin Support Team LeadReplied on February 22, 2017 at 3:58 PM
If the embed script works, please keep that. We only suggest iframe method if some part of the form won't work on the website.
Try 8 and 9 or 9 and 10. And, the calculation box will do. Passing the date into the calculation is important since the substring will only work with textboxes.
-
Nik_CReplied on February 8, 2019 at 1:09 PM
I'm afraid that your reply didn't go through, could you please reply again so we can assist you?
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































